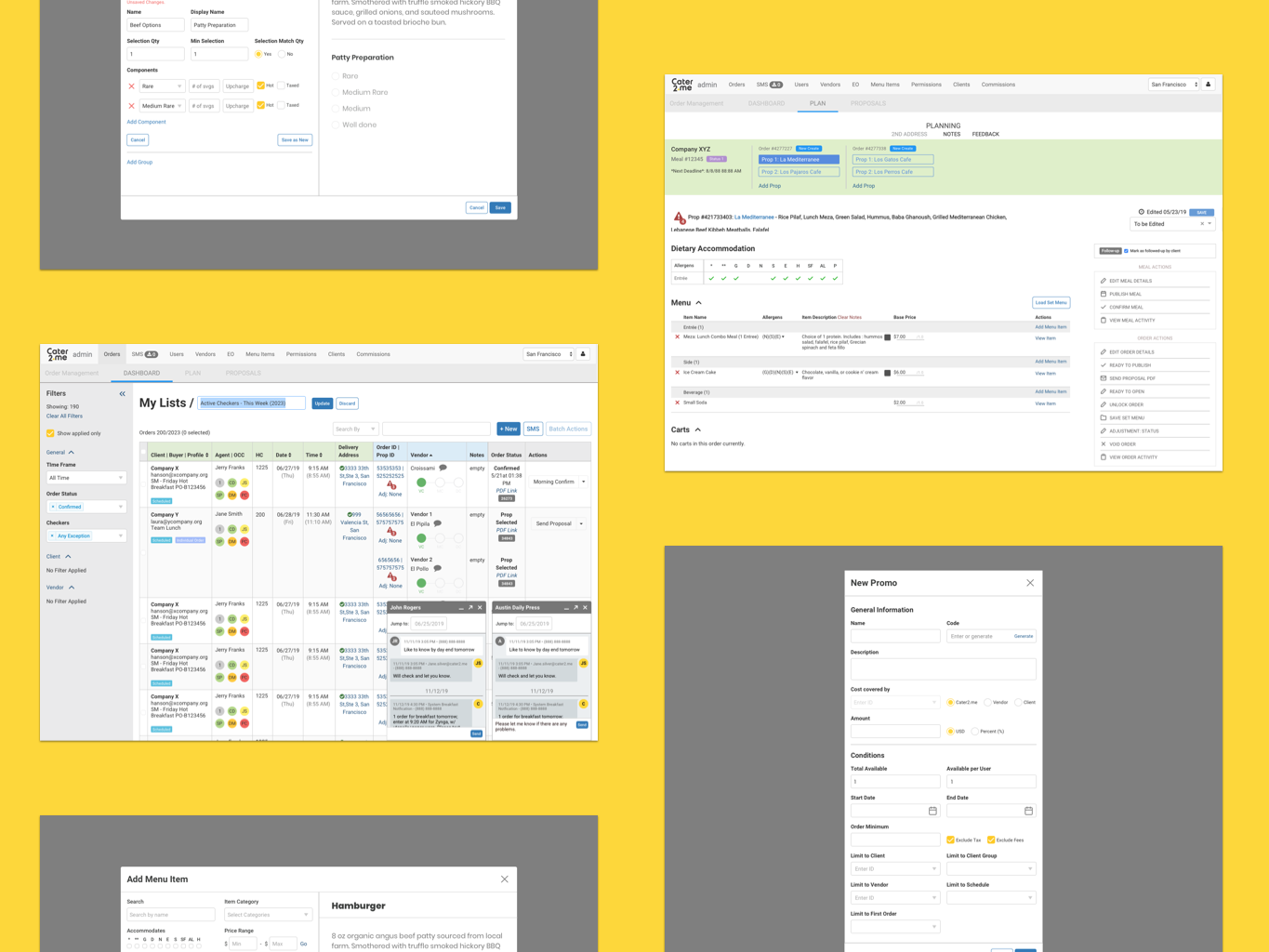
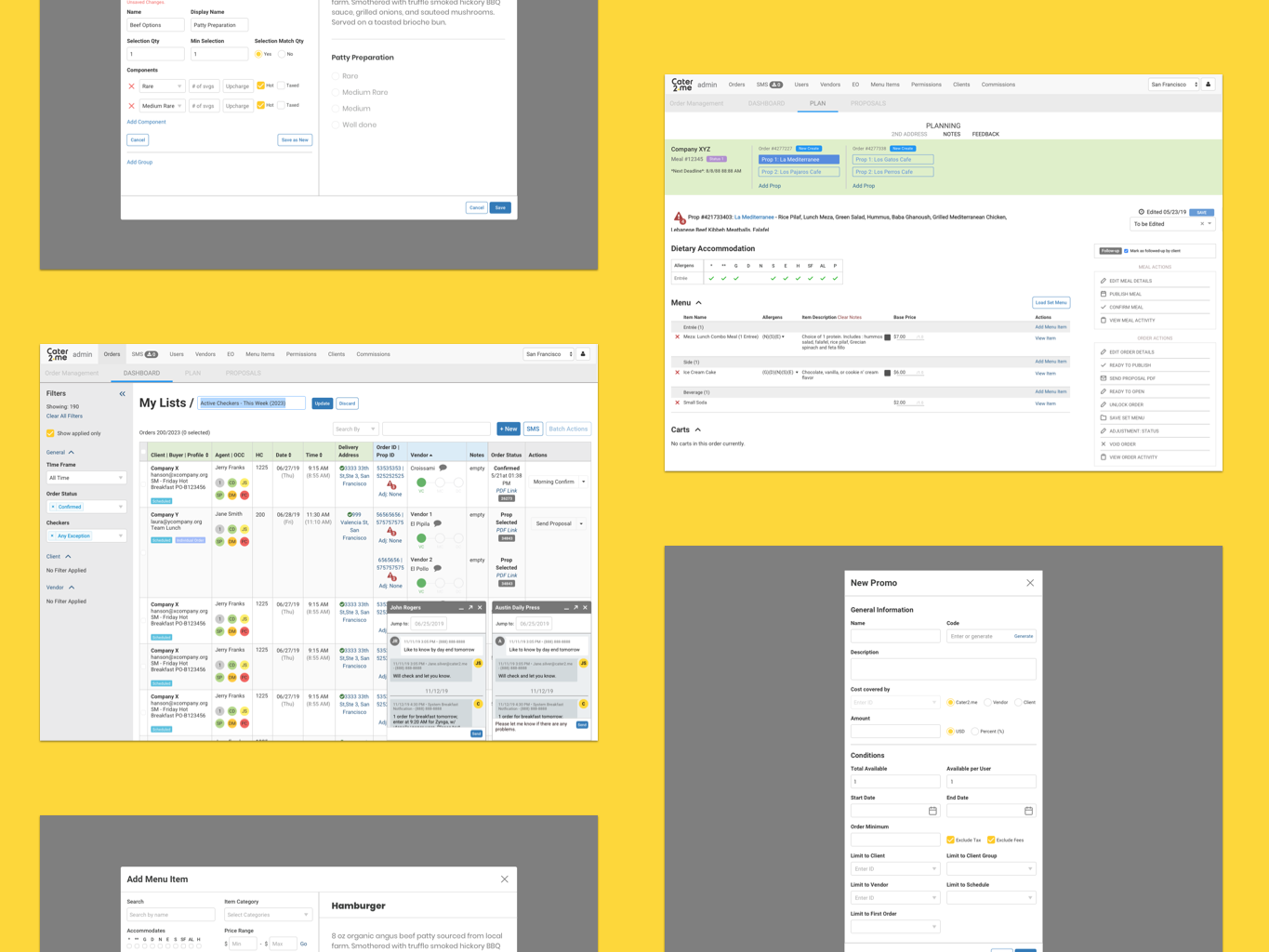
Current UI lacks visual hierarchy and has an overwhelming number of buttons
A screen I designed before for managing inventory purchase orders shares many similarities in structure and functionality
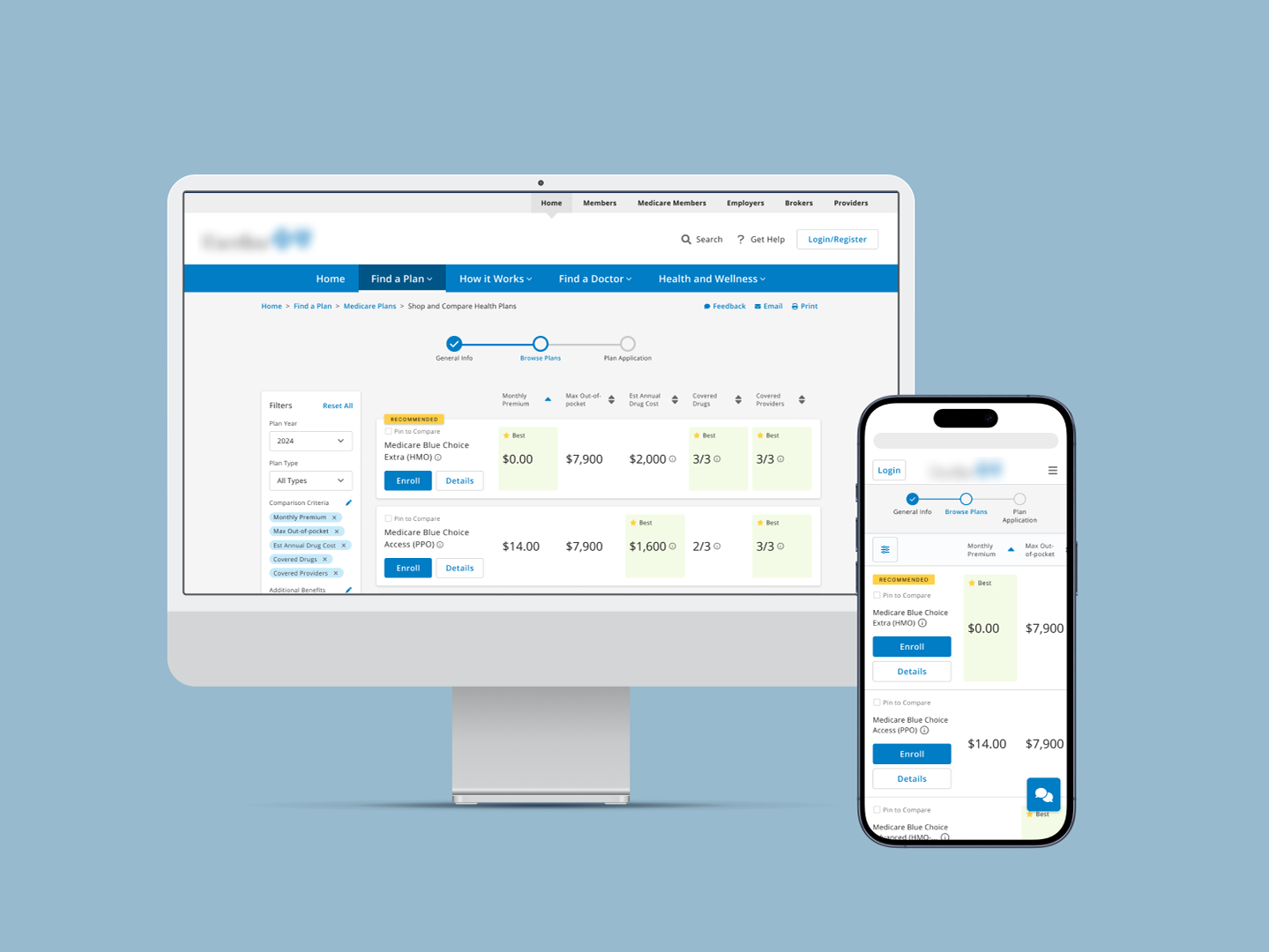
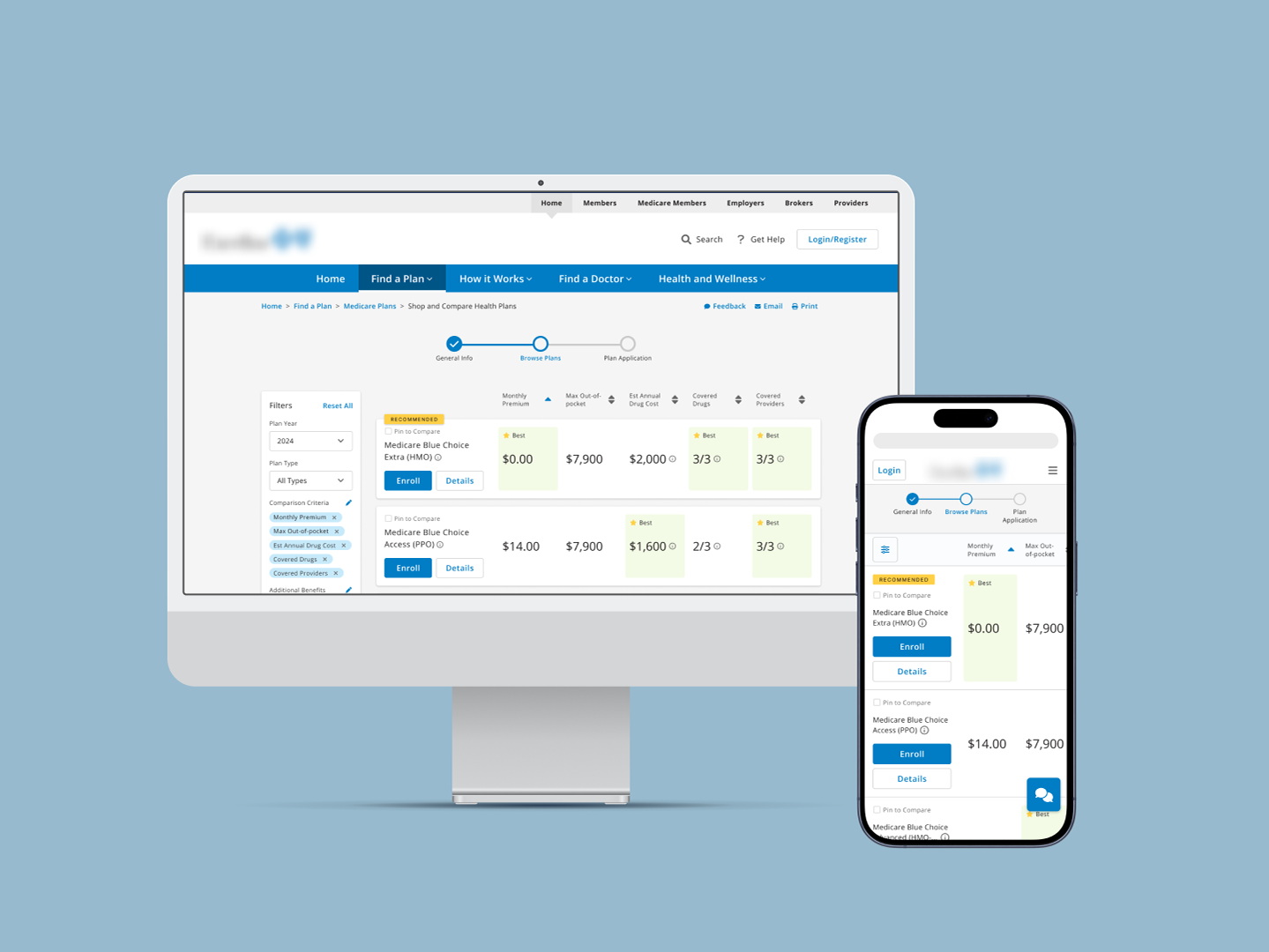
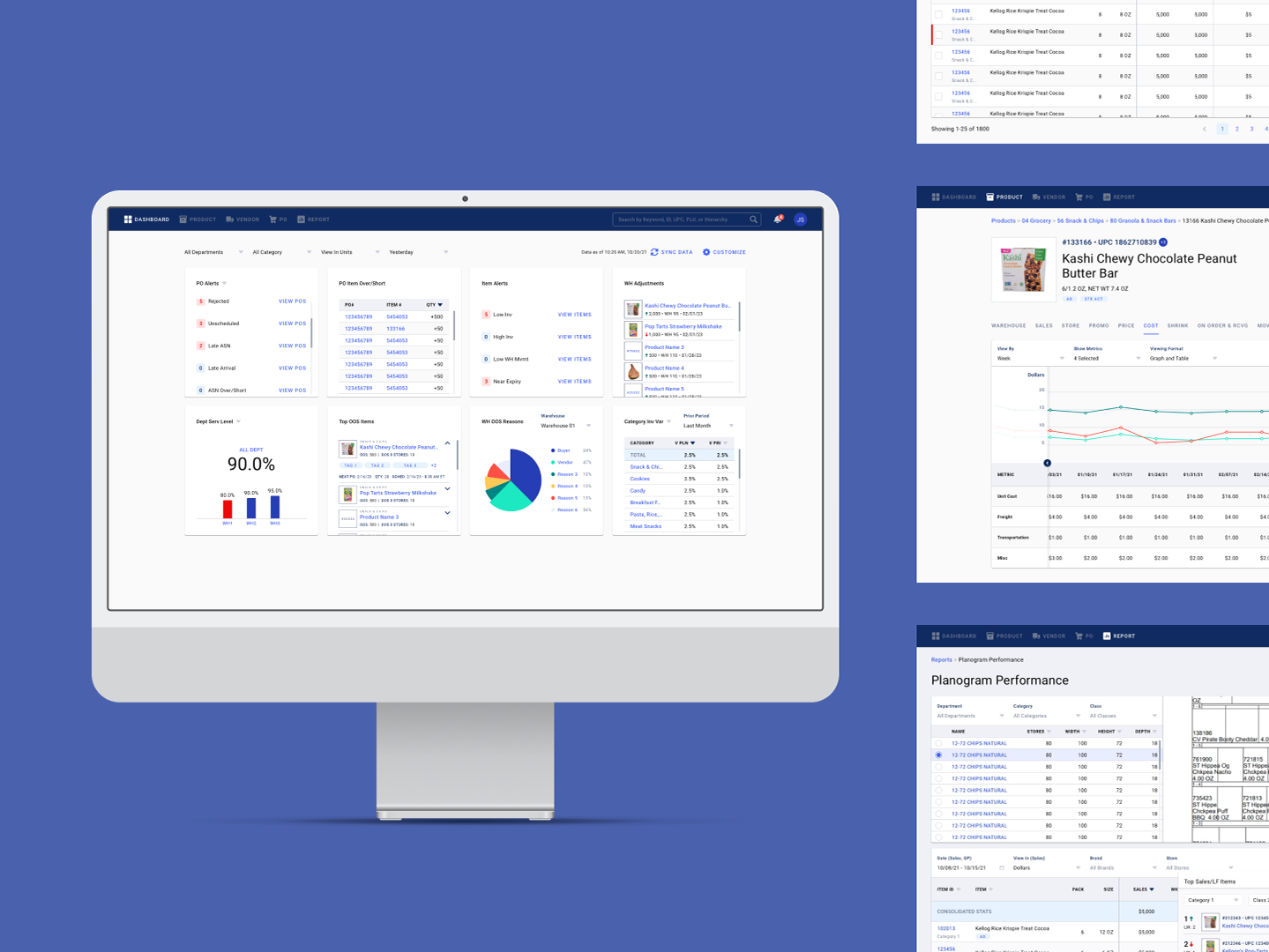
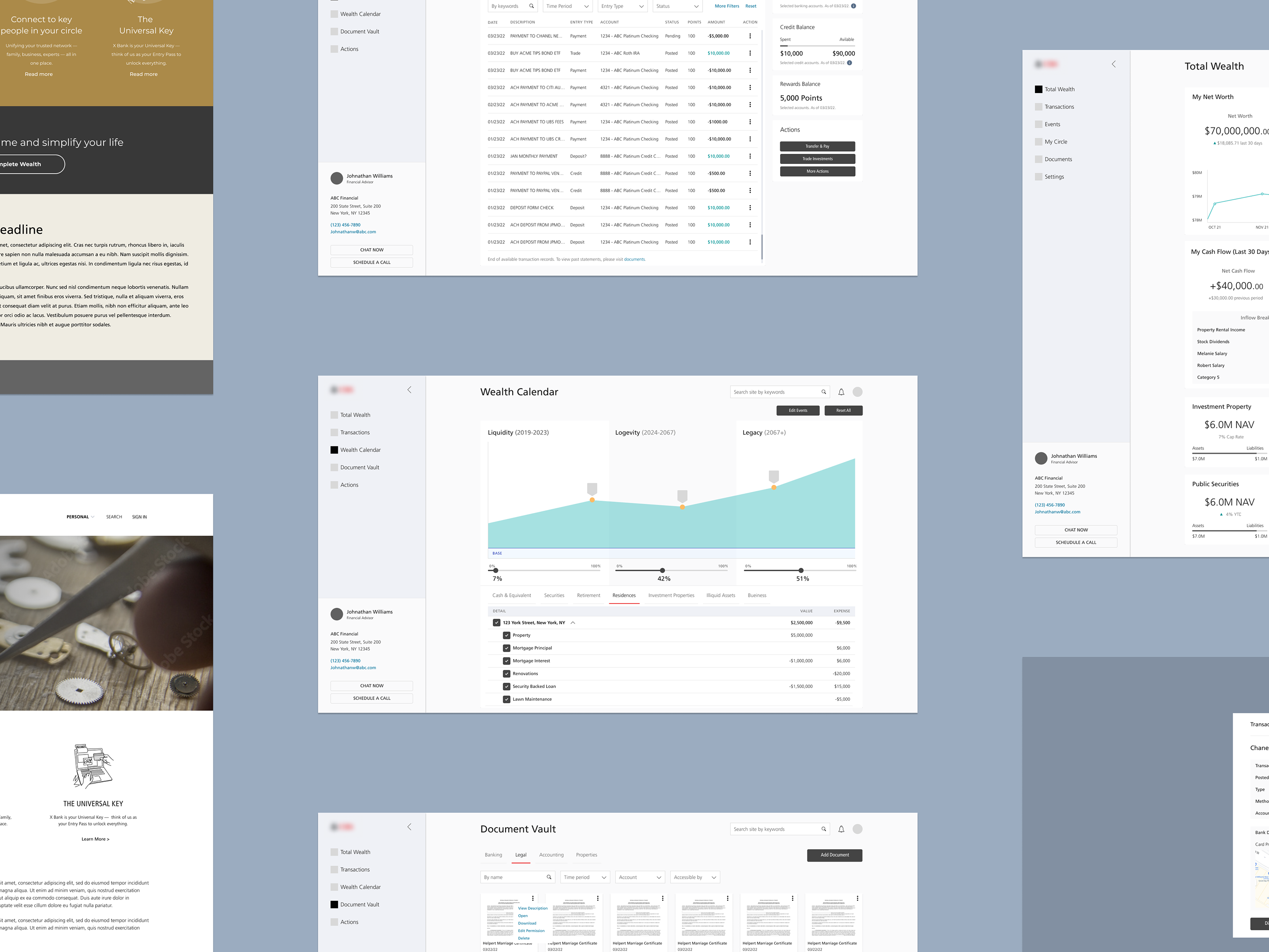
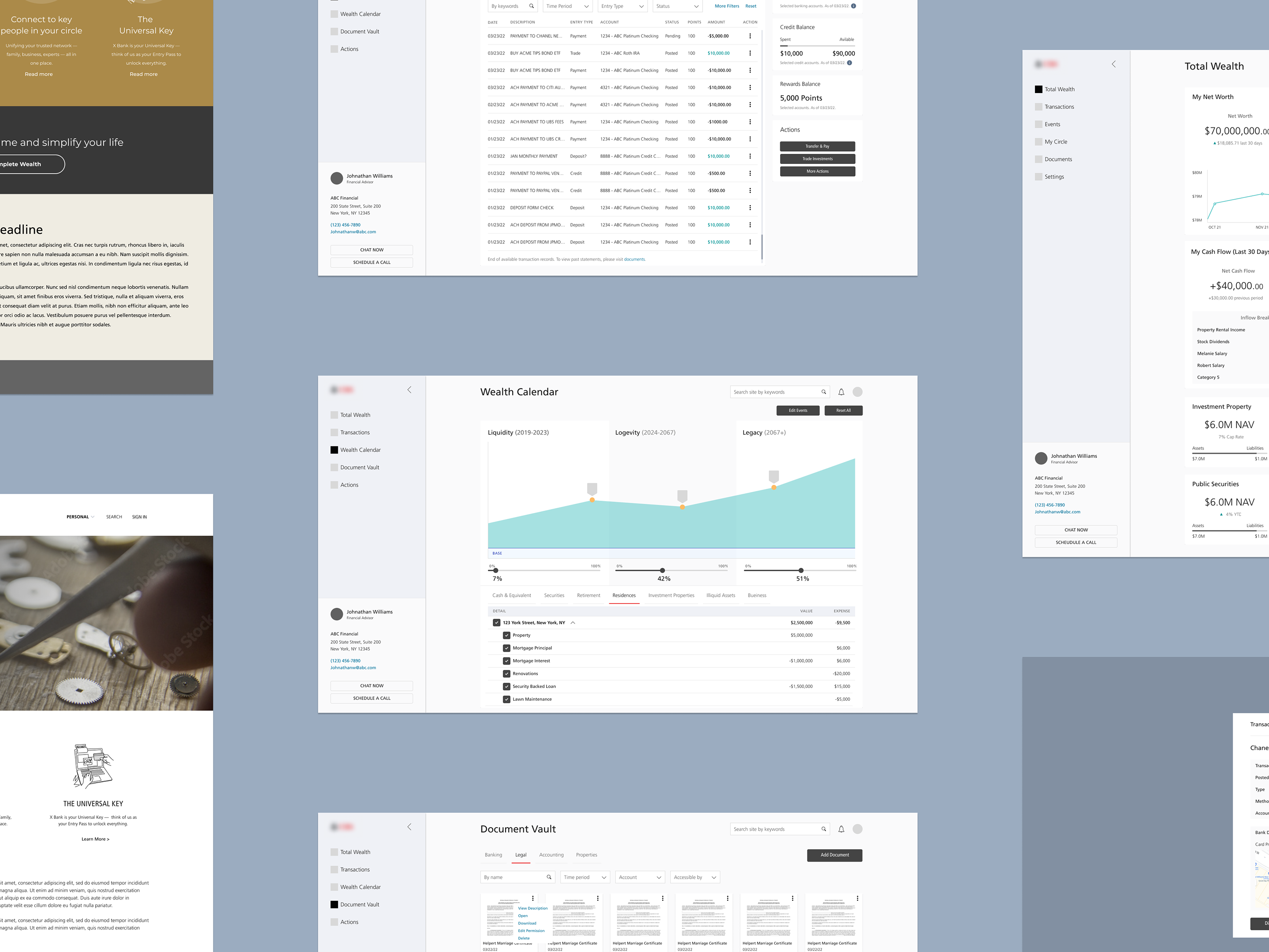
Redesigned screen focuses only on essential information and actions for this step in the flow, with improved visual grouping and additional features like search and sort to help users quickly find desired information
Call and chat panel designs inspired by Microsoft and Google products
After consulting with technical experts to assess feasibility, we decided to implement two AI-driven features in our design to address this issue. The first feature provided contextual, AI-generated suggested responses directly within the chat window, allowing agents to skip manual copying and pasting while ensuring the information is up-to-date. The second feature introduced a Knowledge Article Panel where AI dynamically selects relevant documentation materials by analyzing the live conversation transcript.
An agent's desktop cluttered with many notepads containing canned chat responses
AI-generated suggested responses based on chat context and guidelines documentation
Dynamic Knowledge Articles Panel where AI surfaces relevant documents in real-time based on analysis of call/chat transcripts
Praise from PwC Partner overseeing the project
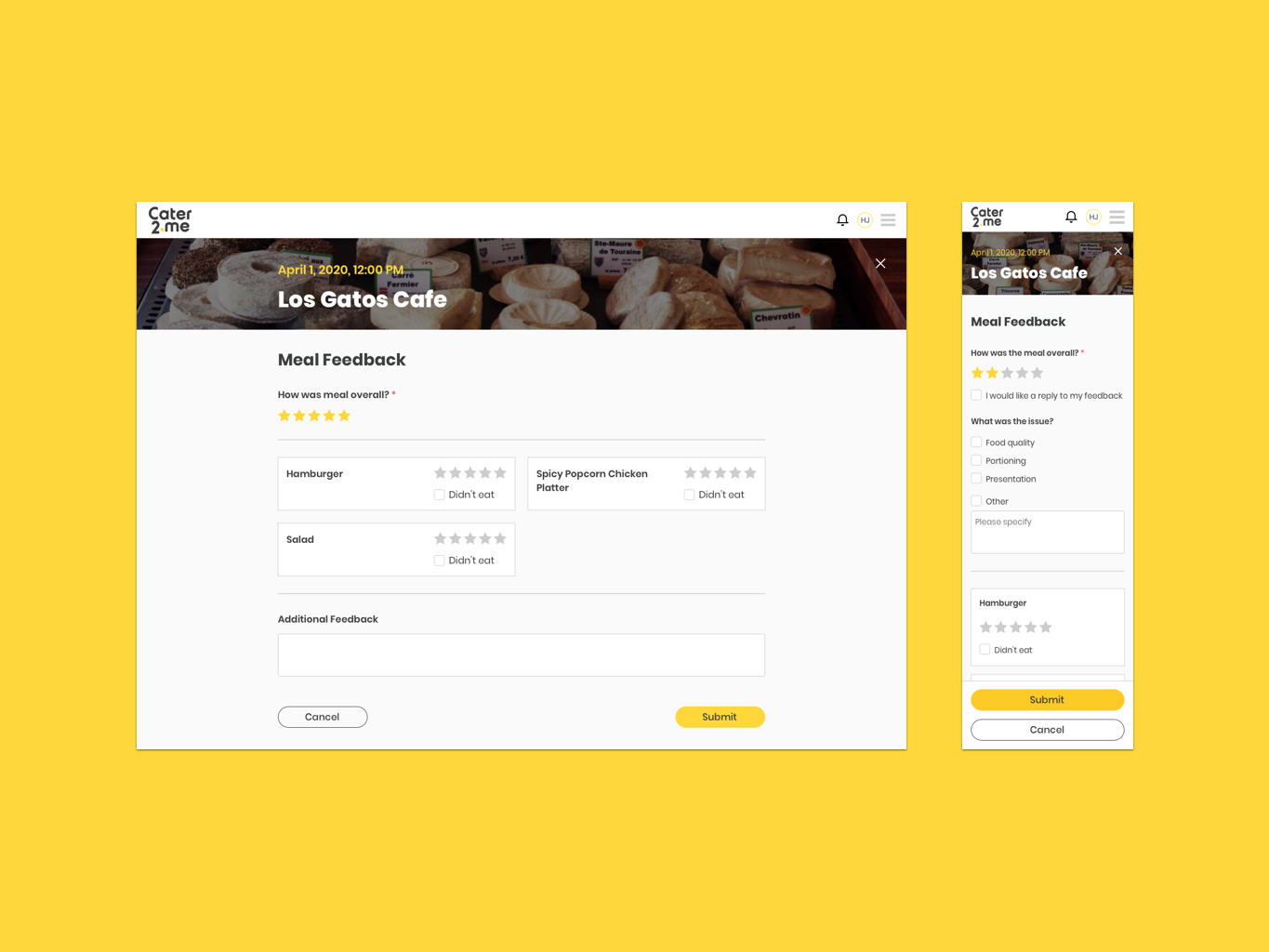
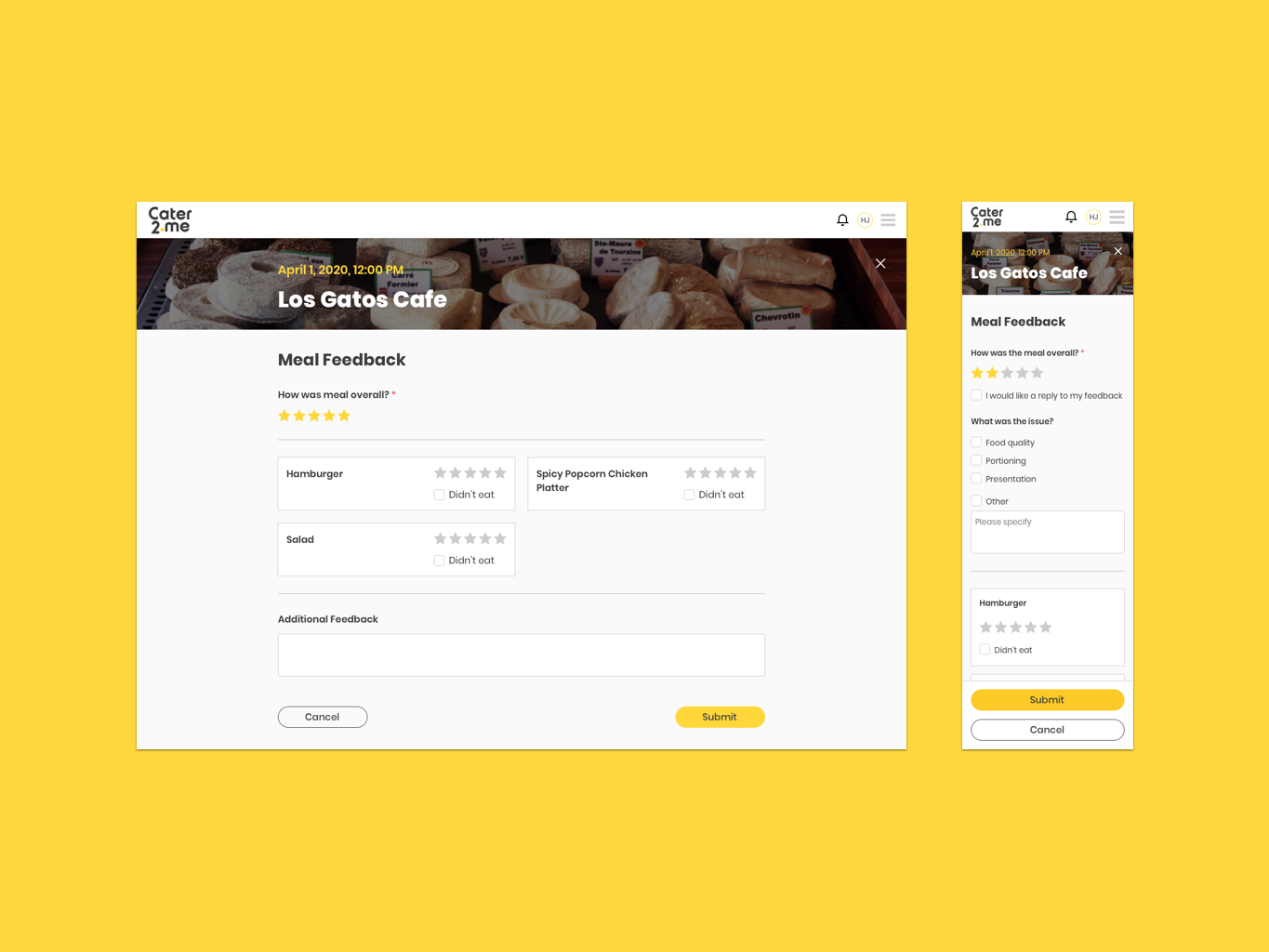
Prototype showing the prescription refill workflow
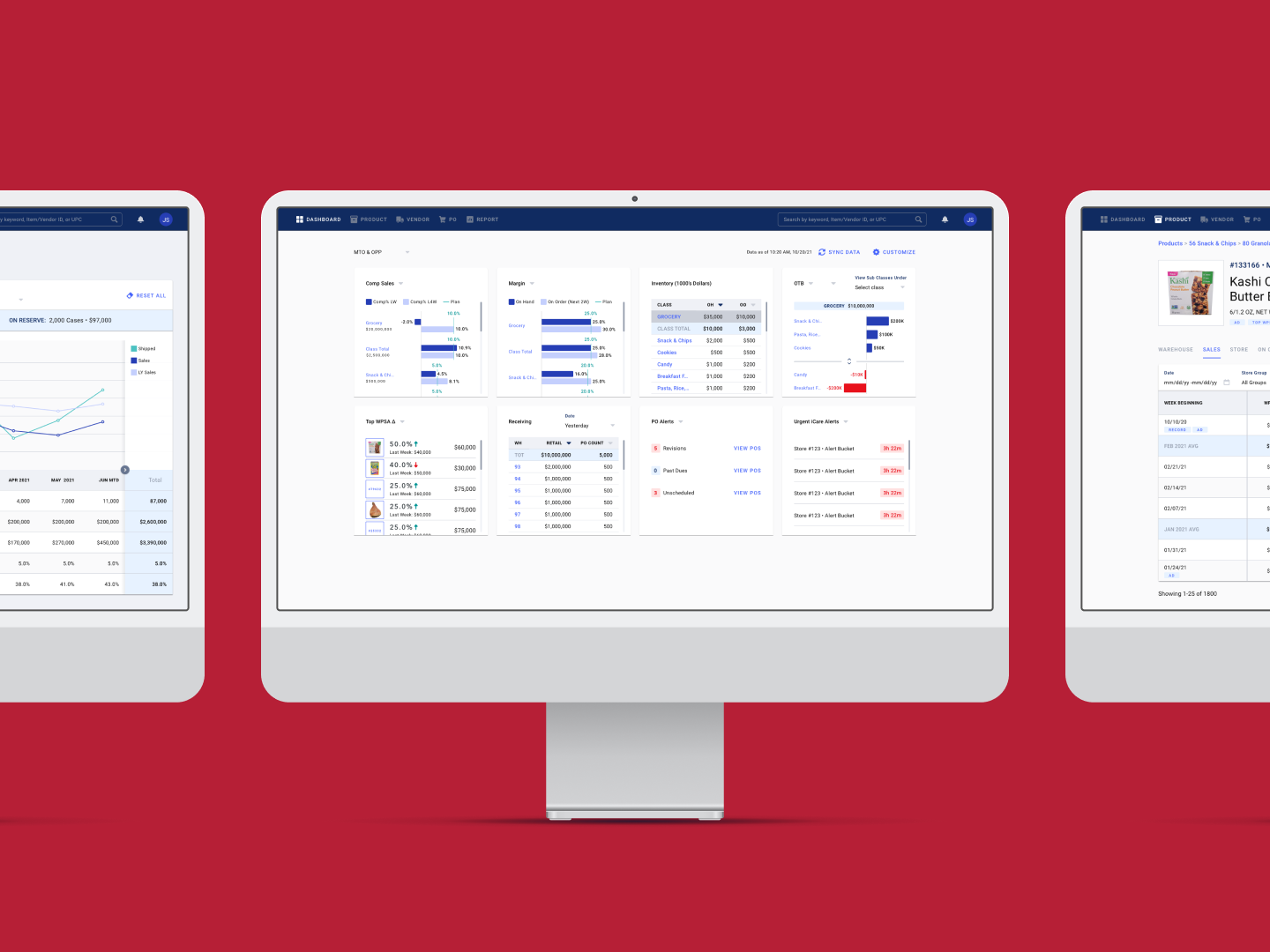
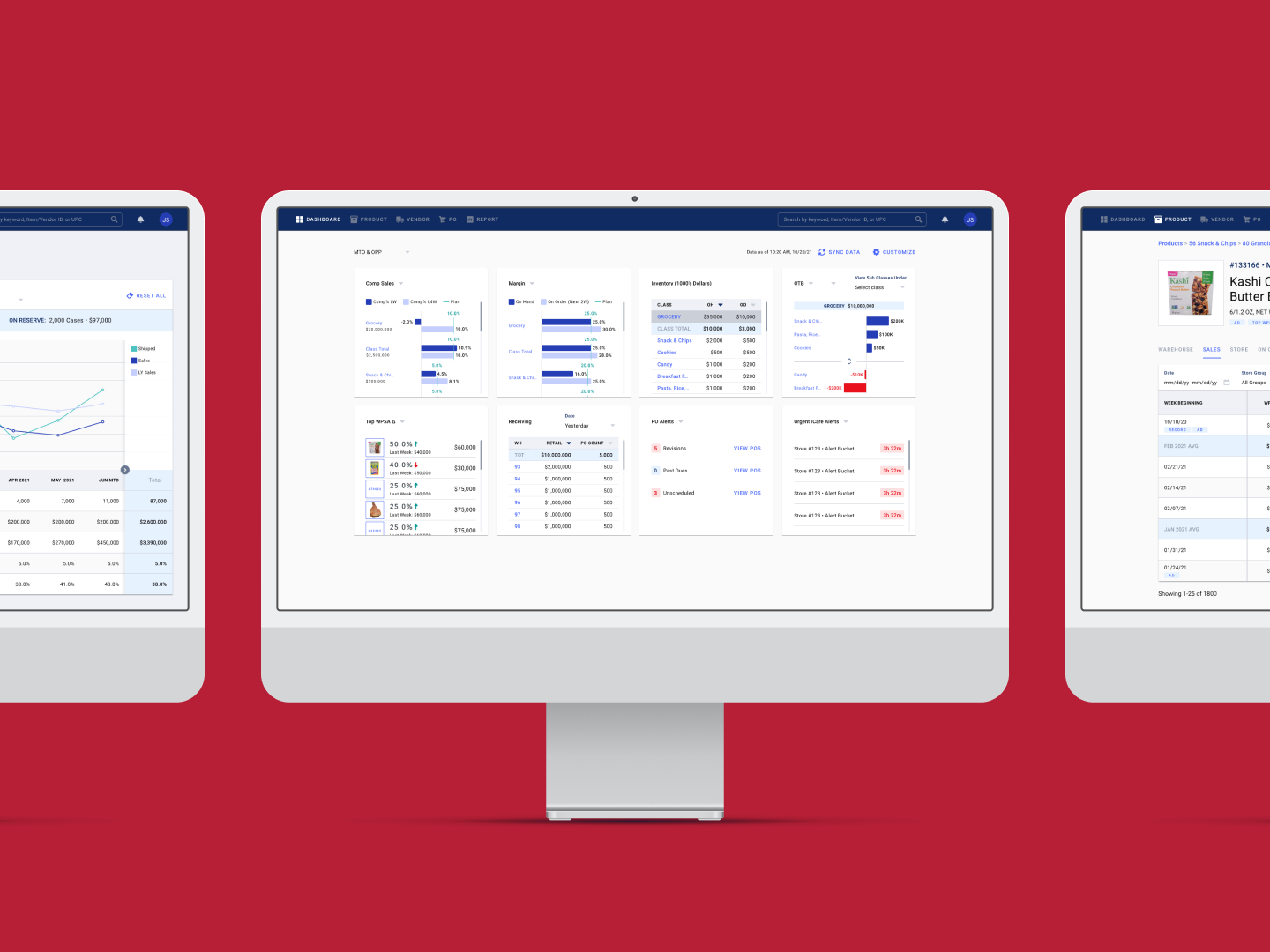
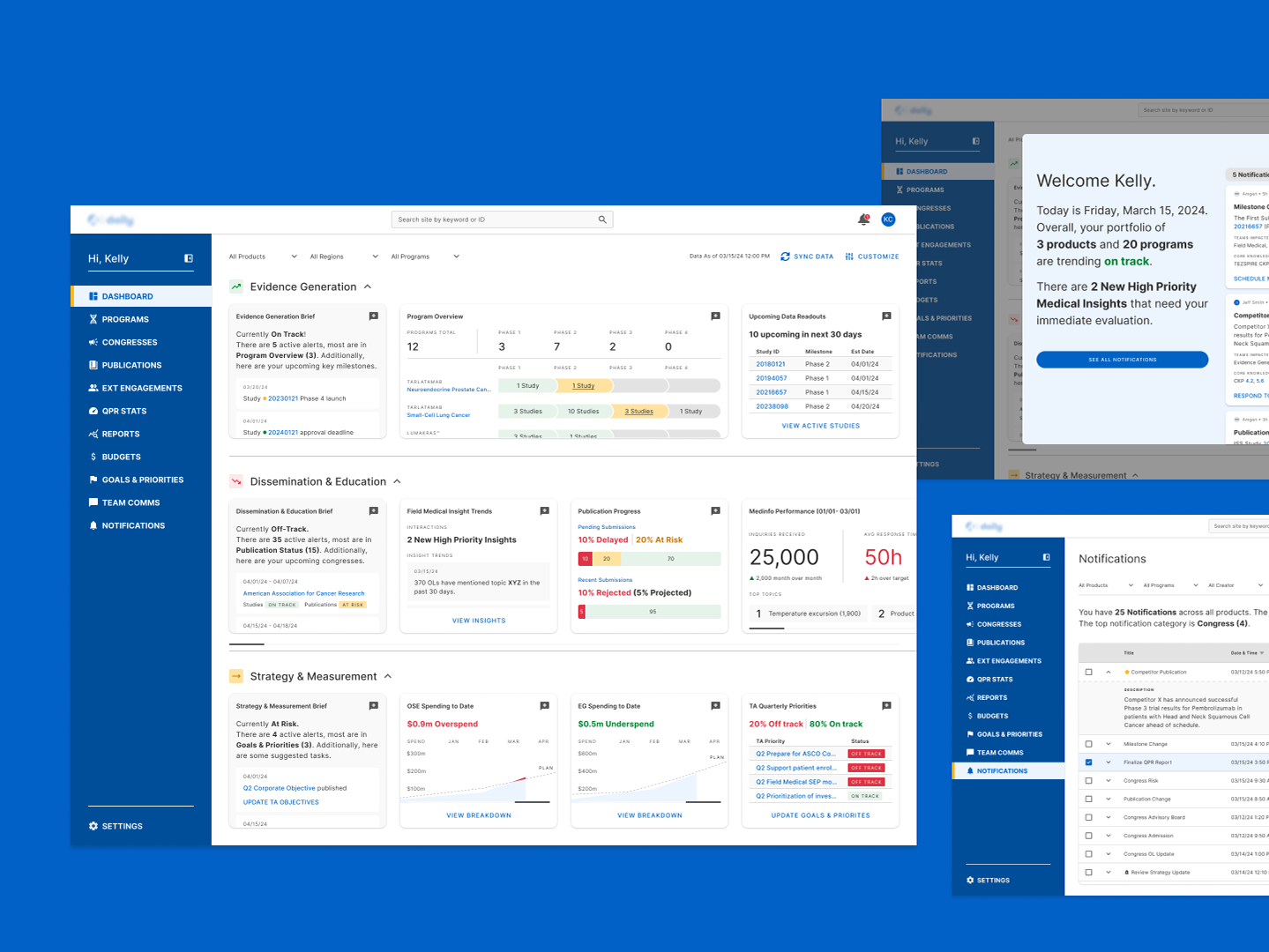
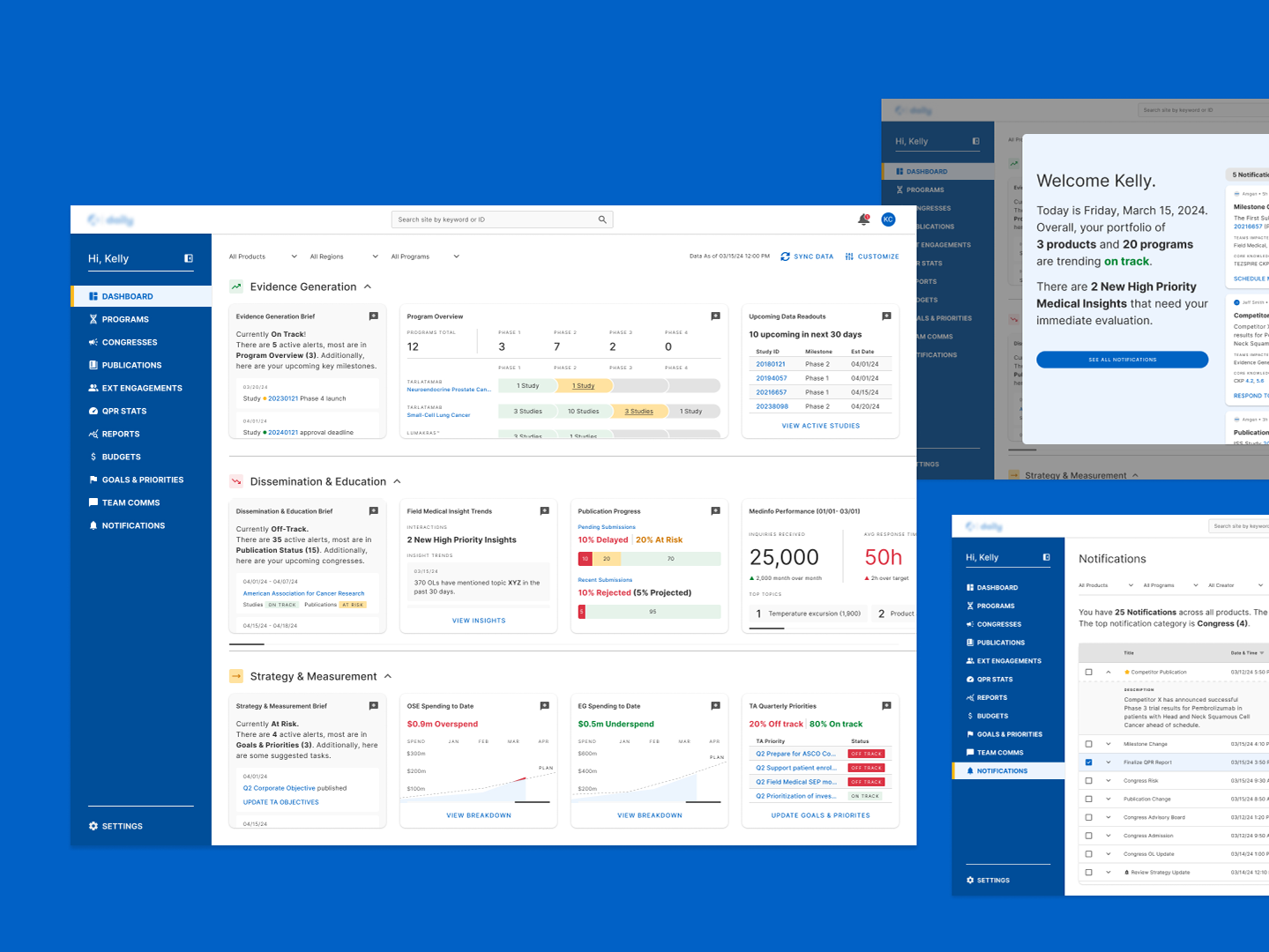
Dashboard mockups
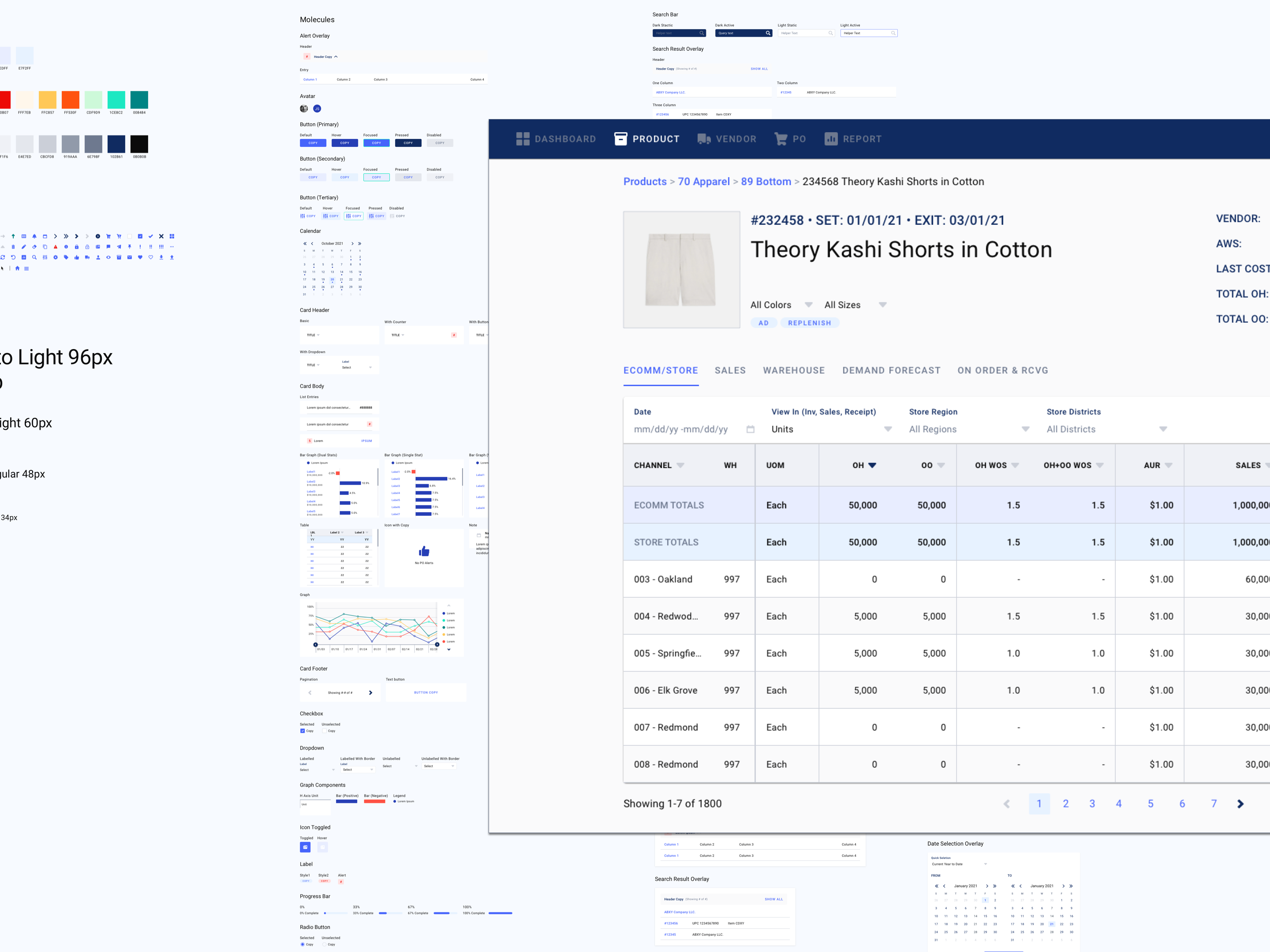
Customer profile & create prescription mockups
Call panel mockups
Chat panel mockups