Overview
The client, an international bank known for its investment banking and wealth management services, has recently started exploring opportunities in the area of personal banking. Stakeholders from the client's Financial Product and Digital Services group approached PwC to develop initial screen concepts for a landing page and a client portal. The goal was to utilize these concepts as a tool to convey their vision to the internal design team and other stakeholders within the organization.
Challenges
The primary challenge stemmed from the ambiguity of requirements resulting from a design-by-committee process. During the initial discovery phase, various factions of client stakeholders held conflicting visions for the product with no decision-maker willing to make a final call. Moreover, discussions frequently veered toward financial product features instead of focusing on the site's features. Consequently, there was a lack of clarity in terms of information architecture, user story/requirements, and priority of capabilities at the start of the design phase.
The previous designer on the team was then forced to produce numerous high-fidelity concepts for a multitude of financial products, hoping something would stick. Unfortunately, testing for these concepts was hijacked again to revolve around financial product features and failed to provide additional clarity.
I was brought in to replace the burnt-out designer and salvage the project with slightly over a month remaining. At the time, the client still aimed to launch an Alpha version of the site within six months and expected high-fidelity mockups/wireframes for both the landing pages and the entire portal to be completed. However, given the circumstances, this scope was not realistic.
The previous designer on the team was then forced to produce numerous high-fidelity concepts for a multitude of financial products, hoping something would stick. Unfortunately, testing for these concepts was hijacked again to revolve around financial product features and failed to provide additional clarity.
I was brought in to replace the burnt-out designer and salvage the project with slightly over a month remaining. At the time, the client still aimed to launch an Alpha version of the site within six months and expected high-fidelity mockups/wireframes for both the landing pages and the entire portal to be completed. However, given the circumstances, this scope was not realistic.
Early design sessions focused on financial product features and content of individual screens where the focus should have been on site IA and functional requirements
Client stakeholders struggled to separate feedback on screen content from feedback on design elements
Solution
Our first step was to advocate for a reduction in scope focusing on laying the foundations instead of trying to do everything at once. To achieve this, we facilitated two full days of intensive workshops focused on fostering alignment among client stakeholders. The discussions covered user personas, journeys, capability prioritization, and most importantly, an information architecture (IA) that required client sign-off.
Through these sessions, we effectively conveyed to the client the significant amount of work involved and the limited timeframe available. We also highlighted the relatively lower value of certain features, thereby convincing the client to focus on creating a minimum viable product (MVP).
Through these sessions, we effectively conveyed to the client the significant amount of work involved and the limited timeframe available. We also highlighted the relatively lower value of certain features, thereby convincing the client to focus on creating a minimum viable product (MVP).
Drafting IA during a collaborative workshop with stakeholders
Final output of the IA draft from the workshop
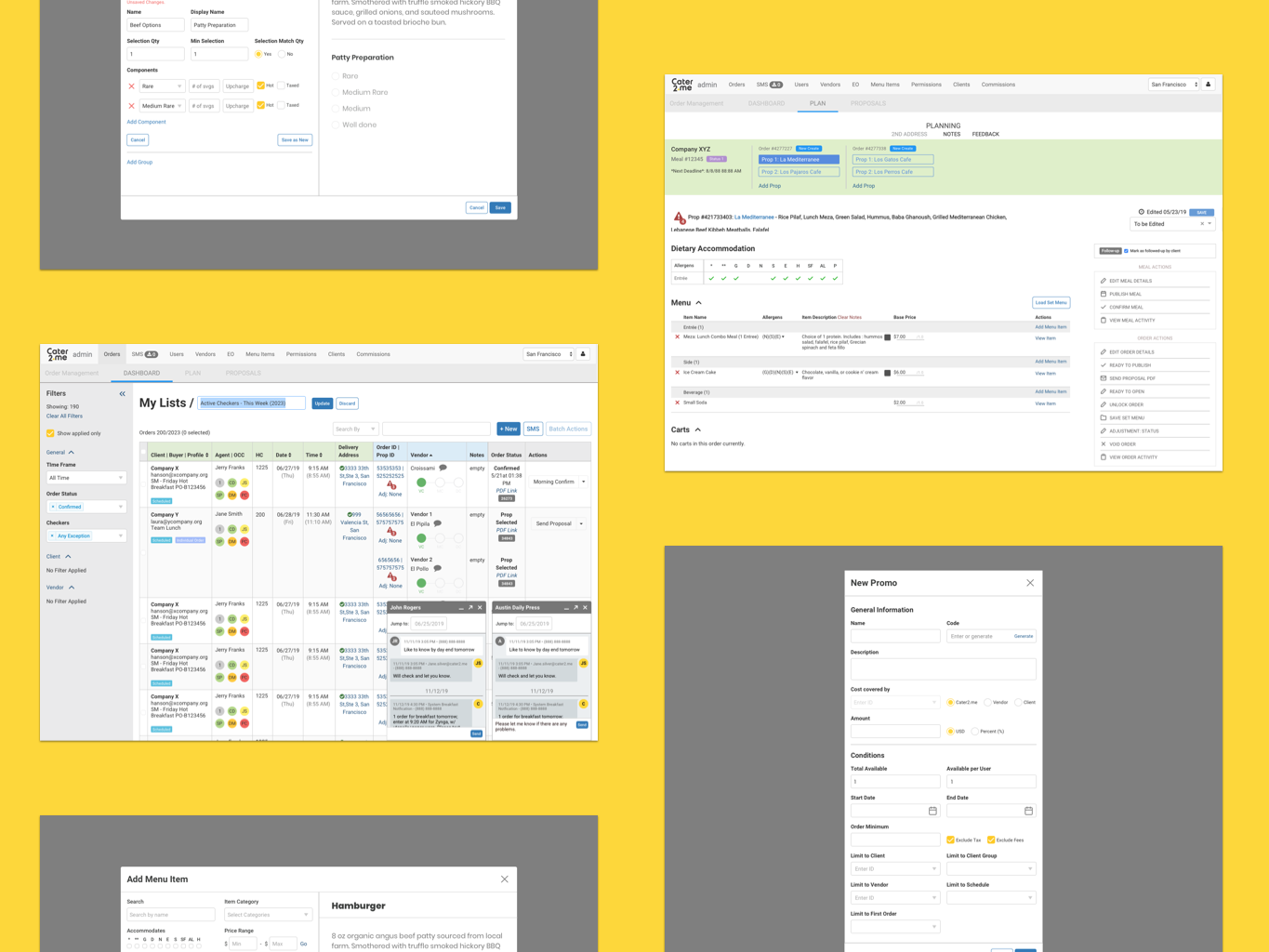
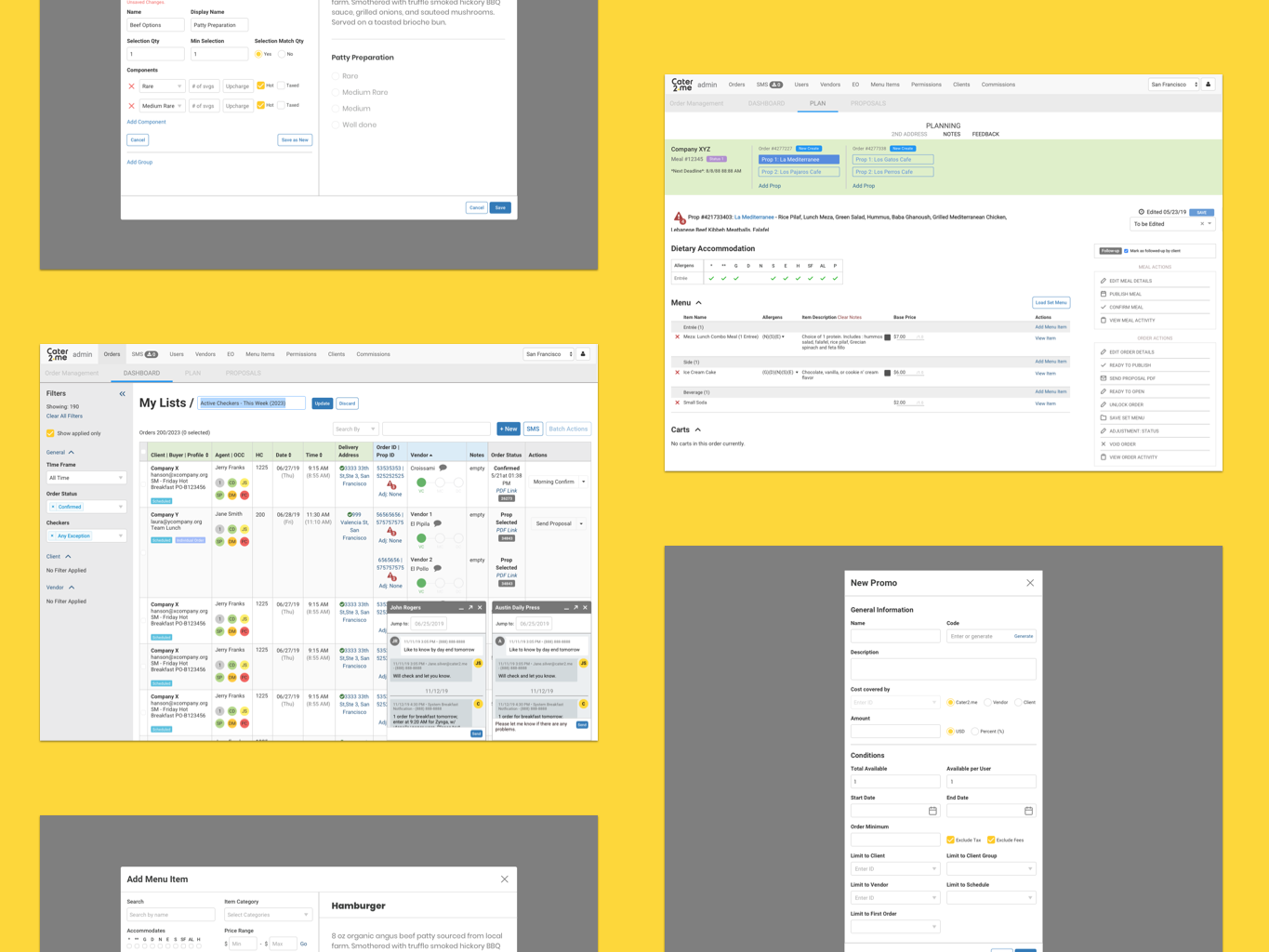
The next step focused on creating concepts for only high-priority screens, such as the landing pages and the dashboard. Here we utilized an iterative co-design process, starting with live sketch sessions involving stakeholders to generate initial concepts. These sketches were then turned into draft designs, which underwent further rounds of refinements based on feedback gathered from banker interviews and input from stakeholders.
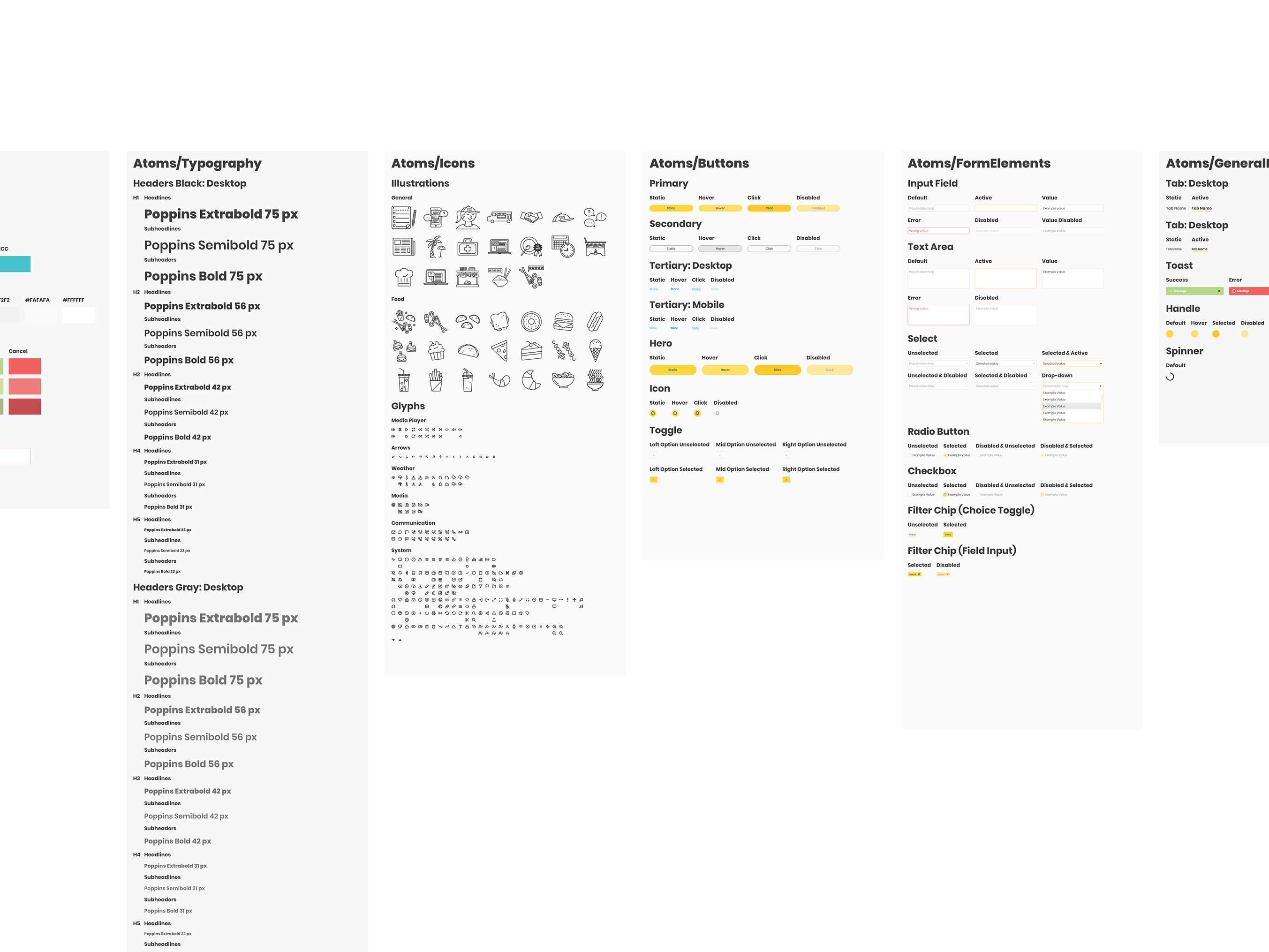
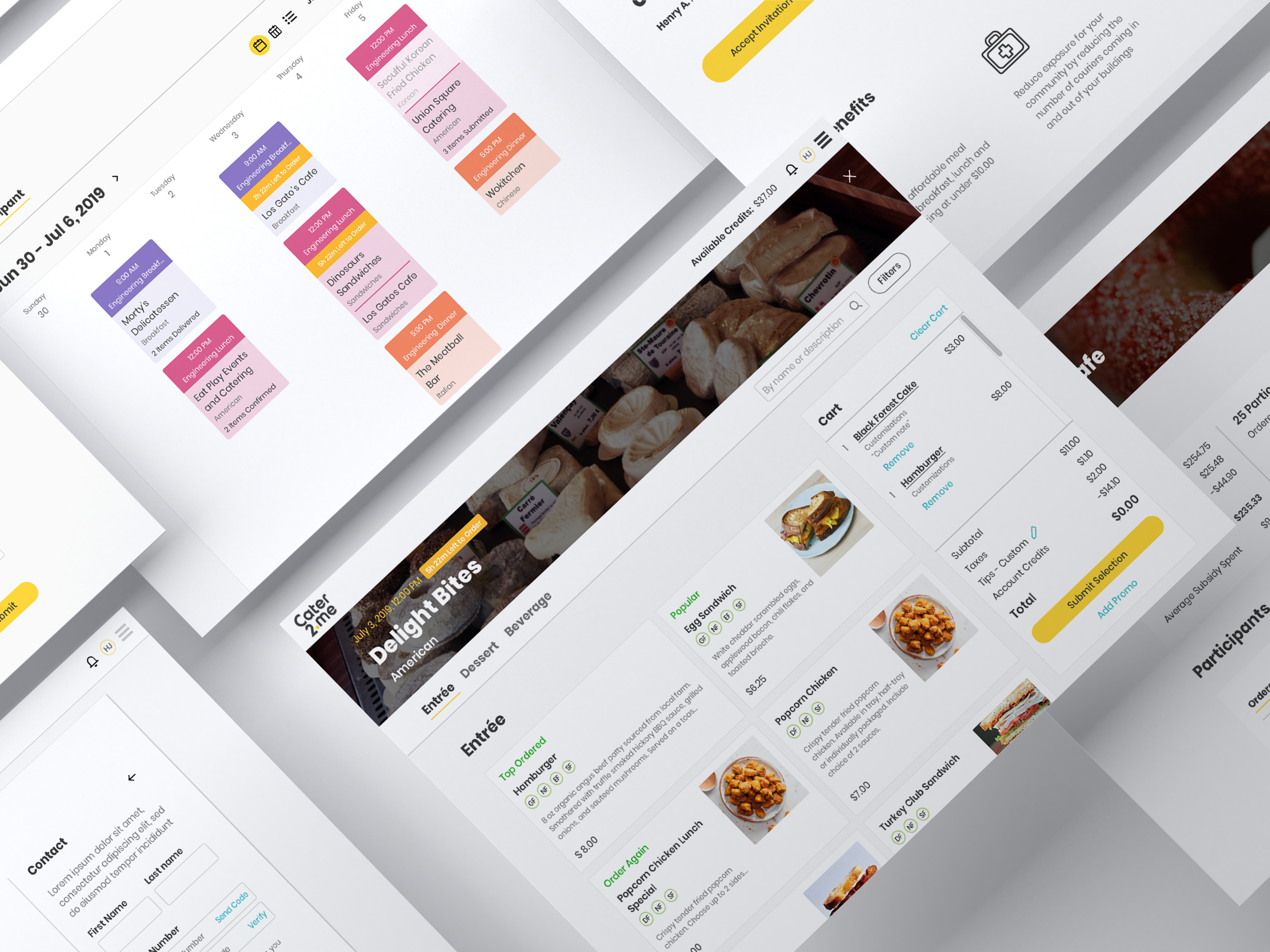
In total, we delivered 19 mid to high fidelity wireframes covering the 7 requested pages. These wireframes were selected from a pool of over 30 screen concepts that were presented during the course of the month. The dashboard screen notably required the most refinement, accounting for 10 of the concepts.
In total, we delivered 19 mid to high fidelity wireframes covering the 7 requested pages. These wireframes were selected from a pool of over 30 screen concepts that were presented during the course of the month. The dashboard screen notably required the most refinement, accounting for 10 of the concepts.
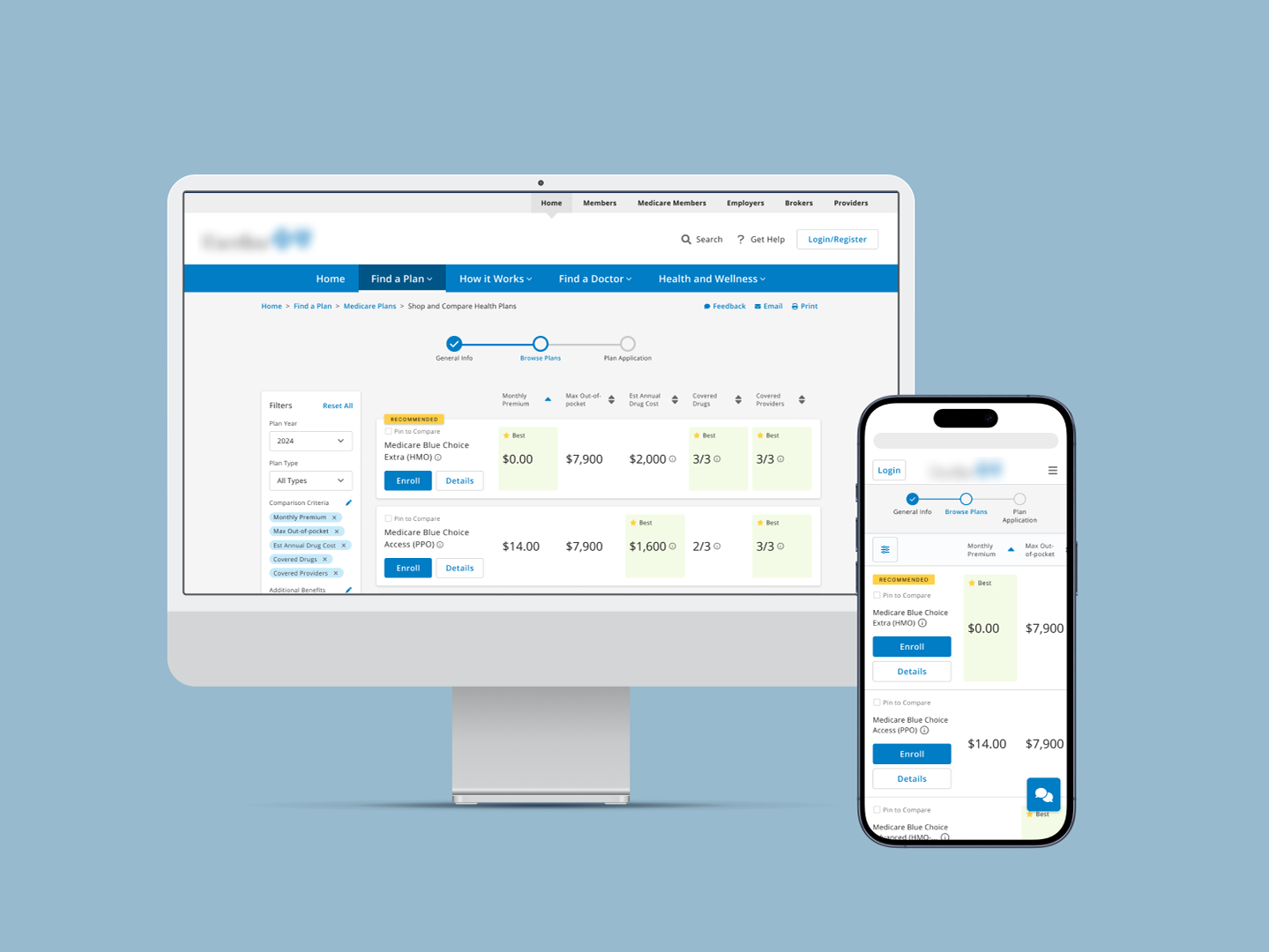
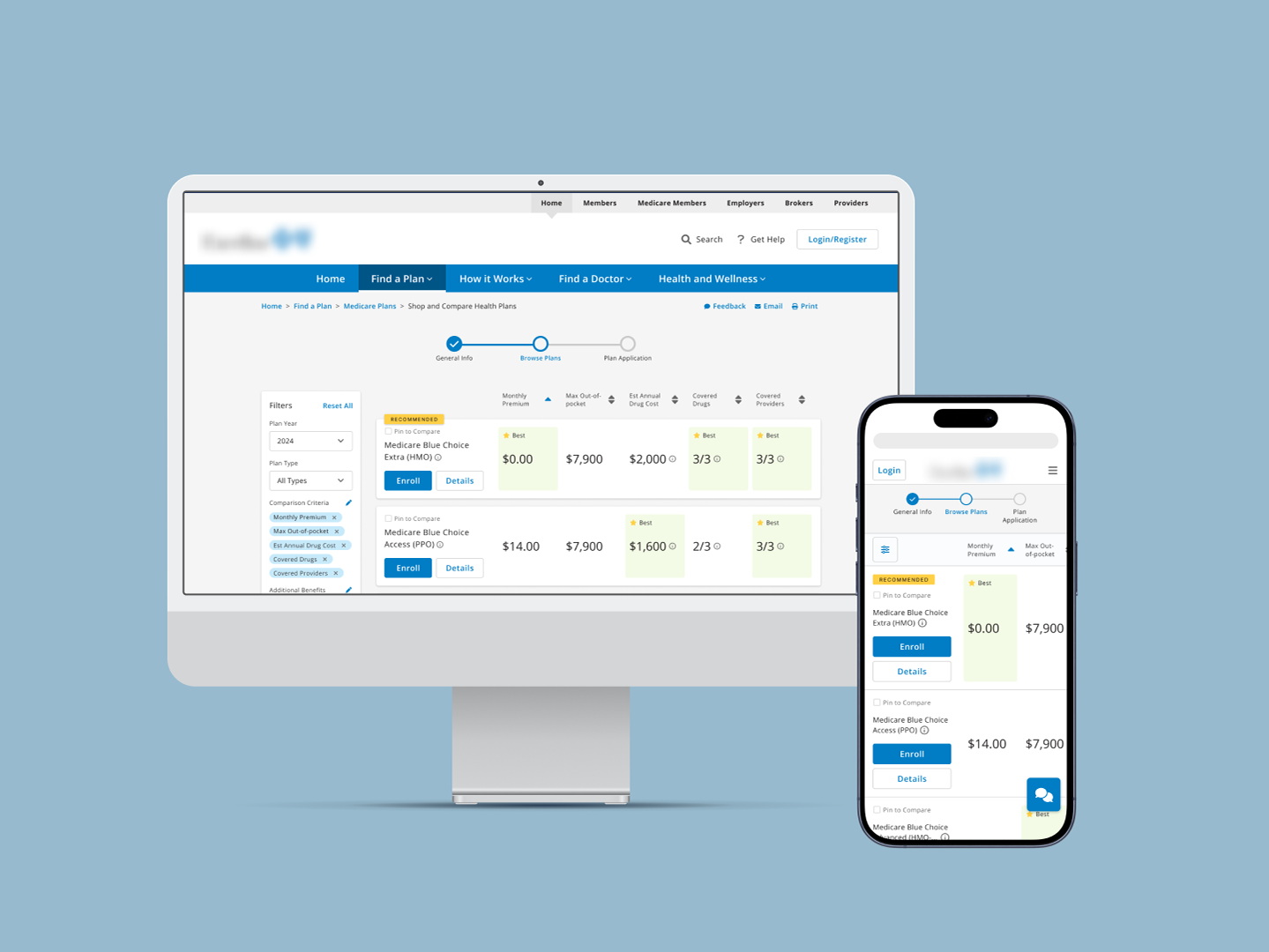
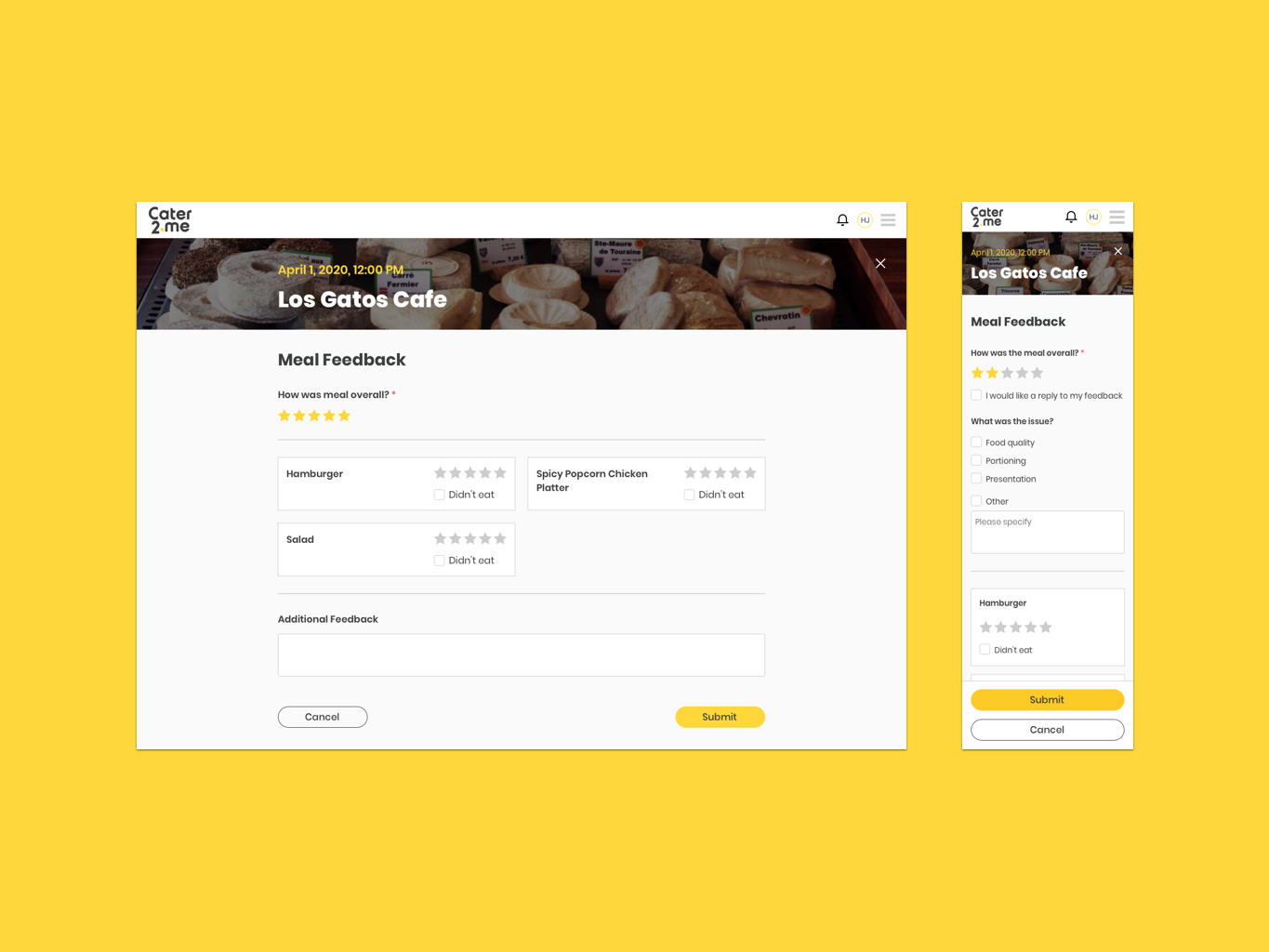
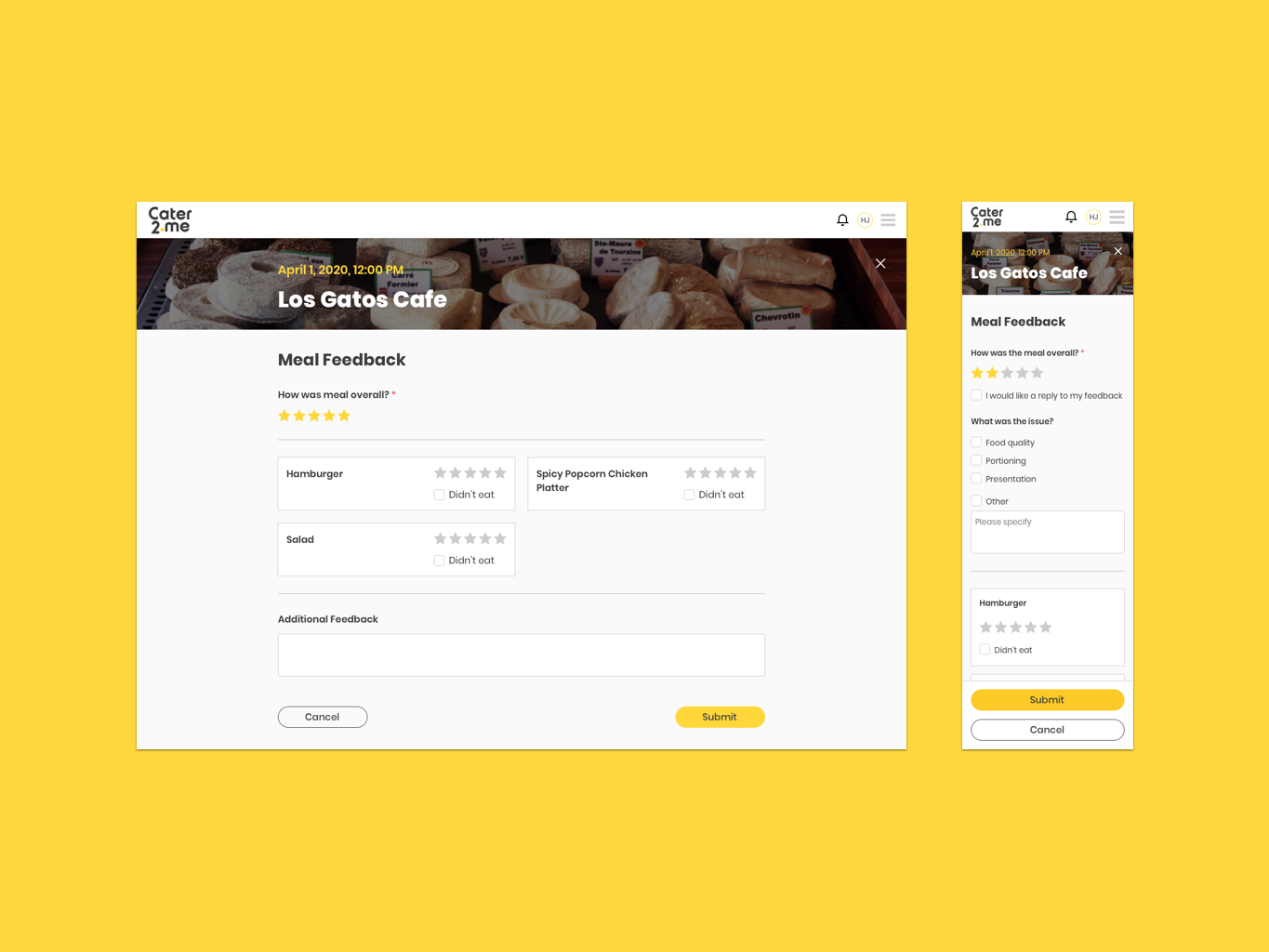
Draft landing screen concepts
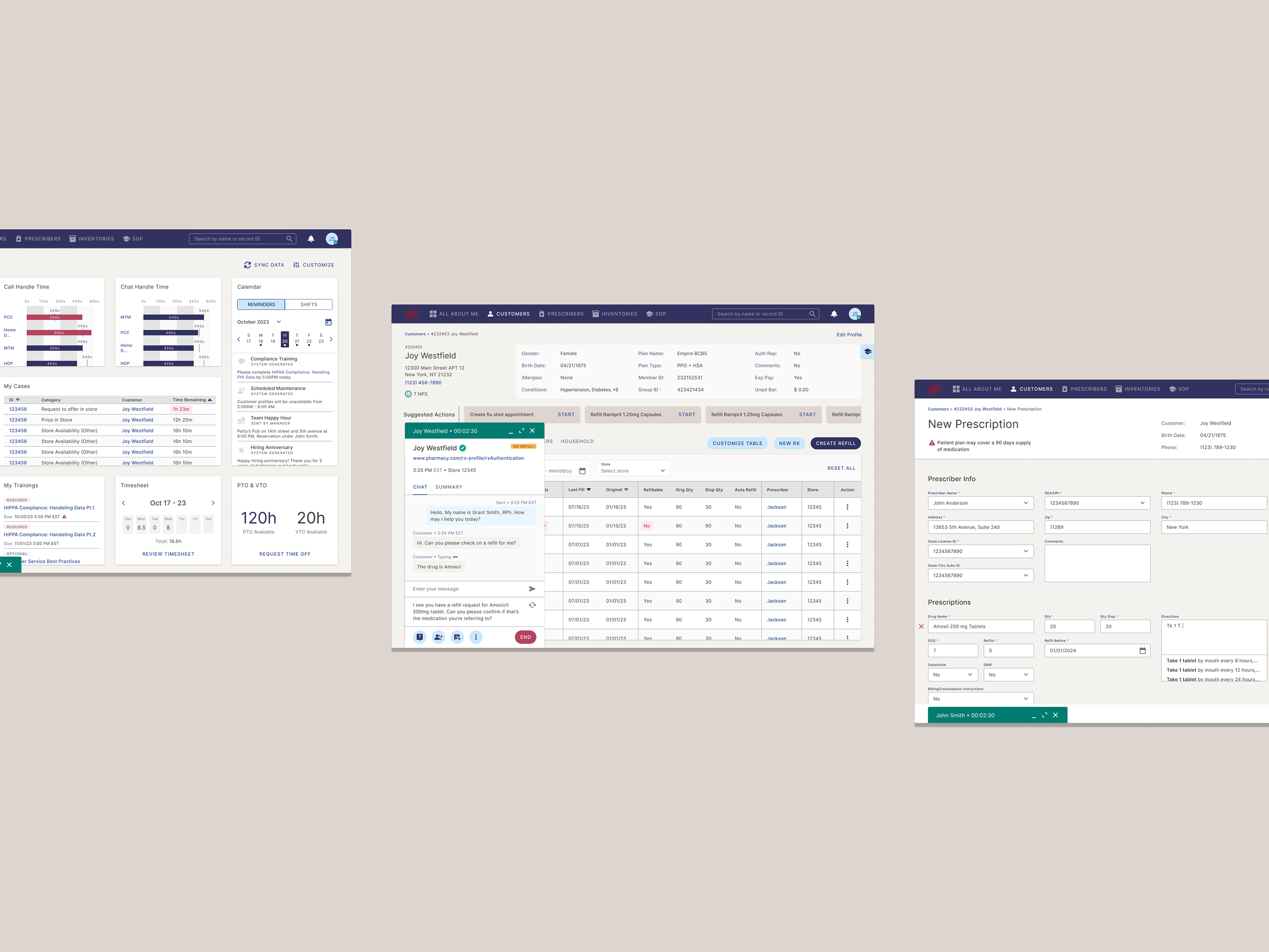
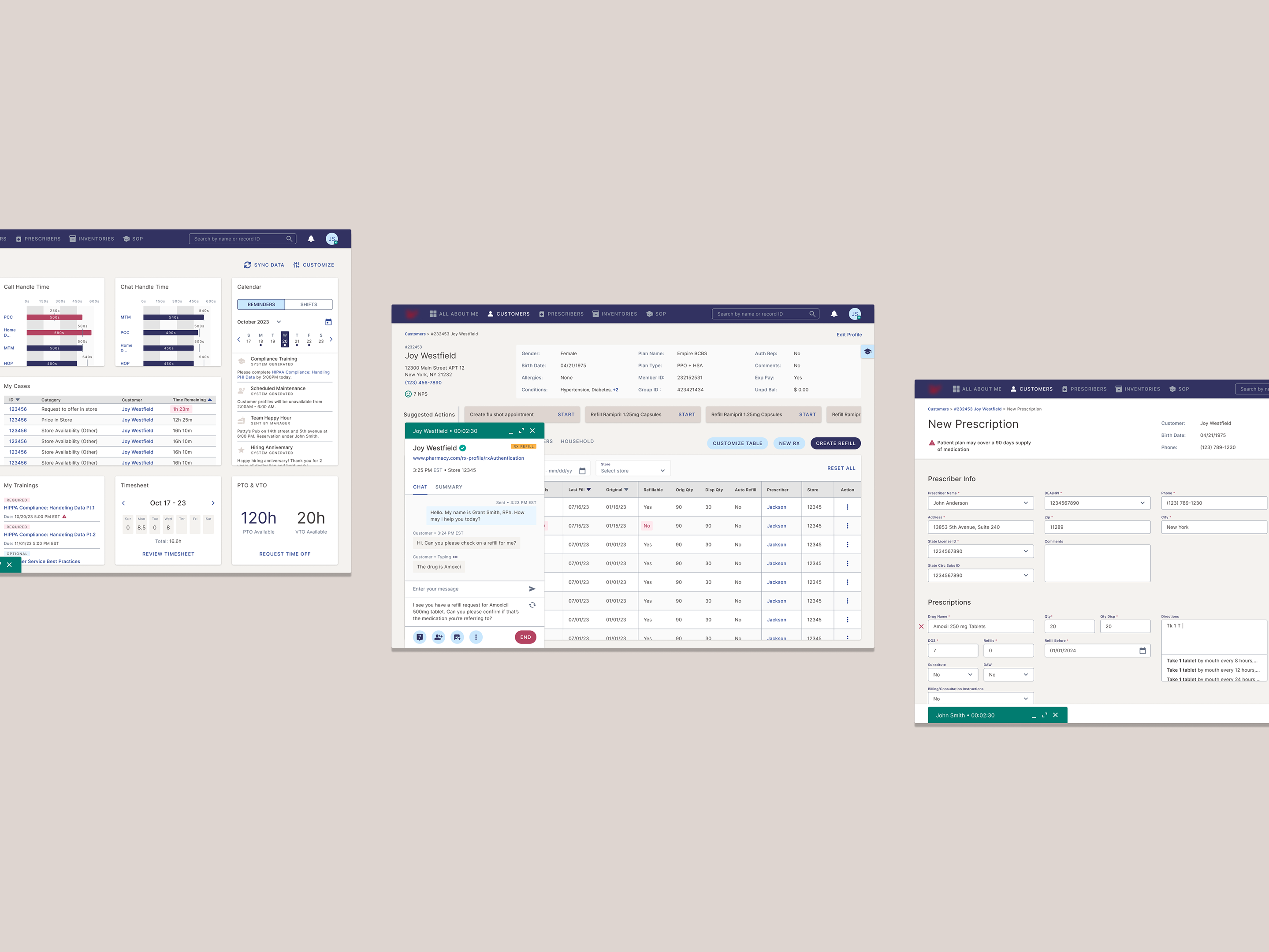
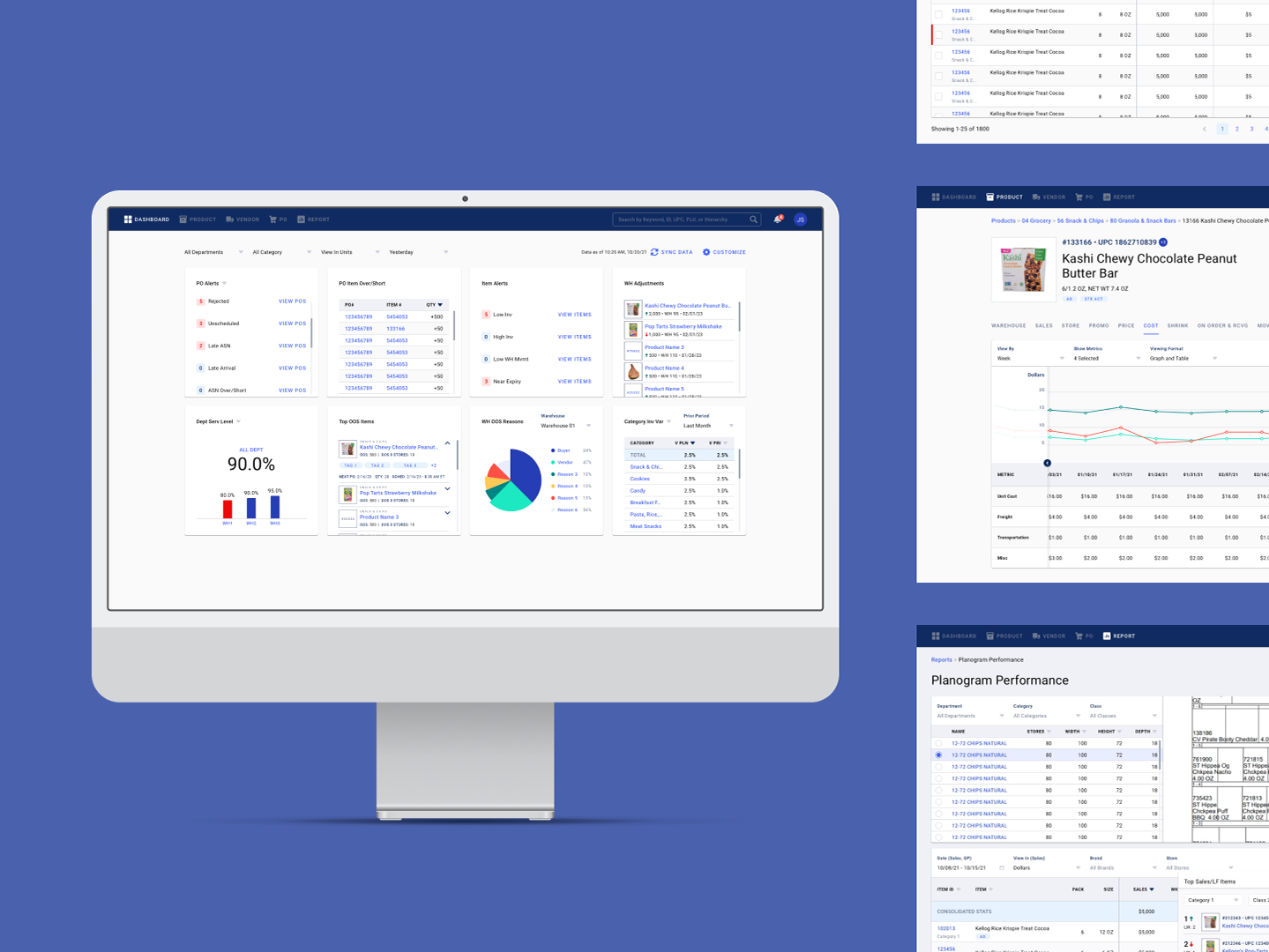
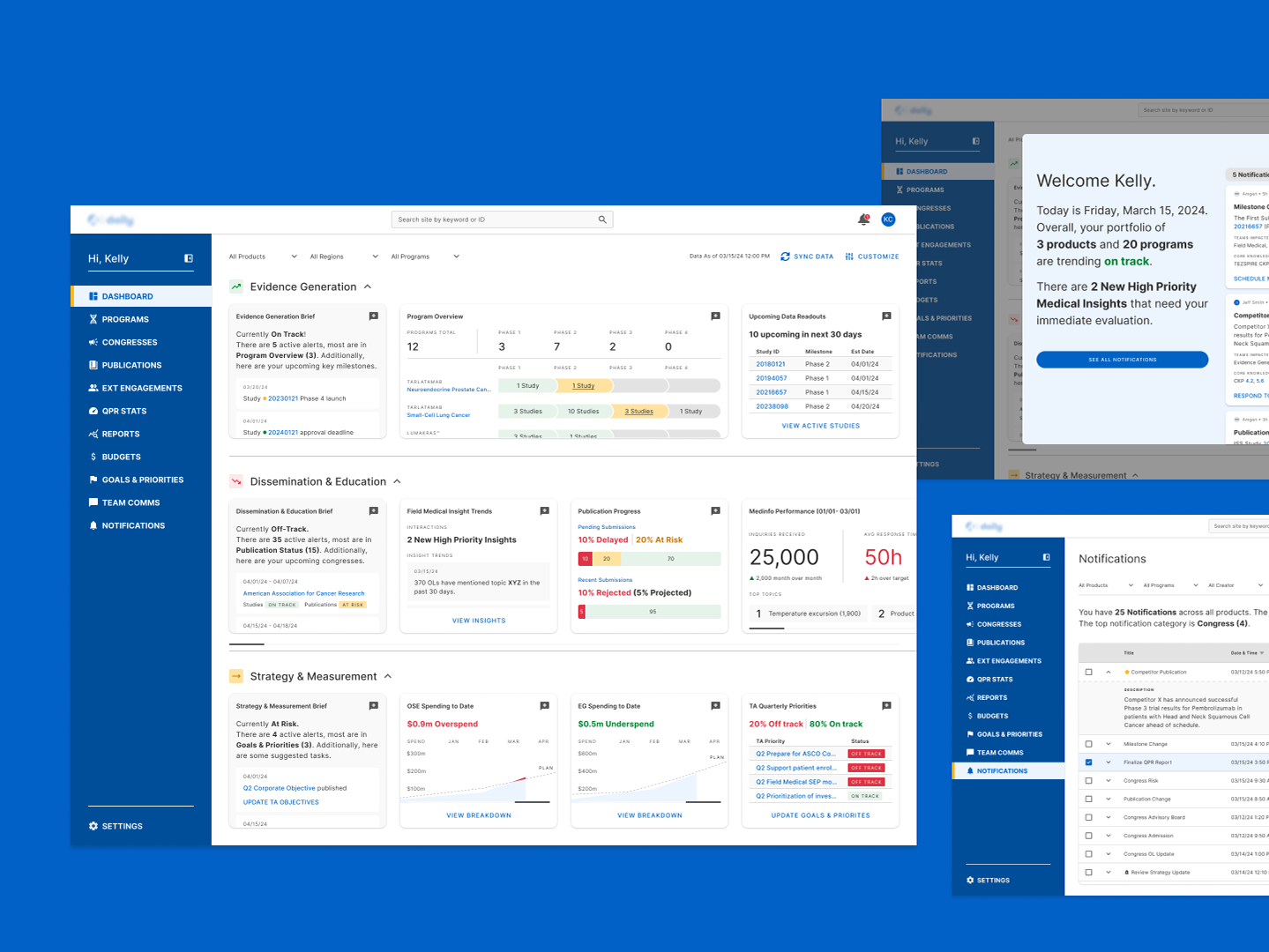
Draft dashboard screen concepts
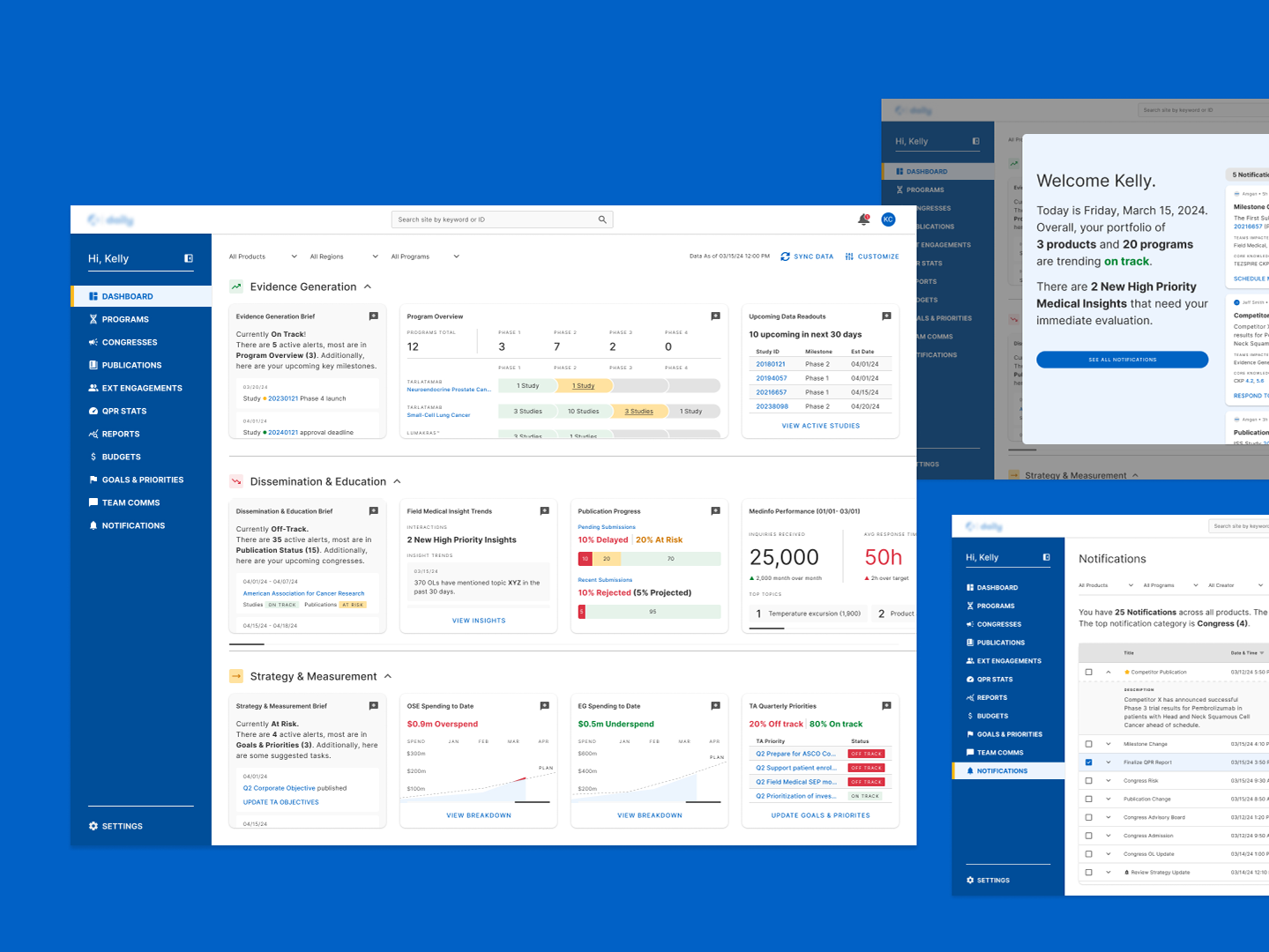
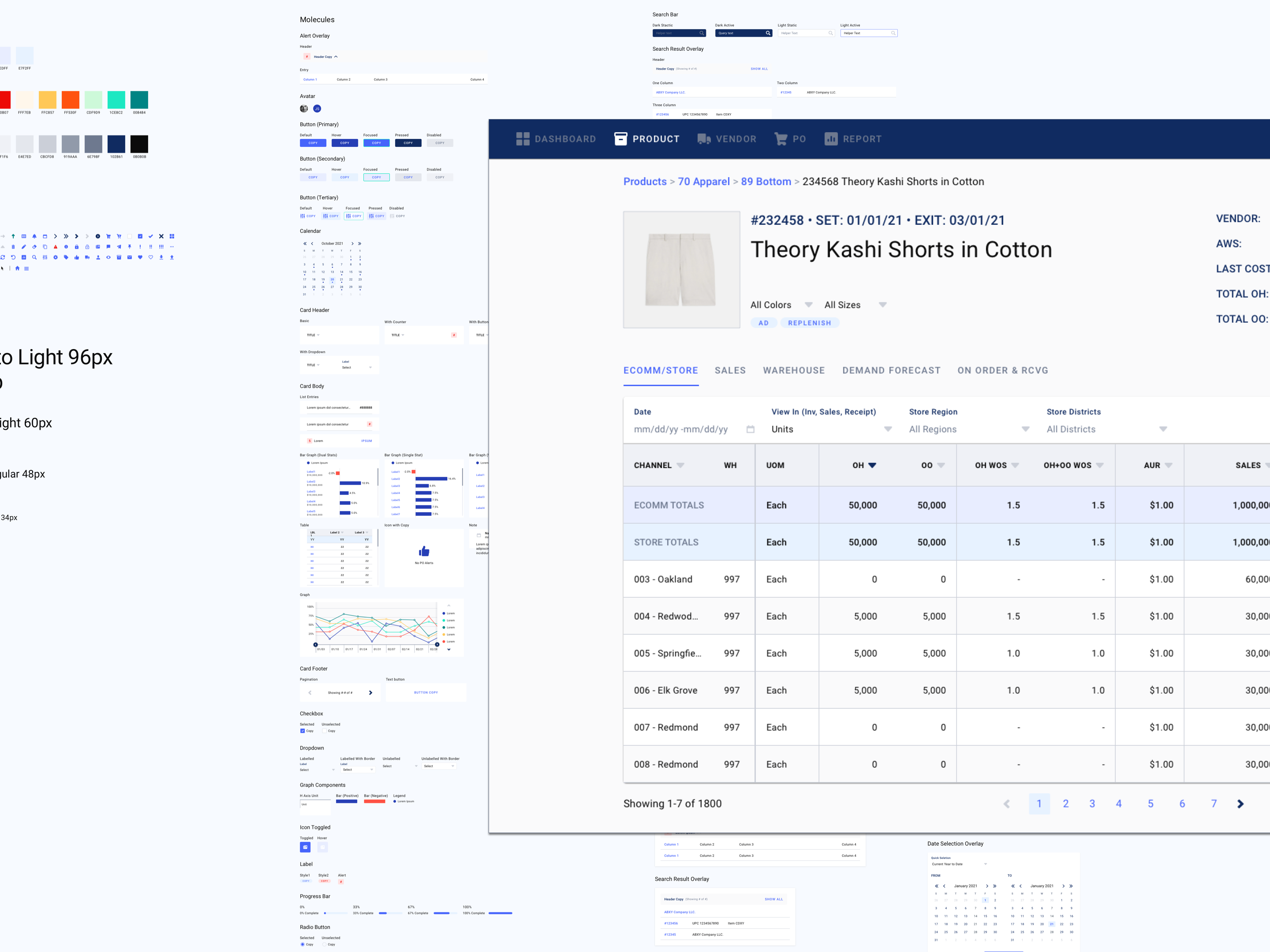
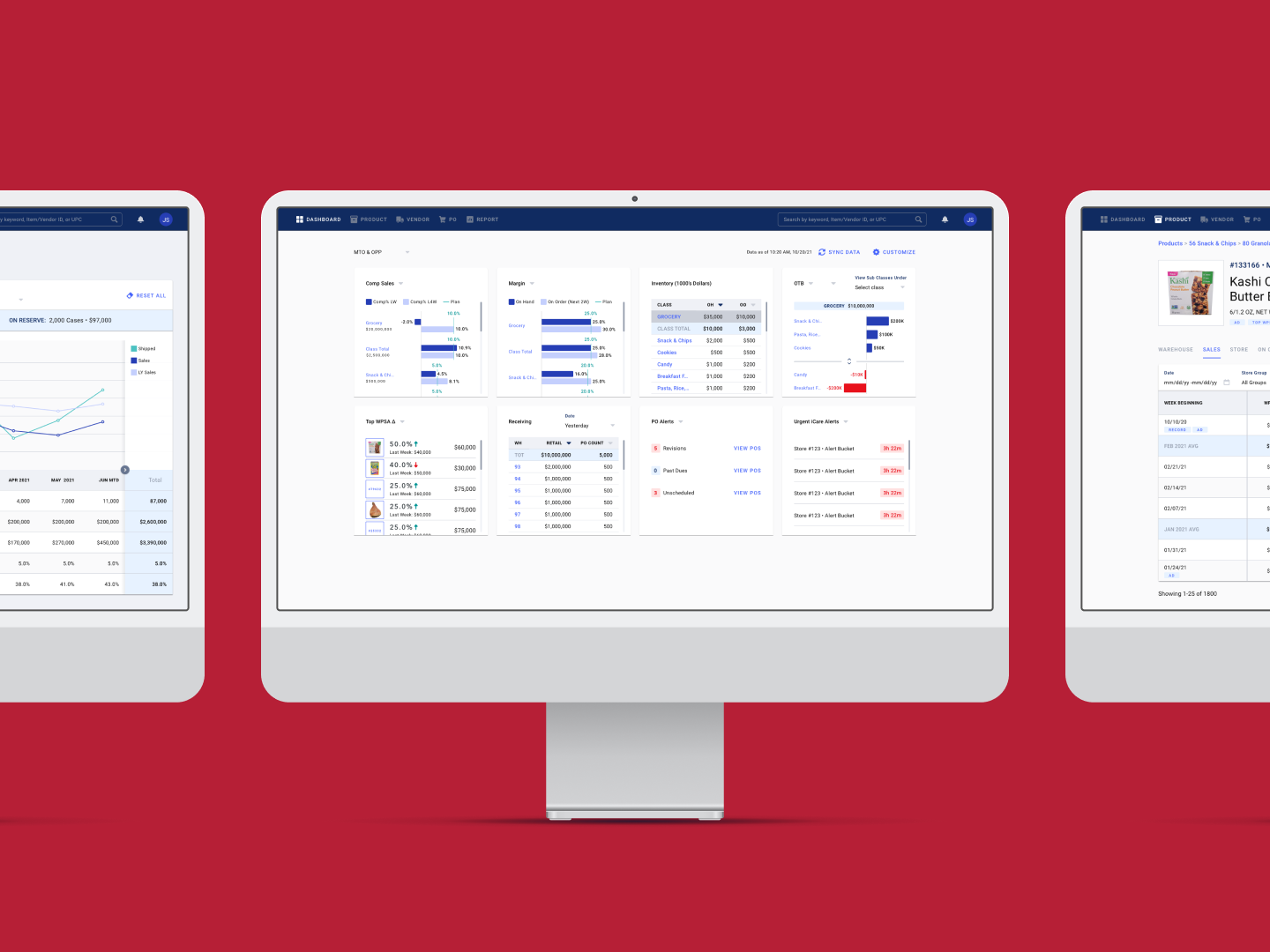
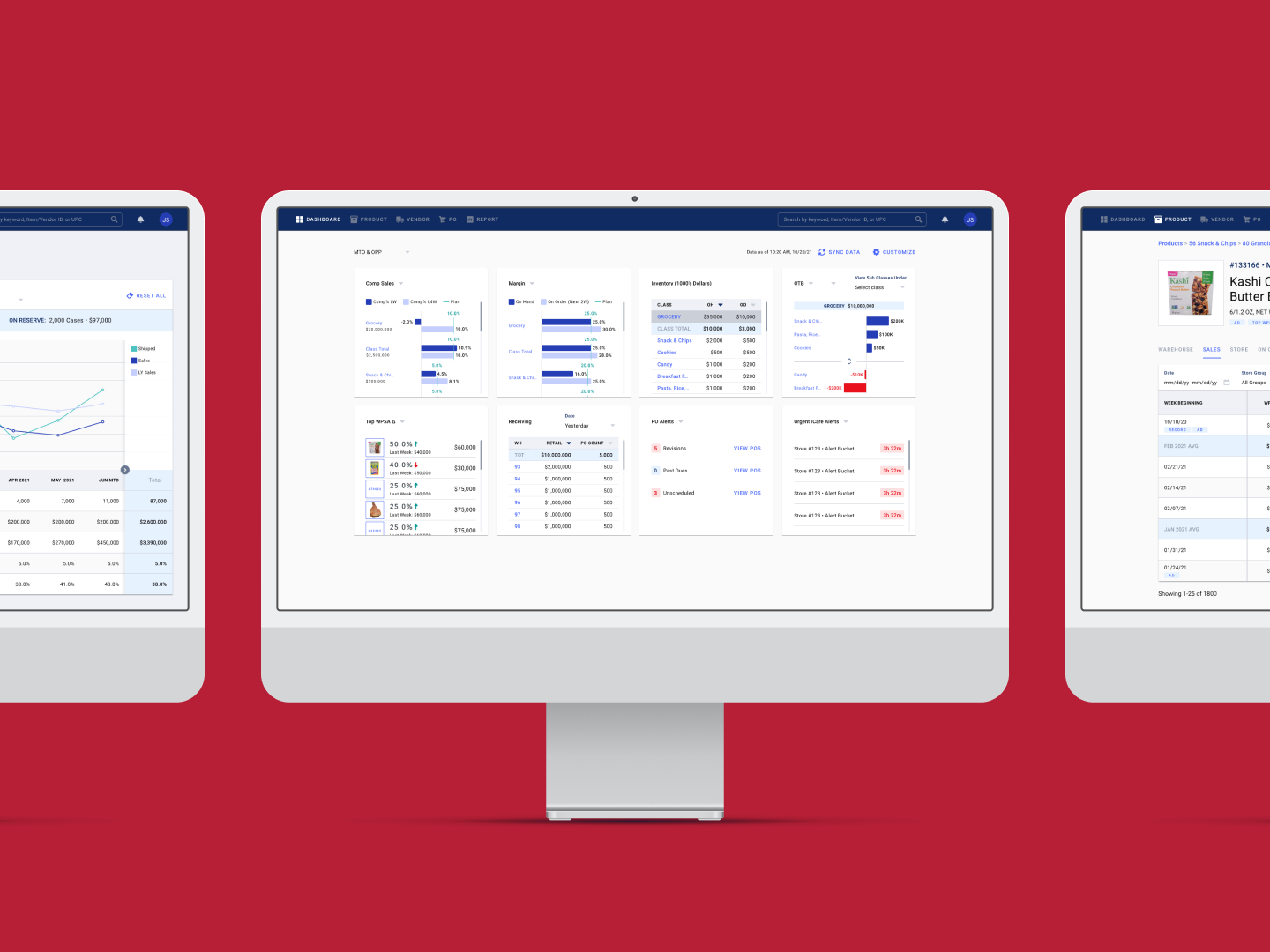
Final deliverables