Overview
Cater2.me manages corporate meal programs for companies of different sizes. The purpose of this form is to let clients submit feedback on meals and provide aggregated data to help Account Managers better tailor future meals to client needs.
This case study originally documented a design exercise I worked on while interviewing with the company. It has since played a role in convincing stakeholders that there is a need to redesign their current form.
After I officially joined the company, I was able to incorporate ideas from this concept into the redesigned pages which were launched in April 2020. Some brief details of that process are included in the 'Updates' section at the end of this study.
This case study originally documented a design exercise I worked on while interviewing with the company. It has since played a role in convincing stakeholders that there is a need to redesign their current form.
After I officially joined the company, I was able to incorporate ideas from this concept into the redesigned pages which were launched in April 2020. Some brief details of that process are included in the 'Updates' section at the end of this study.
Goals
As filling out forms is not an enjoyable activity for most people, I set the following two design goals to minimize friction for the user.
• Optimize the submission rate by minimizing form length and user cognitive load
• Ask for meaningful data from users at the right time and context
• Optimize the submission rate by minimizing form length and user cognitive load
• Ask for meaningful data from users at the right time and context
User Research
I interviewed 3 people during my initial user research. My goal for these interviews was to understand the user’s goals and motivation when completing such forms, as well as study relevant past behaviors. I started off with some general questions about their background and past experiences with catering at work. Then I worked to discern the user’s pain points by asking them to walk me through the last time they give feedback to a catering or meal delivery at work.
What I found was catering was usually for special occasions, and users are more used to meal delivery services like Seamless or have a meal plan with services like Meal Pal. Users tend to give feedback when something is wrong with the food, but rarely take the time to write a positive review unless the food was amazing. They would also contact the service directly if there is an urgent issue such as missing items. Lastly, users don’t have a particular preference for web or mobile. Usually, they would just follow the link provided on the “Orders” page on the platform they used to order.
Below are some quotes from the interviews.
•“We only do catering on the day people are coming in for 3 or 4 hours of interviews”
•“I don’t bother with reviews unless the food is super amazing”
•“I would just use the web chat if something is wrong with my food”
Persona
Based on the previous user research, the following persona was constructed to highlight common issues, behaviors, and motivations and provide a more tangible target user.
Design Pattern Research
To understand established design patterns I looked at three areas, meal delivery service, product review pages, and job application forms. Users are more used to using a meal delivery service like Seamless and Caviar for their regular meals, so it makes sense to borrow patterns from them when appropriate. Product review pages help illustrate what kind and how much information people are willing to provide. And job applications provide insight into standard form design patterns that users are frequently exposed to.
Assumptions
Before starting the initial designs, I defined the following assumptions based on the current product offering.
• The user is giving feedback through a webpage, not a native app.
• The form is part of an existing system and is able to extract or prefill user information.
• The user is tech-savvy and familiar with existing patterns from other similar services.
• The user is giving feedback through a webpage, not a native app.
• The form is part of an existing system and is able to extract or prefill user information.
• The user is tech-savvy and familiar with existing patterns from other similar services.
Design Journey
User Flow
Based on the earlier mentioned assumptions, initial user research, and competitive reviews, I created the following flow diagram to illustrate a typical user flow when submitting feedback.
Initial Sketches
Here some sketches I made to get an initial feel of the interface. Some factors I considered at this stage include user expectations based on existing patterns, which fields to include, how to minimize form length while still providing useful data, and how to maintain usability on a mobile interface where most constraints occur.
Wireframes
My wireframes focused on establishing a visual hierarchy and grouping of elements on the page. I also used a responsive grid system with recommended margins and gutter settings from Google's Material Design guidelines.
Putting It All Together
For an already disliked task such as filling out a form first impressions is very important. The form should look as short as possible and easy to scan, so it doesn’t appear daunting to the user. The asked information should also be appropriate for the context and proportional to the utility user receives from completing the task.
As we know users scan a page in an F pattern based on eye-tracking research, I limited my fields to one left-aligned column with labels above the fields to not disrupt a user’s vertical momentum. I also strived for clear visual hierarchy, grouping, and varied field length when possible to help users scan the information.
The submit button is placed at the lower right corner for web and tablet following the standard pattern. And “Send Feedback” is used instead of the generic “Submit” on the submit button to state a clear result.
To provide context to the user, the restaurant name and time of the meal are preloaded at the top of the form. I placed the help text for the “Additional Comments” field as a placeholder text to minimize form length. The only required field is the star ratings as users are used to this pattern and don’t mind giving out this information in this context. This also makes sure there is some quantifiable data that can be passed on to account managers.
Lastly, I used the existing font and color schemes from the brand to maintain consistency. And a “Contact Support” section is included to offer a way for users to solve an urgent problem right away analogous to a number of competitive services.
As we know users scan a page in an F pattern based on eye-tracking research, I limited my fields to one left-aligned column with labels above the fields to not disrupt a user’s vertical momentum. I also strived for clear visual hierarchy, grouping, and varied field length when possible to help users scan the information.
The submit button is placed at the lower right corner for web and tablet following the standard pattern. And “Send Feedback” is used instead of the generic “Submit” on the submit button to state a clear result.
To provide context to the user, the restaurant name and time of the meal are preloaded at the top of the form. I placed the help text for the “Additional Comments” field as a placeholder text to minimize form length. The only required field is the star ratings as users are used to this pattern and don’t mind giving out this information in this context. This also makes sure there is some quantifiable data that can be passed on to account managers.
Lastly, I used the existing font and color schemes from the brand to maintain consistency. And a “Contact Support” section is included to offer a way for users to solve an urgent problem right away analogous to a number of competitive services.
Interactions
The main focus here is progressive disclosure. Progressive disclosure reduces the overall form length and asks users for information in the right context where they will be more willing to share it.
A drop-down menu is used so a user only has to recognize an option instead of having to recall it, thus reducing the cognitive load. As I don’t expect there to be more than 25 items on the menu, I did not incorporate a contextual search. The blue color is used to highlight selected fields and items following the standard pattern. When appropriate, new fields will appear asking users to specify the information based on selected items. The limited options in these fields can also be used to help organize user feedback data in the system when surfaced to account managers.
A “Feedback Received” screen is included to confirm the result for the user and provide a place to add some user delight through a graphic or perhaps a small animation. It also offers a link to get users back to the starting point in the flow, so they can proceed with another task if they so choose.
A drop-down menu is used so a user only has to recognize an option instead of having to recall it, thus reducing the cognitive load. As I don’t expect there to be more than 25 items on the menu, I did not incorporate a contextual search. The blue color is used to highlight selected fields and items following the standard pattern. When appropriate, new fields will appear asking users to specify the information based on selected items. The limited options in these fields can also be used to help organize user feedback data in the system when surfaced to account managers.
A “Feedback Received” screen is included to confirm the result for the user and provide a place to add some user delight through a graphic or perhaps a small animation. It also offers a link to get users back to the starting point in the flow, so they can proceed with another task if they so choose.
Going Forward
The next step of the design process will involve further research and iterations. I would like to conduct research on a more varied sample of users to refine the user persona. I would also like to talk to customer service representatives to understand top user problems in this area and account managers to learn what data they care most about in order to further refine the fields and menu items. Additionally, I would like to reach out to engineers to get some early feedback on the technical constraints and possibilities. Lastly, I will begin to create prototypes to conduct usability and A/B tests to further refine the interface.
Updates
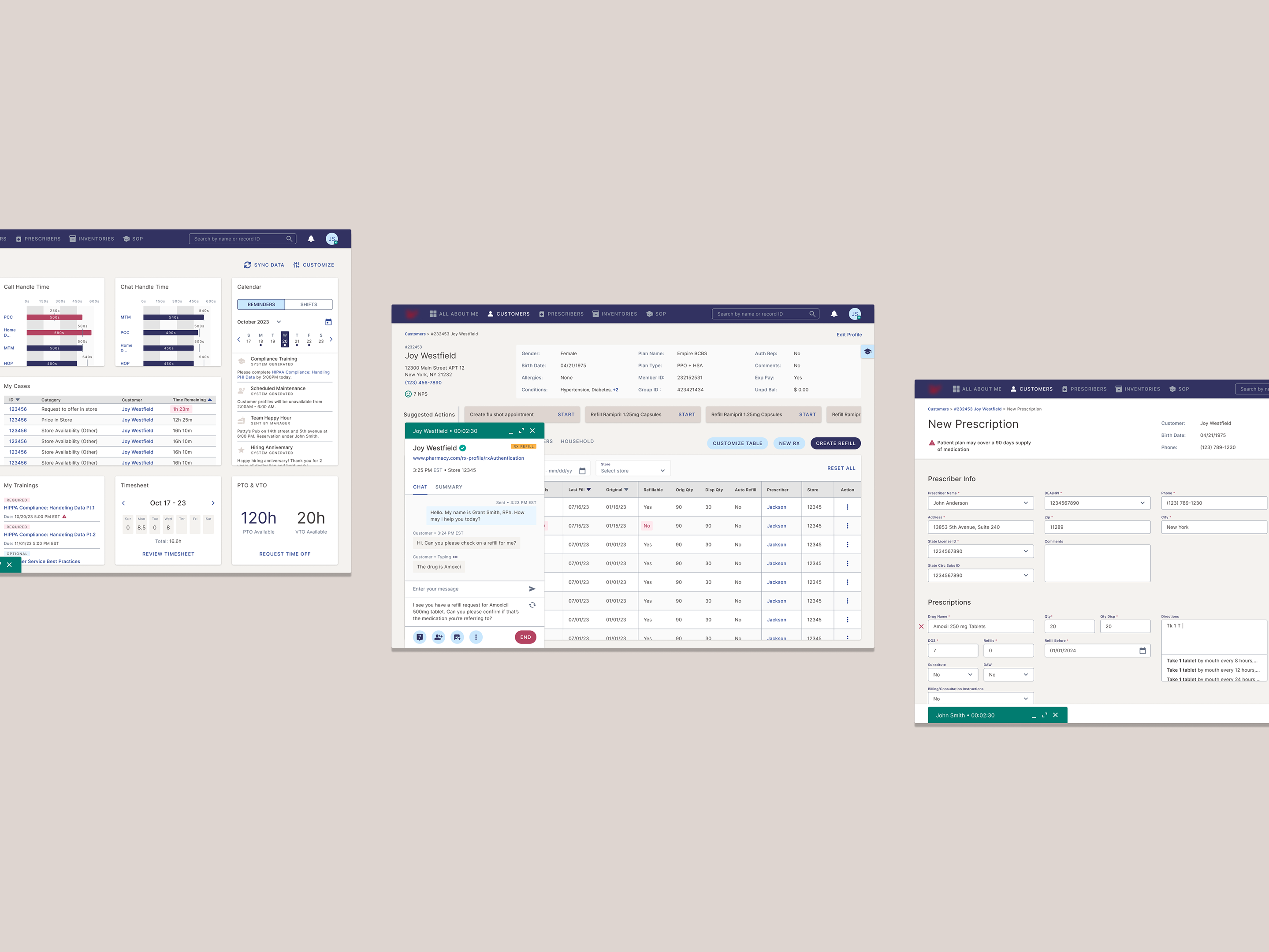
This design concept was used as a foundation in my redesign of the Cater2.me feedback forms. Chiefly, the idea of progressive disclosure was at the core of the new design.
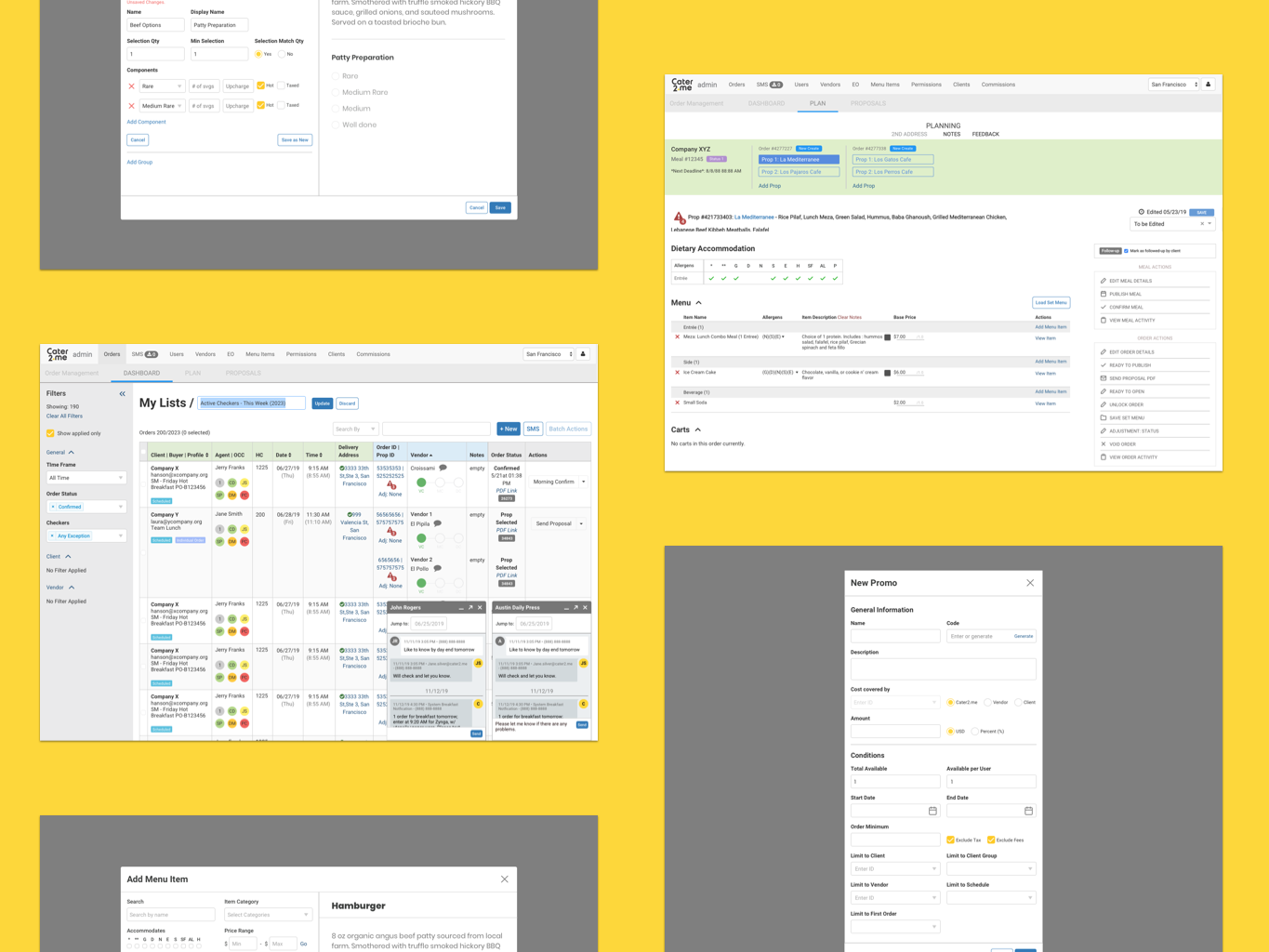
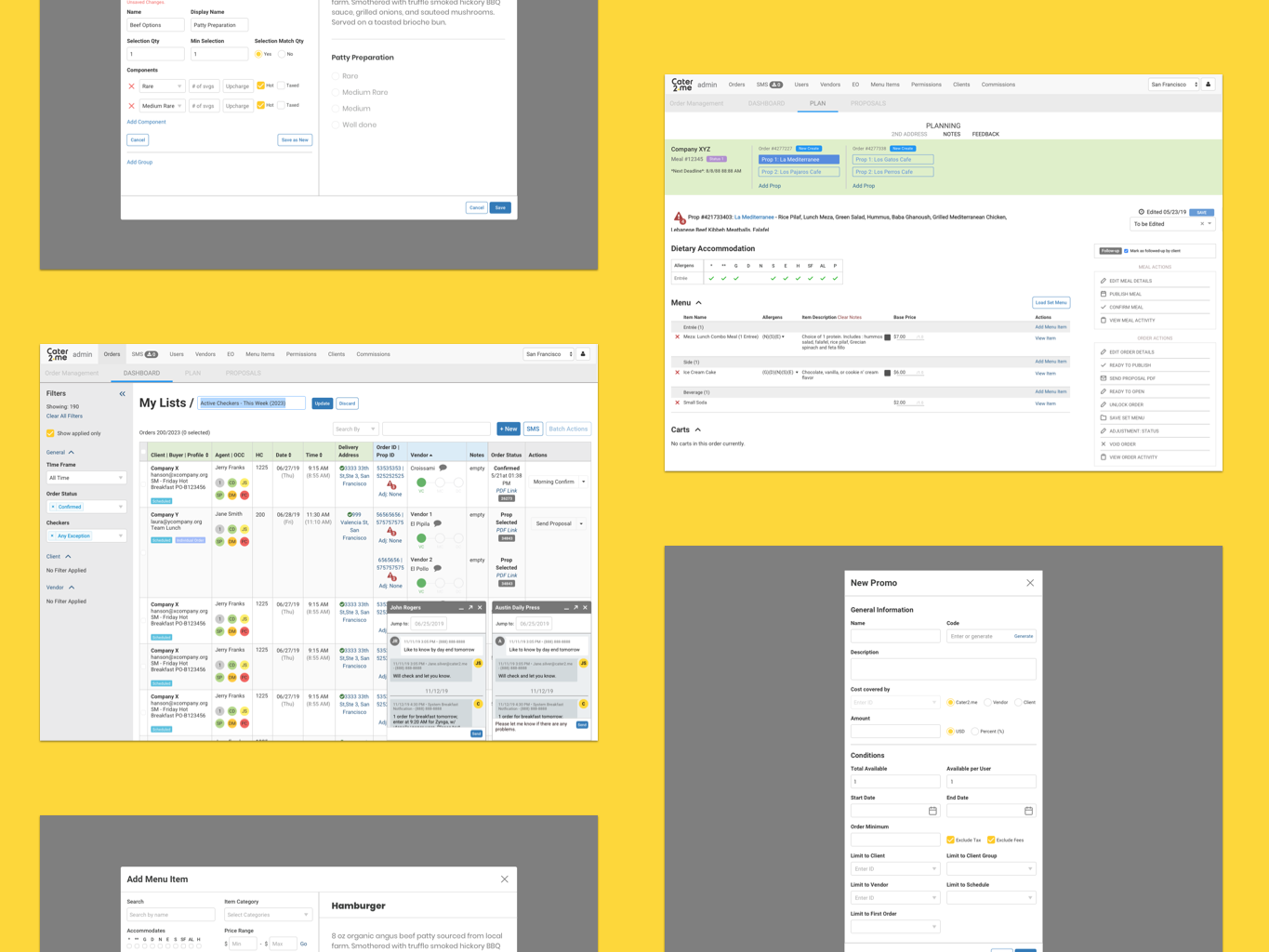
The main pain point of the existing form was that it had an overwhelming amount of questions. This was done because questions were added over time without consideration for the user as stakeholders asked for more data to help tailor meal experiences.
After working with stakeholders to trim down these questions to only ones that provided actionable data, progressive disclosure was used to strike a balance between a simple form and the need to collect data. Many situational questions will now only appear when a user has made a specific selection, such as a low rating, where they have an incentive to provide an answer. For the majority of users, they are able to quickly complete the form using only star ratings.
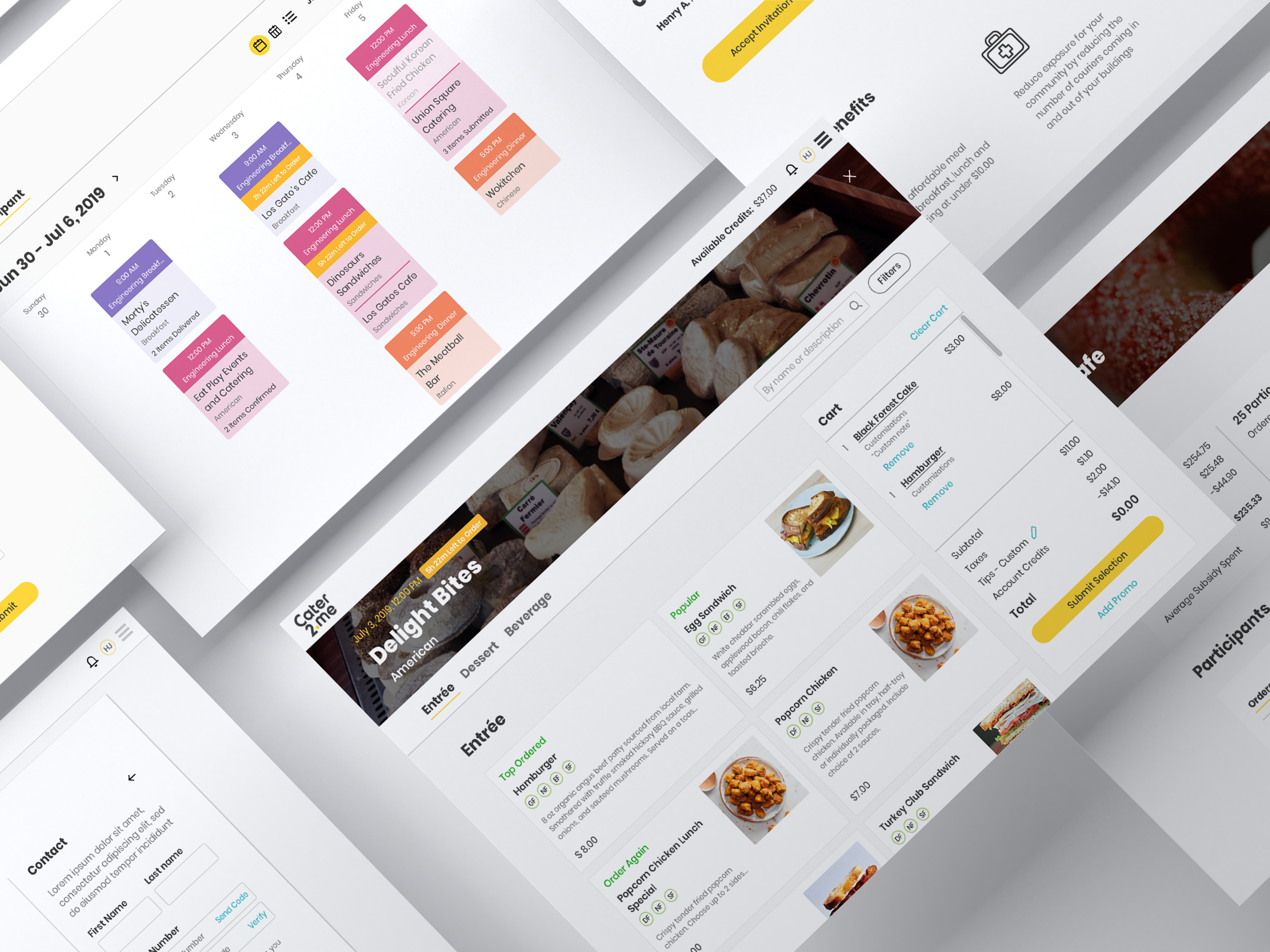
Alongside other improvements to user experience, such as using more conventional data input schemes and sending the form at a time closer to right after the meal, have resulted in a marked improvement in response rates since launch.
The main pain point of the existing form was that it had an overwhelming amount of questions. This was done because questions were added over time without consideration for the user as stakeholders asked for more data to help tailor meal experiences.
After working with stakeholders to trim down these questions to only ones that provided actionable data, progressive disclosure was used to strike a balance between a simple form and the need to collect data. Many situational questions will now only appear when a user has made a specific selection, such as a low rating, where they have an incentive to provide an answer. For the majority of users, they are able to quickly complete the form using only star ratings.
Alongside other improvements to user experience, such as using more conventional data input schemes and sending the form at a time closer to right after the meal, have resulted in a marked improvement in response rates since launch.
Original feedback form
Item section with unconventional data input
New feedback form
Progressive disclosure based on user input