Example of a command-line system still used by many retailers
An employee struggling to juggle multiple systems and spreadsheets
With my track record of successfully designing ERP portals from the ground up, I was tasked with owning the entire design workstream as the sole designer on the project. Other members of our project team included a senior manager specializing in the retail industry, a product manager, and a group of developers.
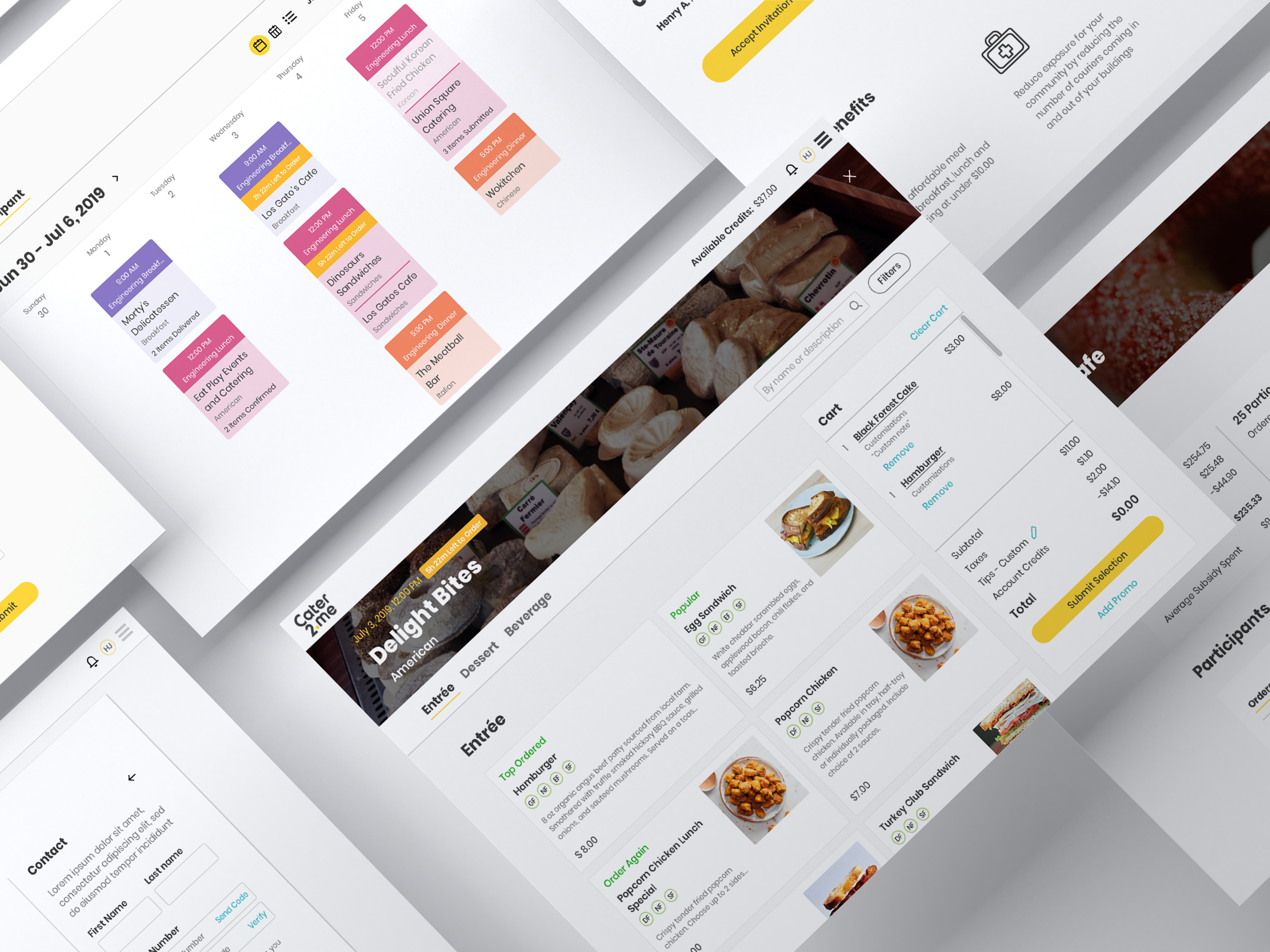
Examples of designs from previously delivered ERP portals that were referenced
Screenshot of Miro workspace used for collaborations during the Grocery phase
Example of business process information shared by stakeholders that I needed to interpret to understand user flows and motivations
Example persona for Category Manager
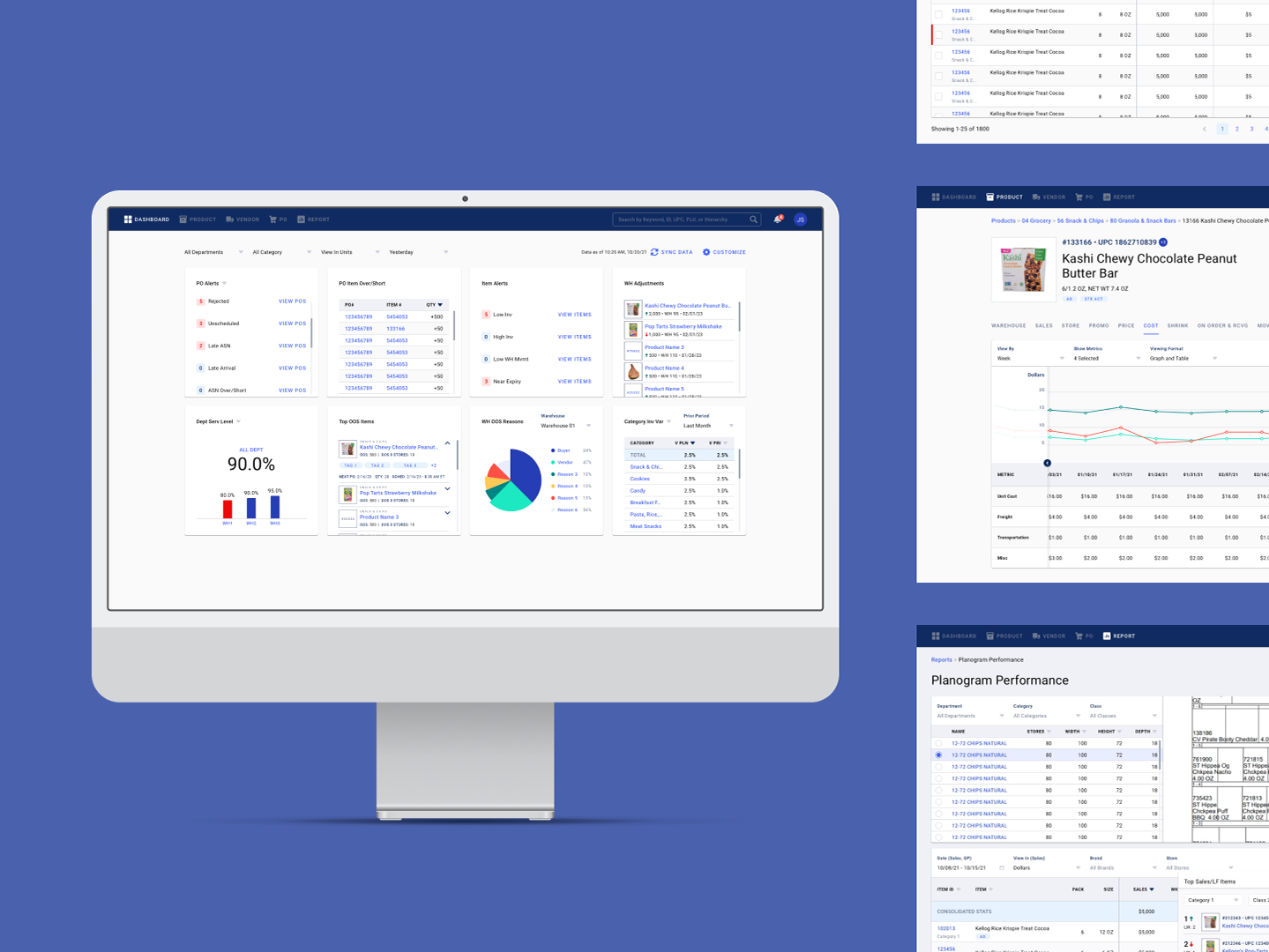
Example IA for the Grocery version of the demo site
• Created design sprint roadmaps for each phase of the work
• Tracked design workstream progress while raising risks and resolving roadblocks
• Coordinated with the development team to hand off designs and supervised implementation
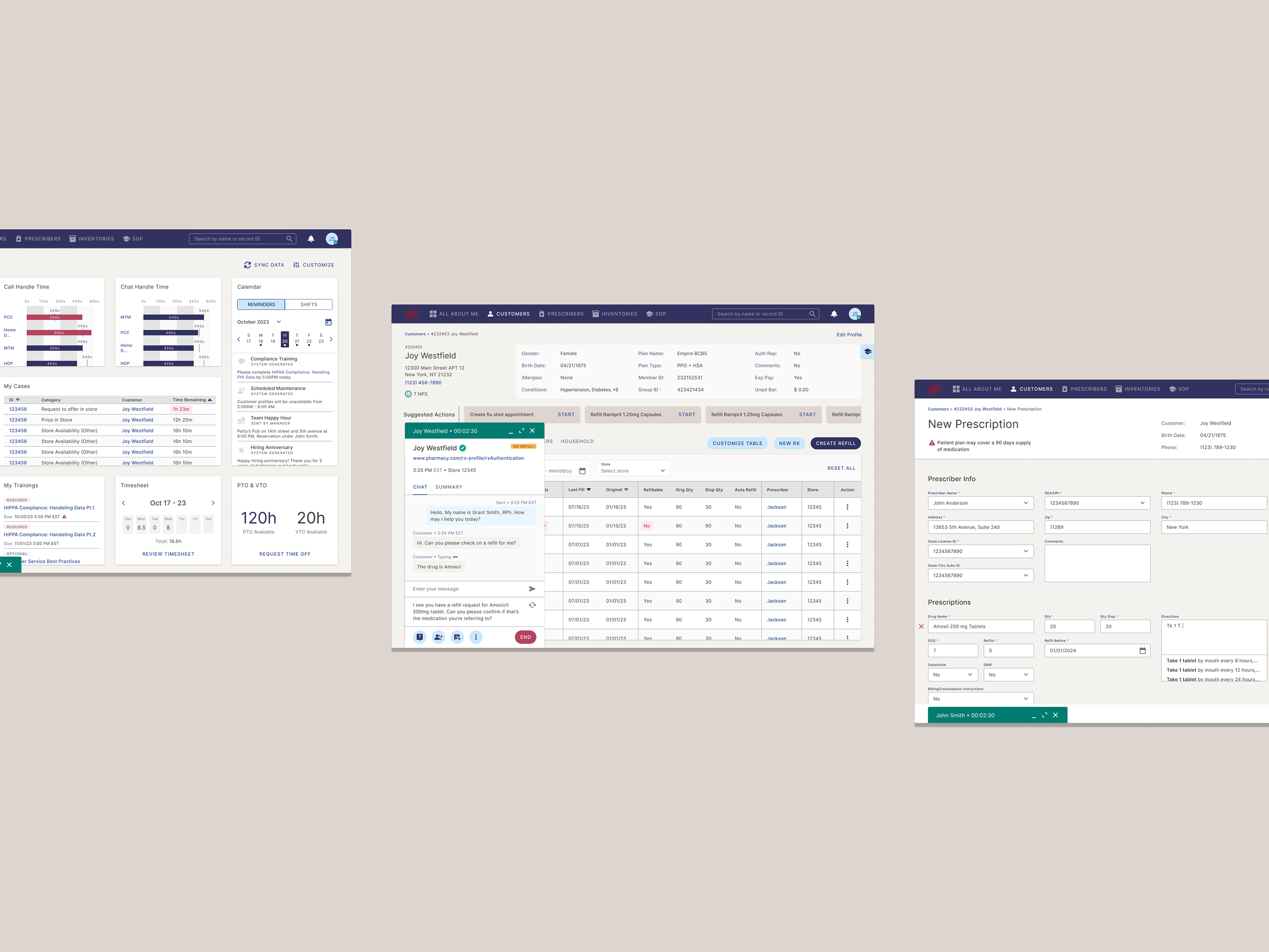
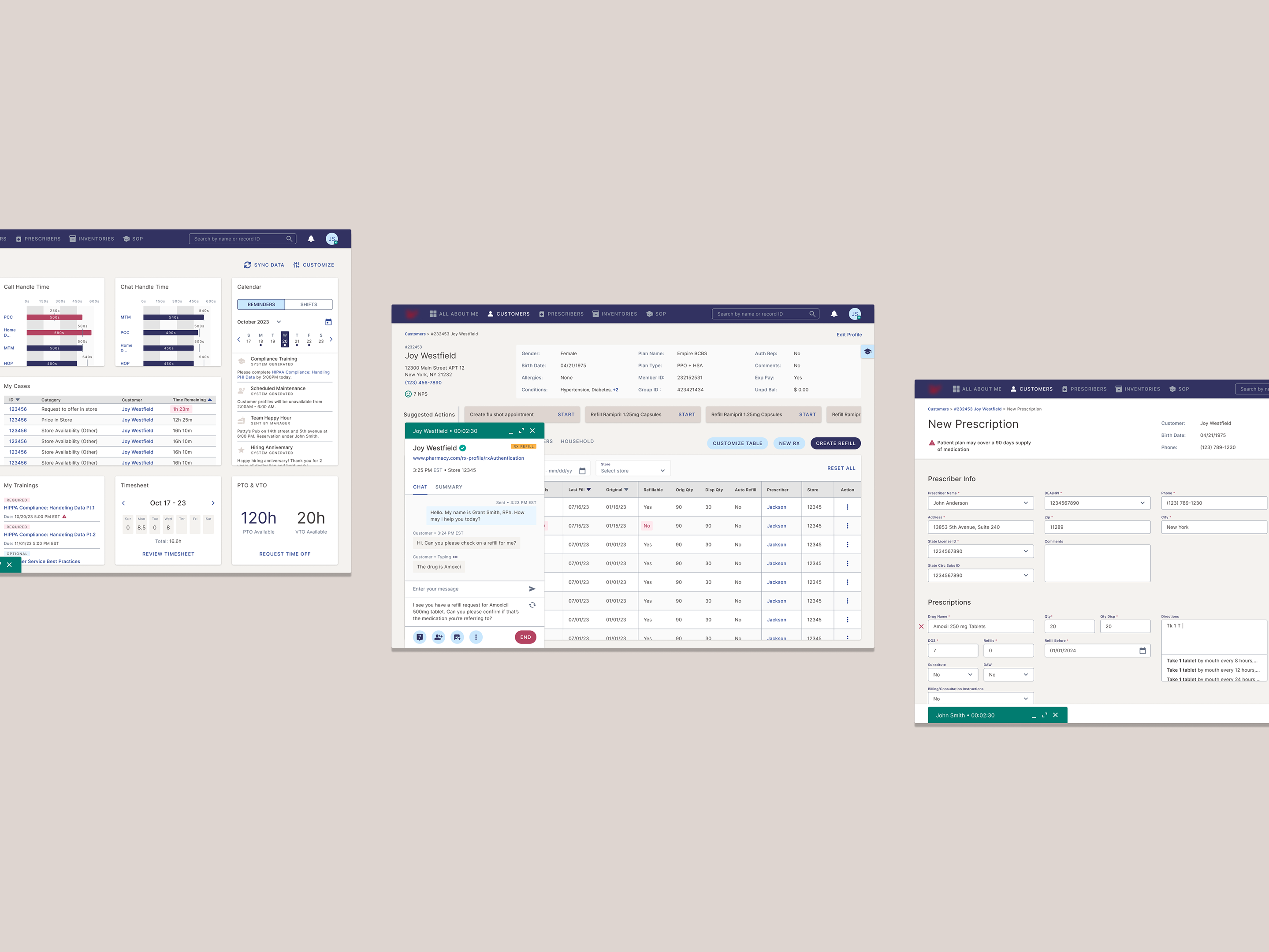
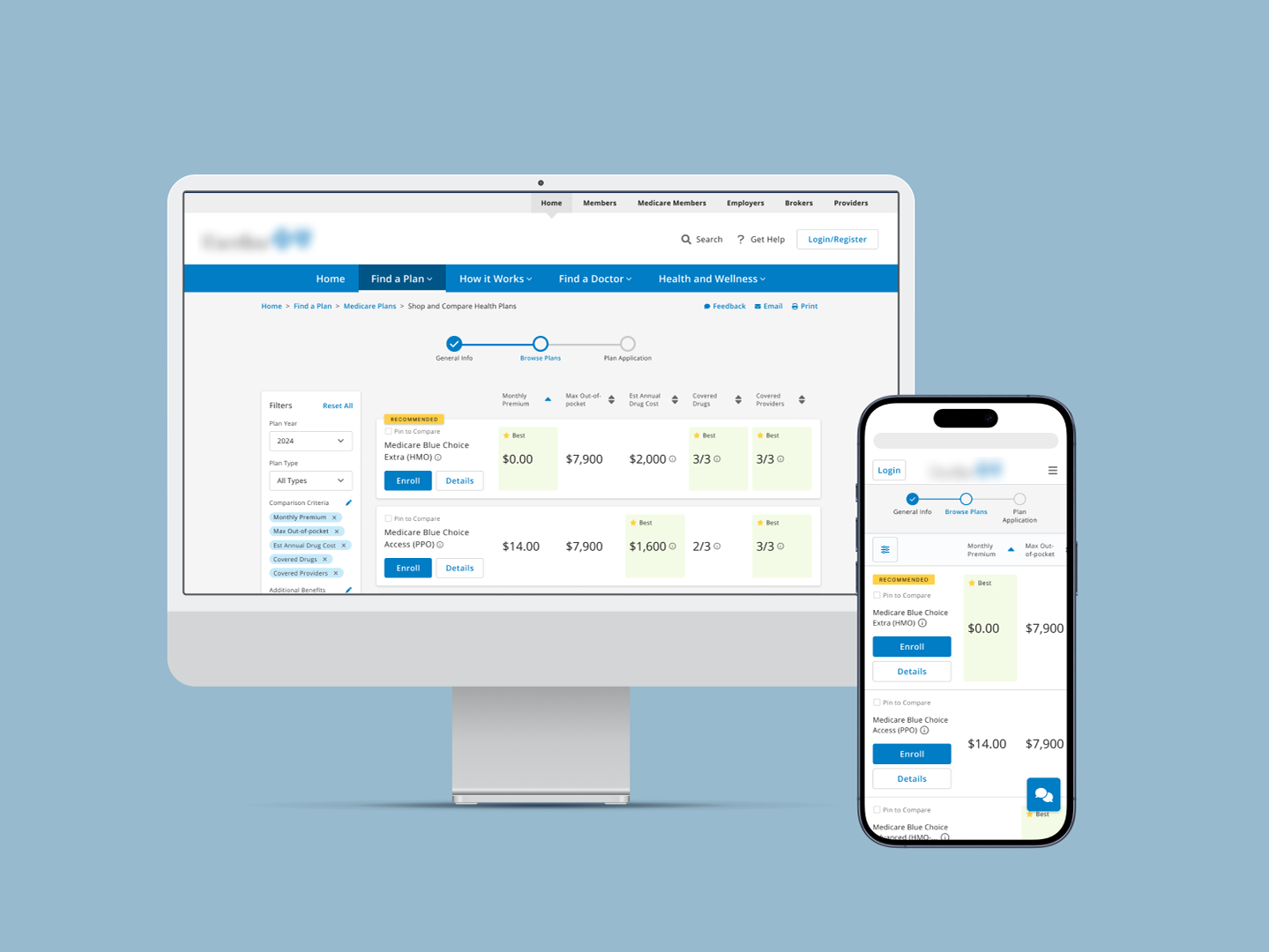
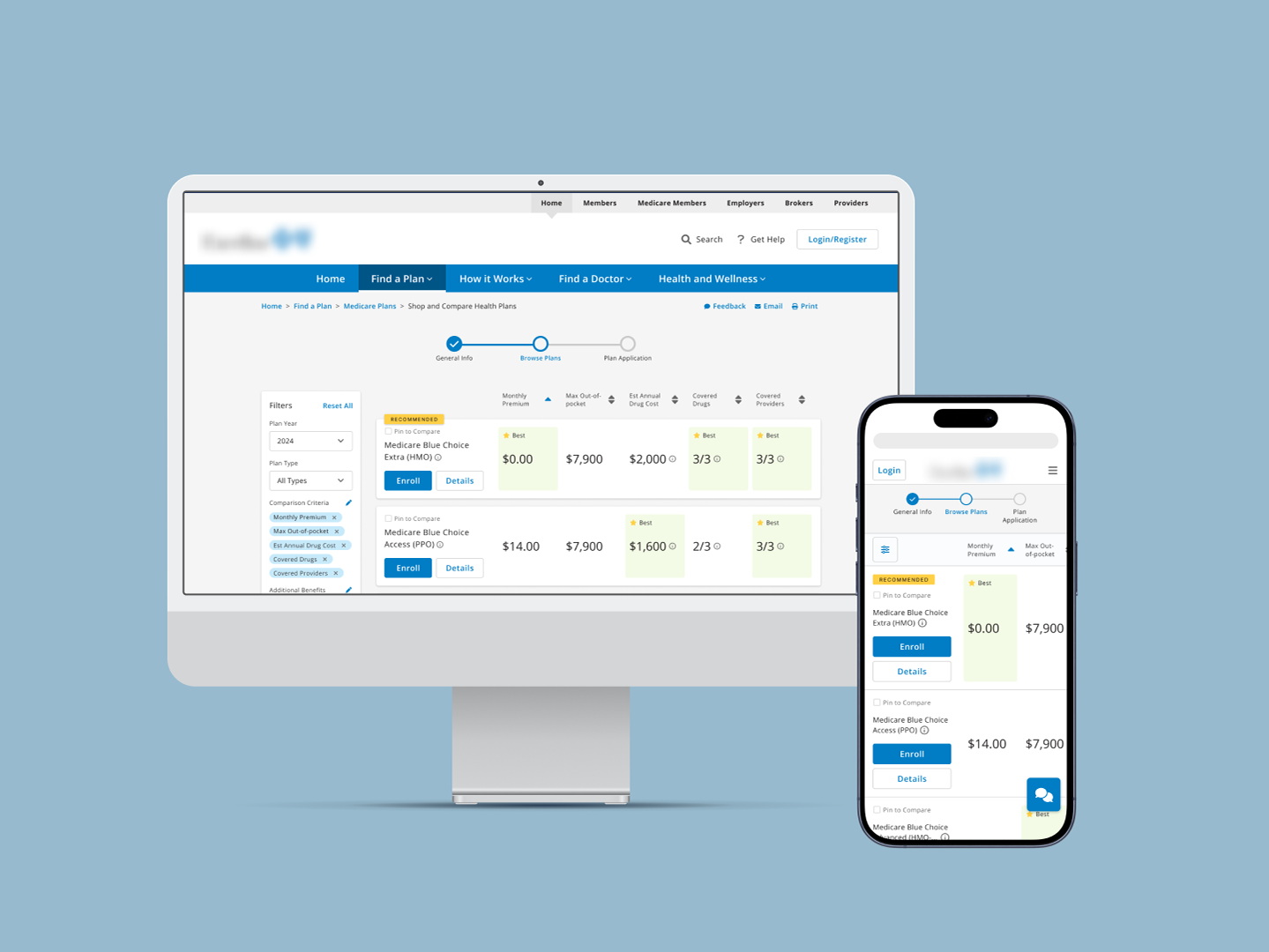
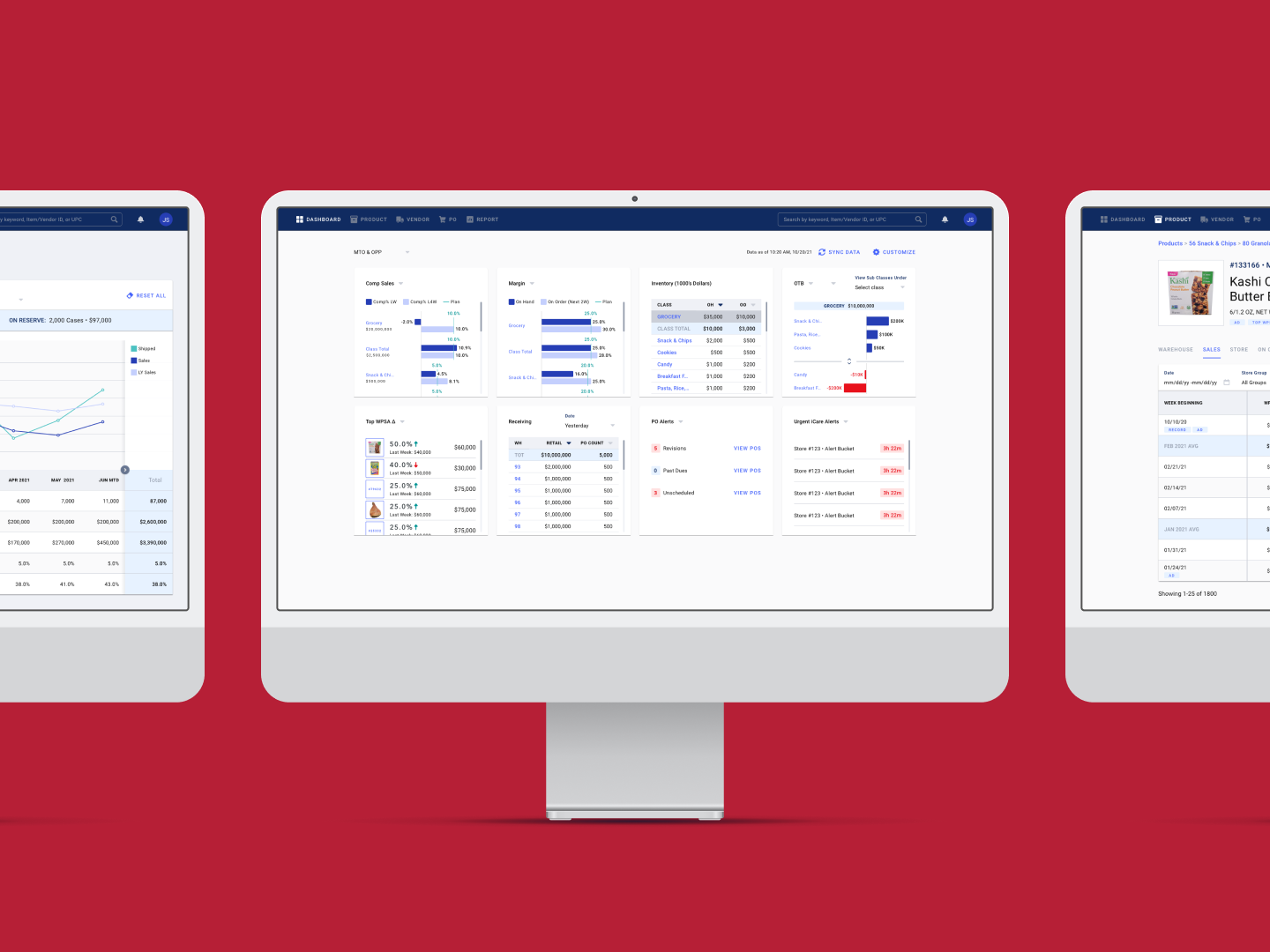
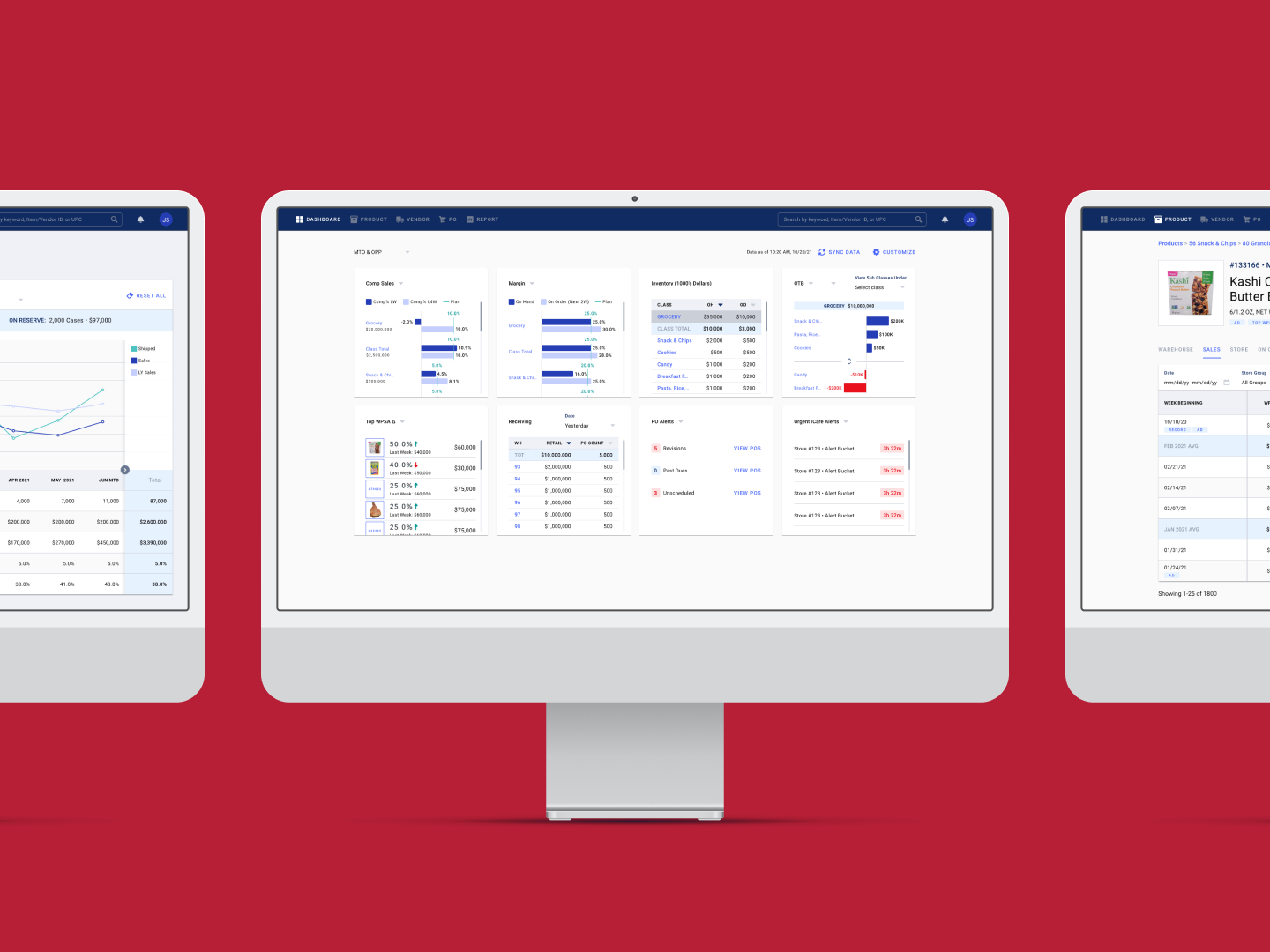
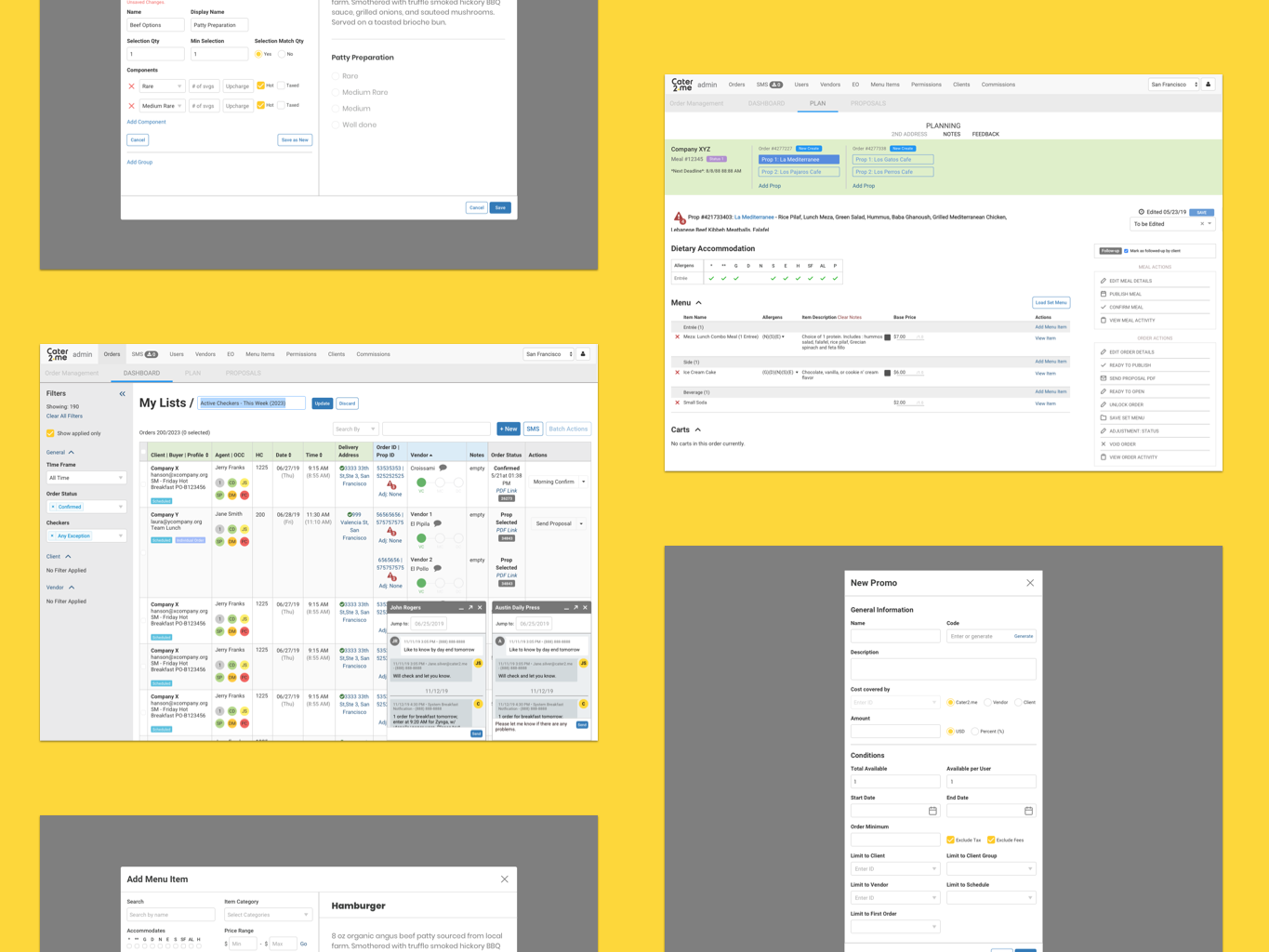
Example flow for editing a purchase order from Invision prototype
Example flow for reviewing item KPI and adding it to a purchase order from Invision prototype
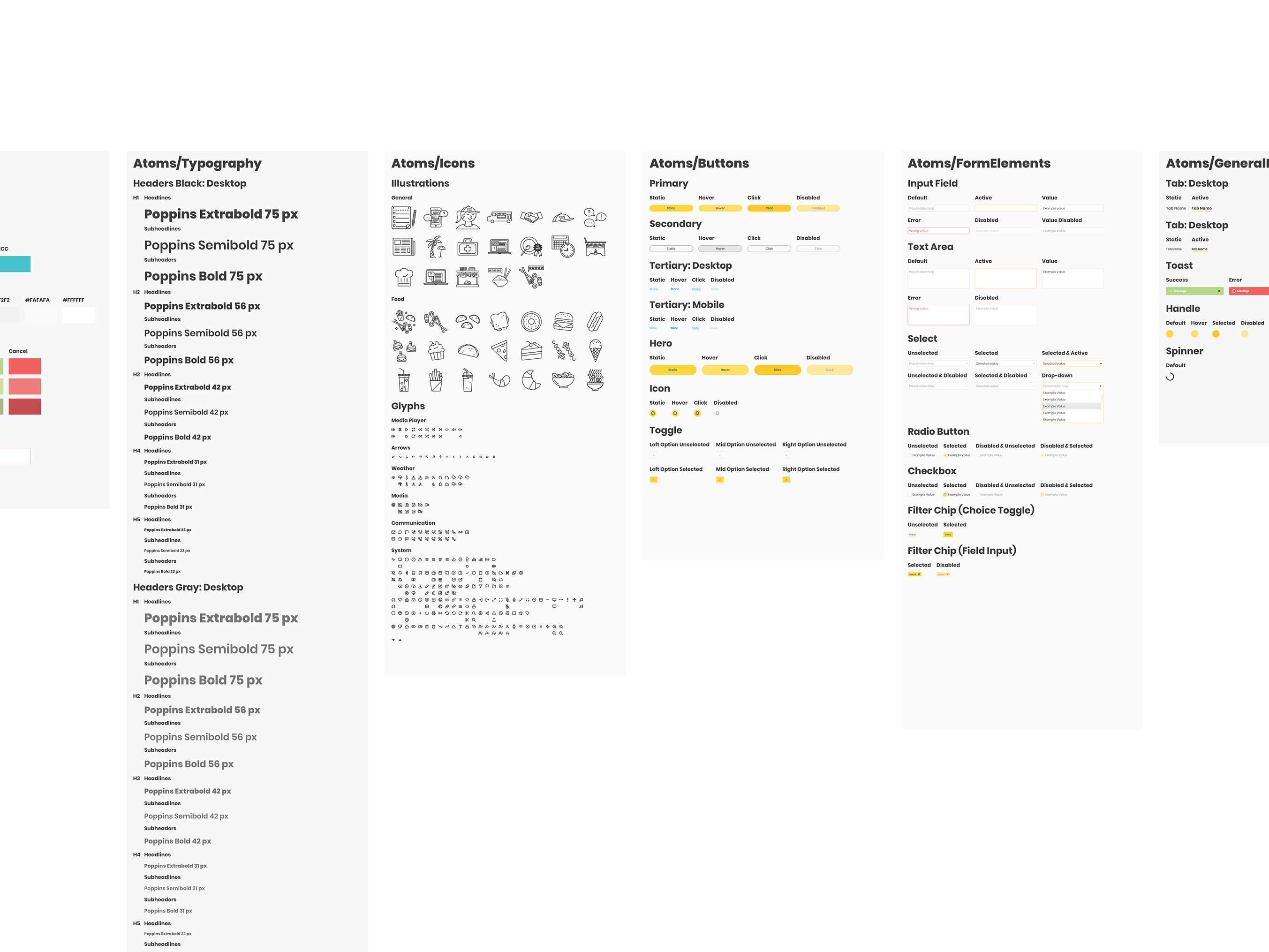
Design system component sticker sheet
Sprint roadmap collaboratively created with Product Manager
Using Miro to clarify UI issues in build for developers