Collaborating with the client to craft personas
Example of a high-level sprint plan from the design roadmap
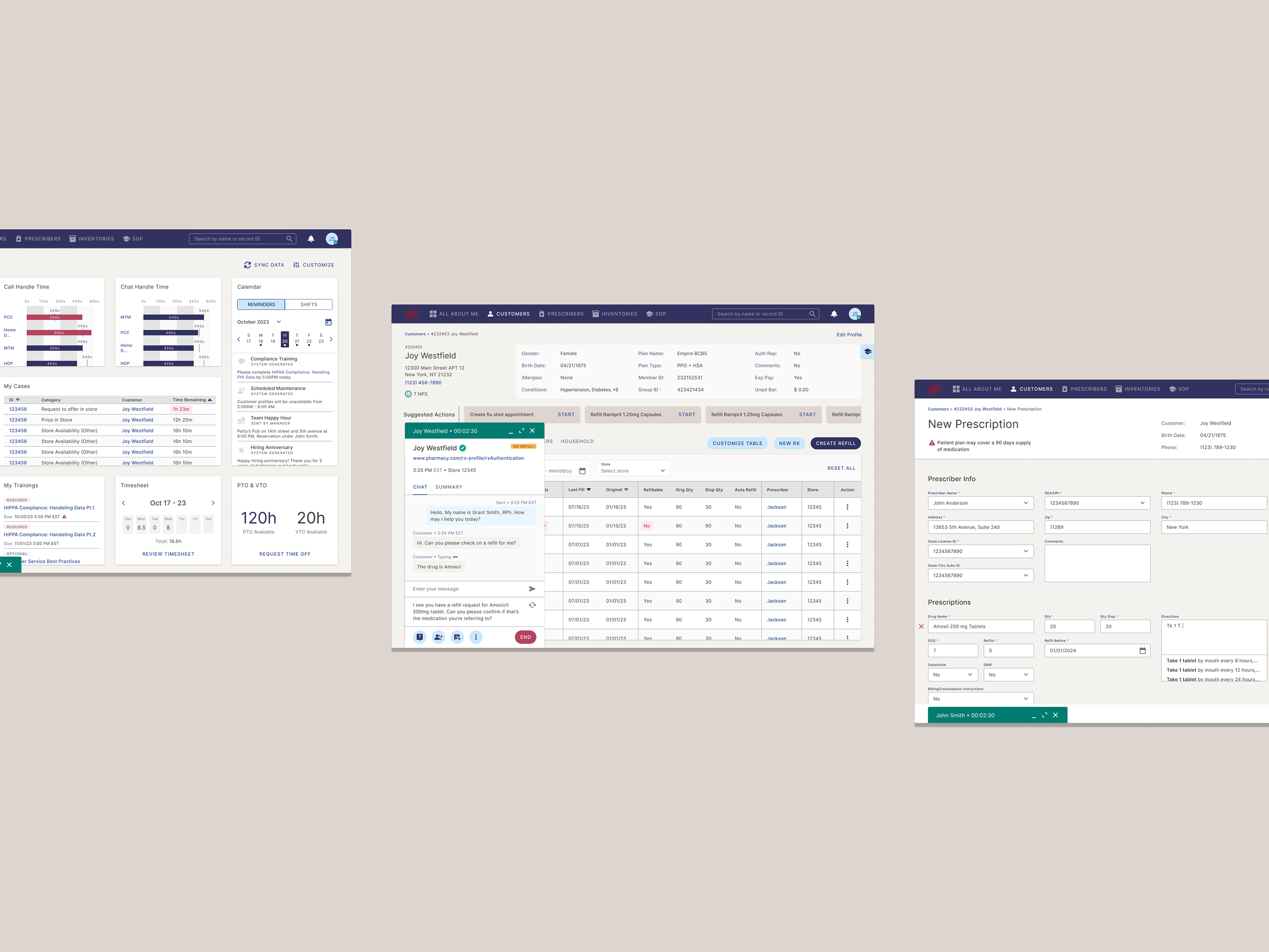
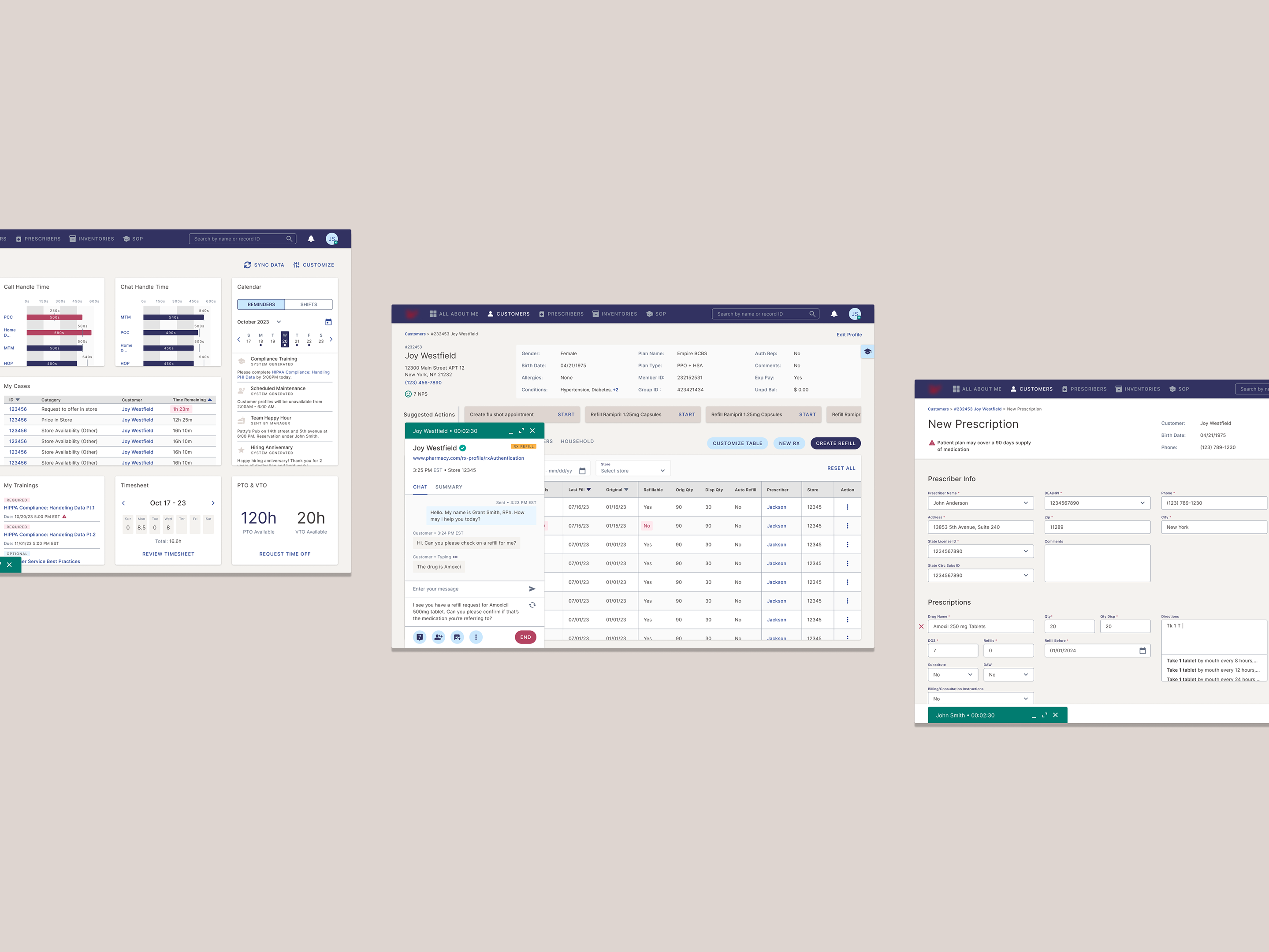
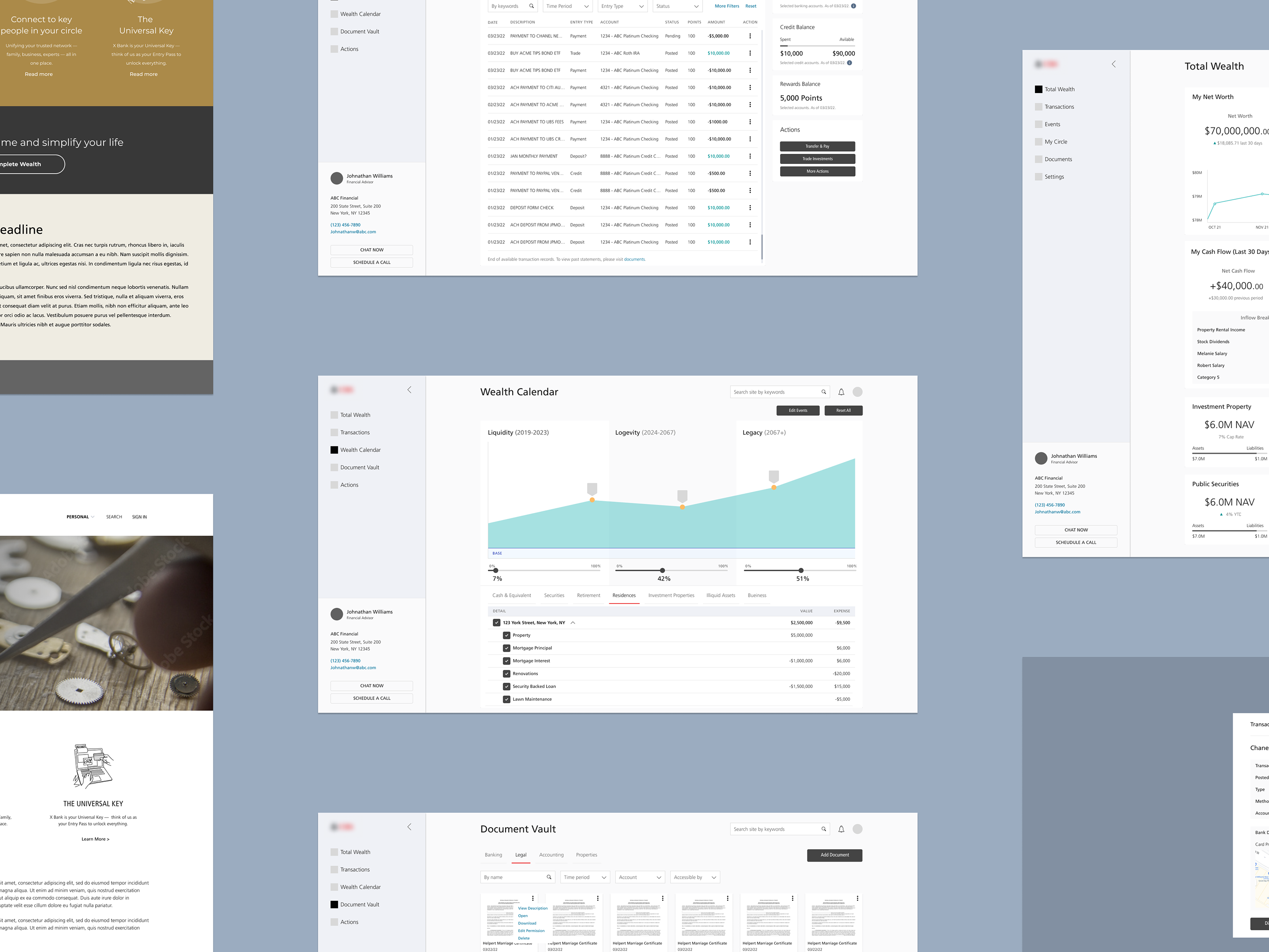
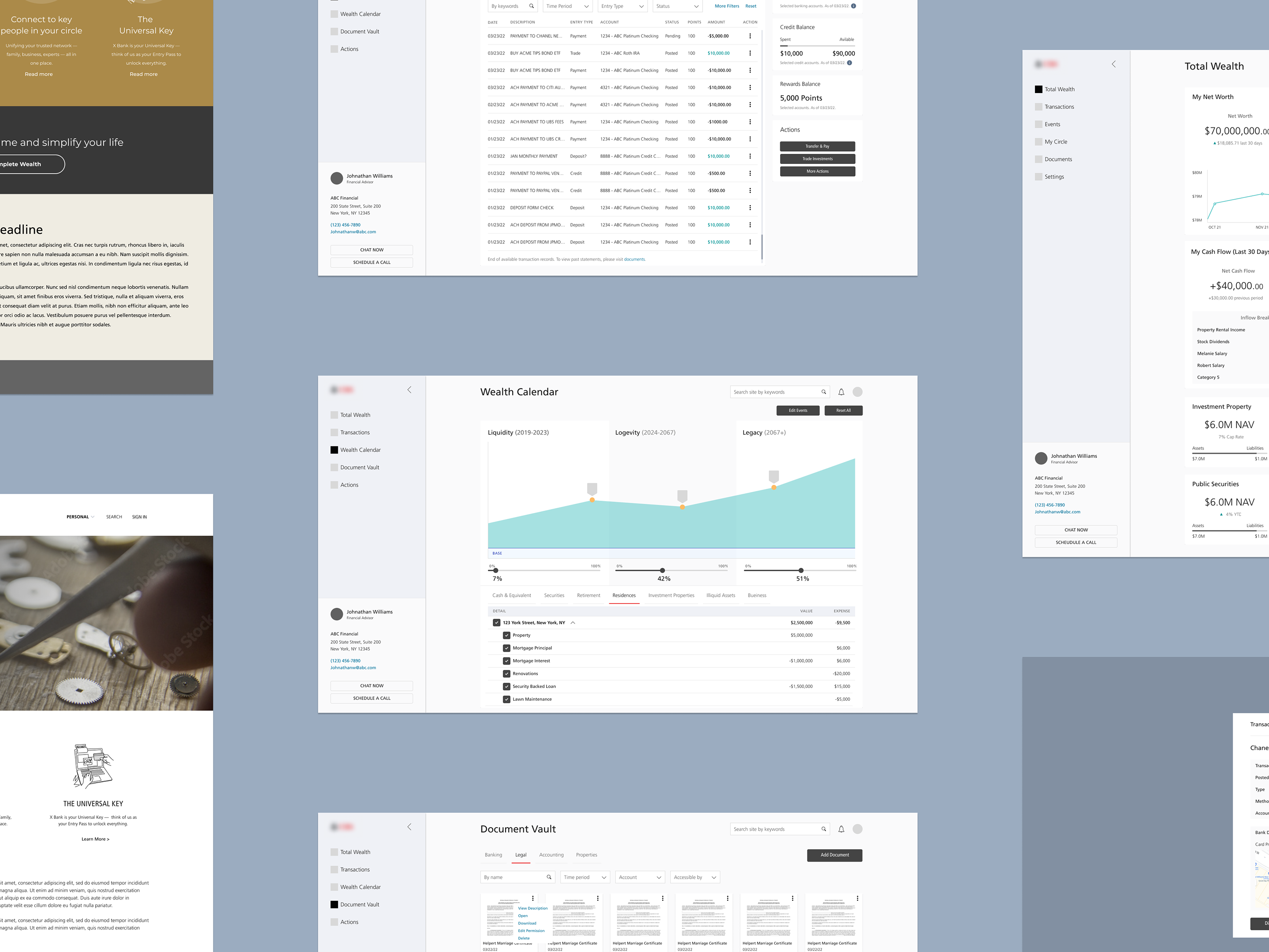
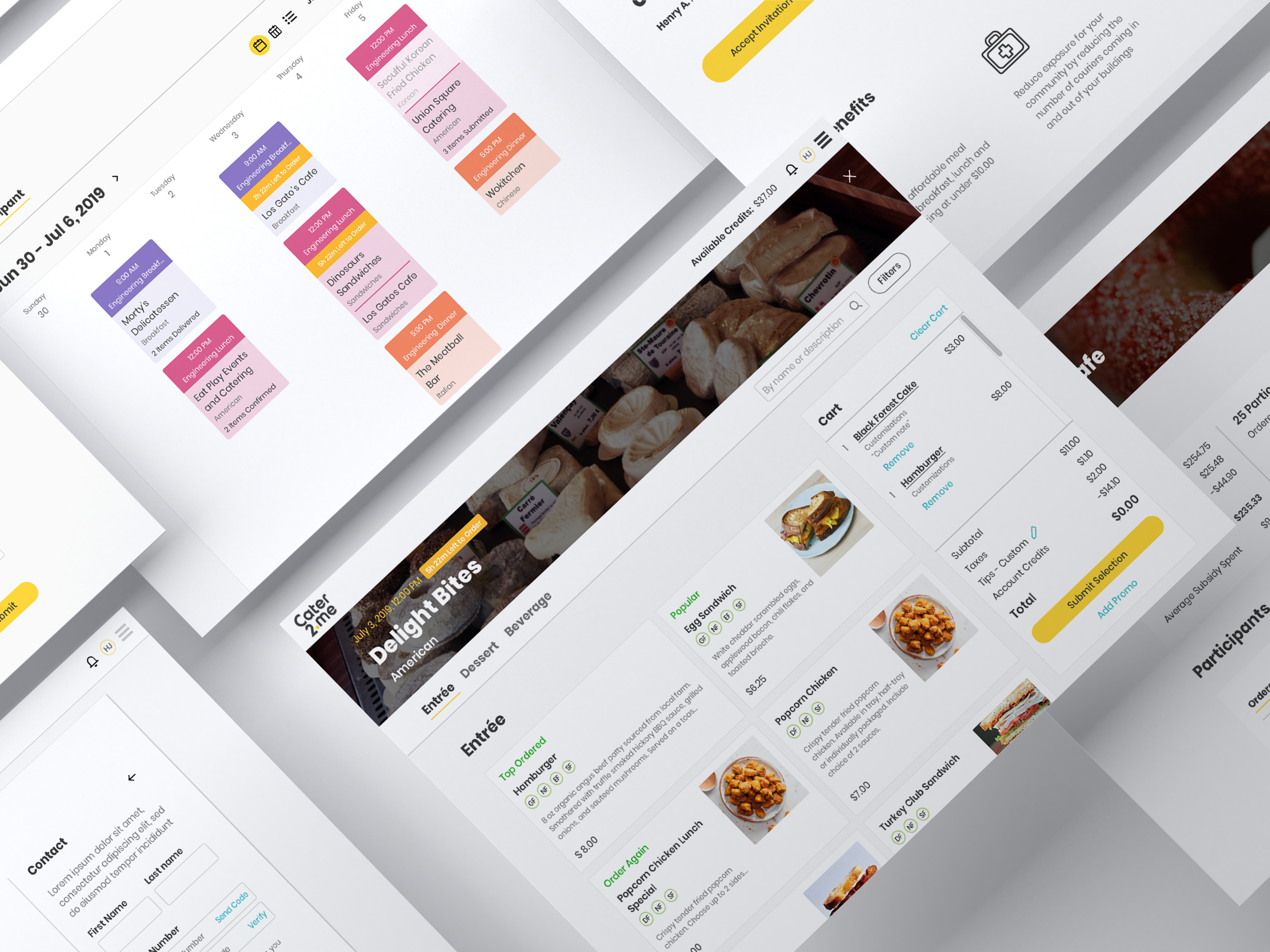
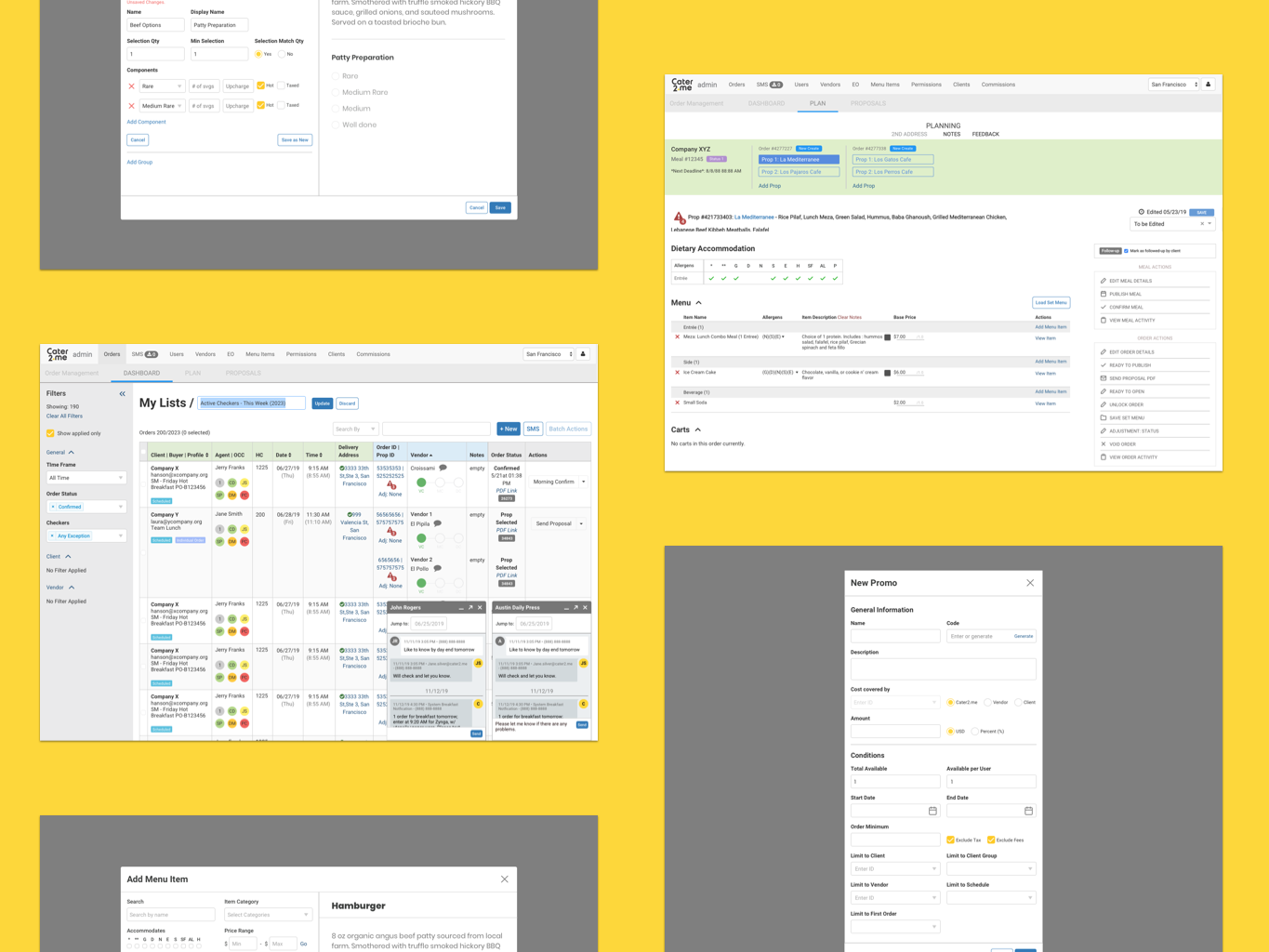
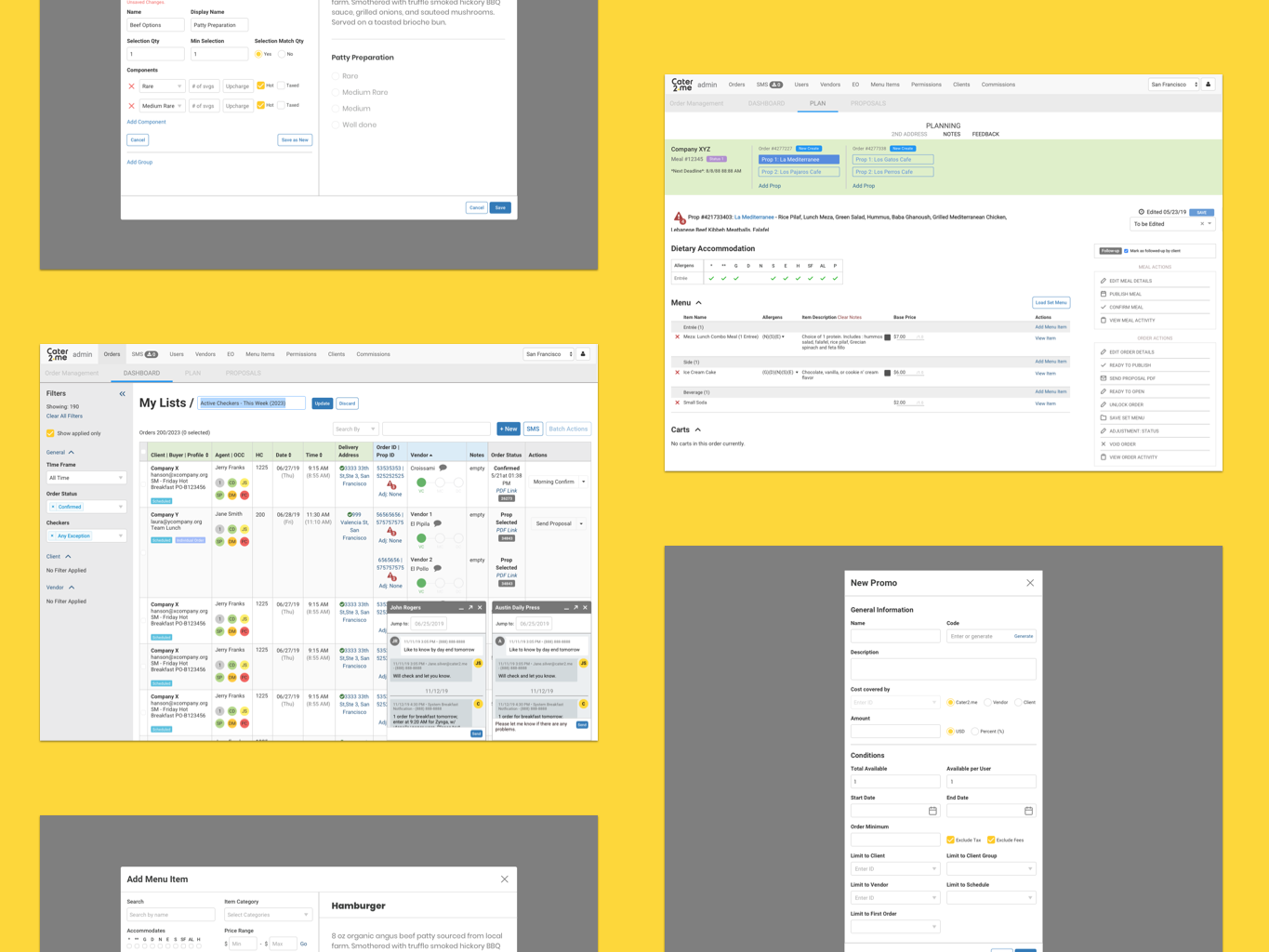
Sample of a myriad of current system interfaces that a user needs to navigate daily
By using this iterative framework, we facilitated continuous stakeholder input, collaborative revisions, and strengthened their sense of ownership and co-creation. Later, the same visual framework clearly communicated how our redesigned workflows addressed critical pain points, helping stakeholders envision the transformative impact of the new ERP portal.
Example Miro frame where we collaborate with stakeholders to review our observed user flow, understand the reasons behind the task, and identify key data and actions
A new simplified flow based on the learnings, where the system provides alerts and direct links to detailed data for easier analysis, allowing users to anticipate issues rather than manually investigating after they occur
Current sales report where the numbers show "Total Non-Pharmacy" is the sum of the subtotals above and "Grand Total" is the sum of "Total Non-Pharmacy" and "Pharmacy"
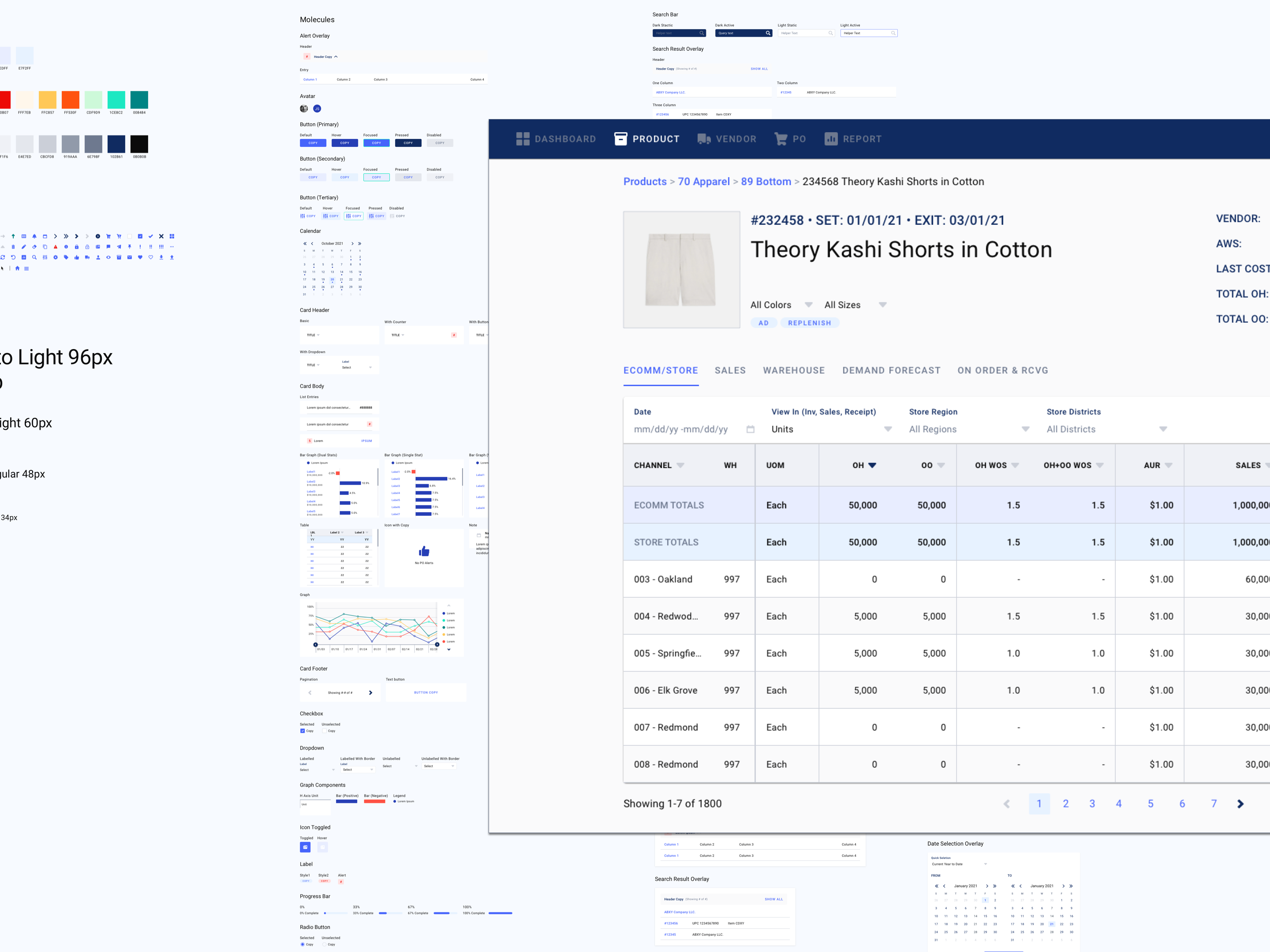
An initial draft from the UI designer where visuals for various total rows did not convey the correct hierarchy
• Produced comprehensive prototypes, interaction flows, and detailed developer documentation to streamline handoff.
• Achieved high client satisfaction, prompting discussions about future engagements, including vendor portal and mobile ERP initiatives.
Recording of review out-of-stock item flow from Invision prototype
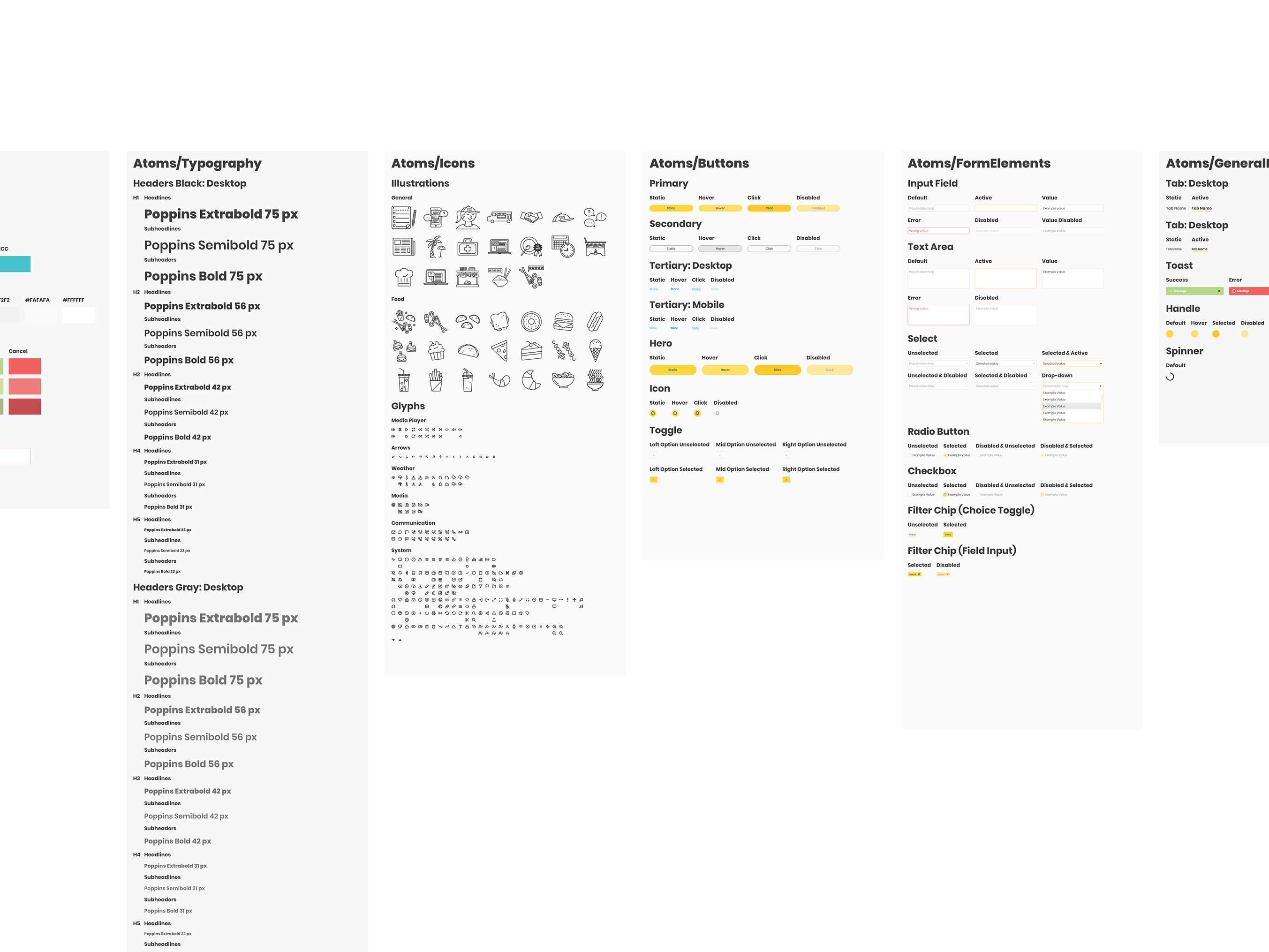
Design documentation sample
Site IA for Buyer and Planner persona
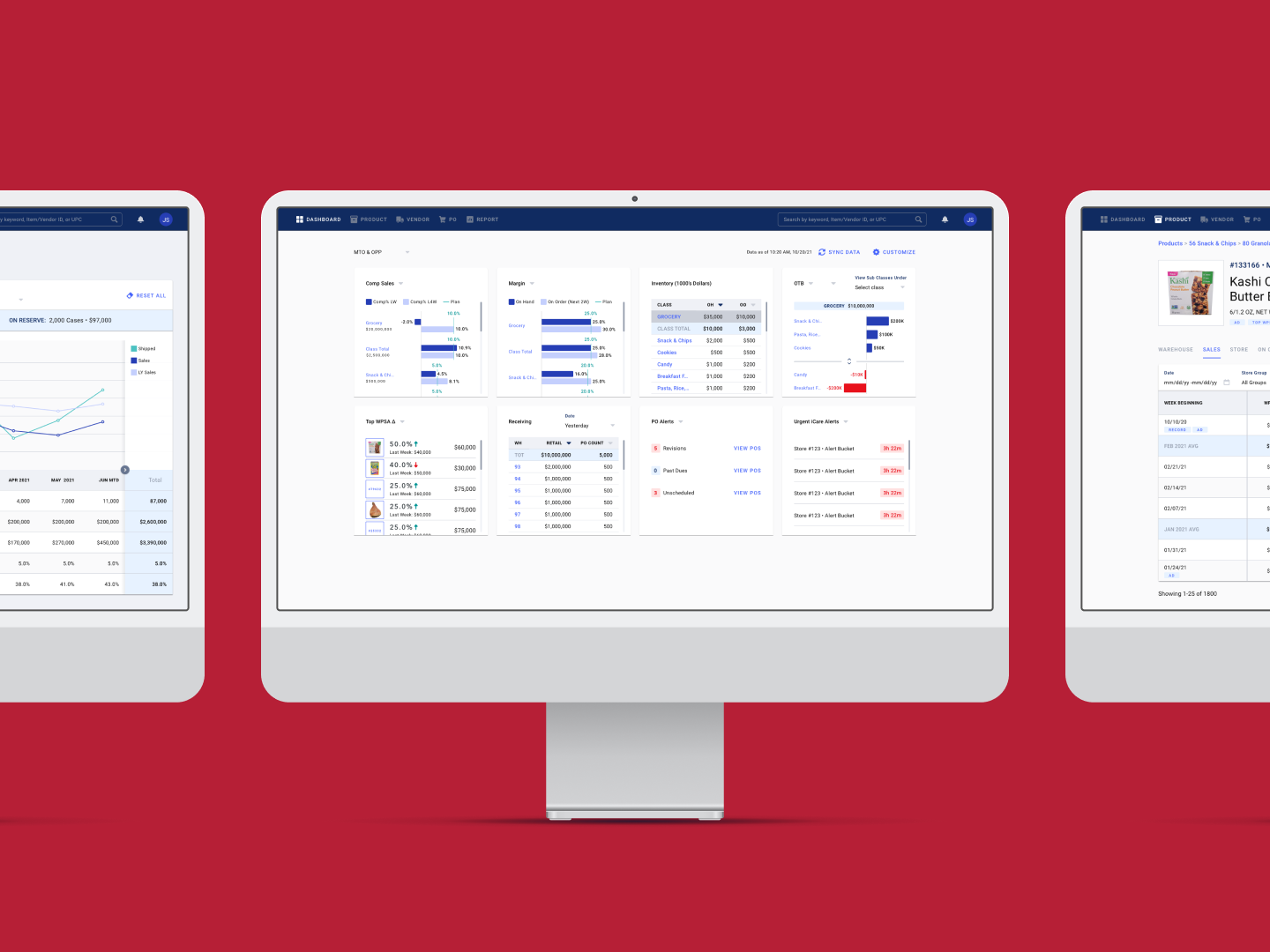
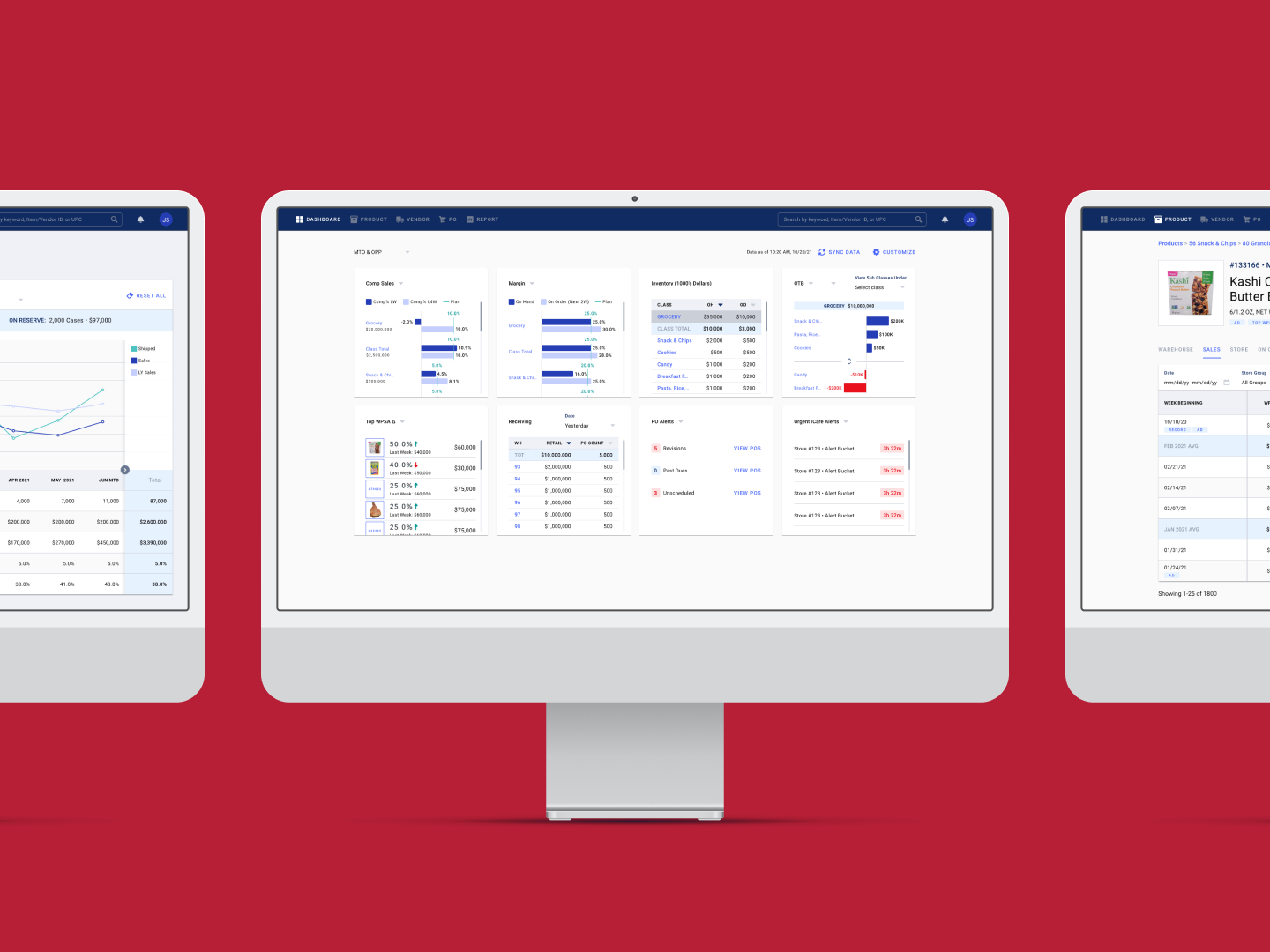
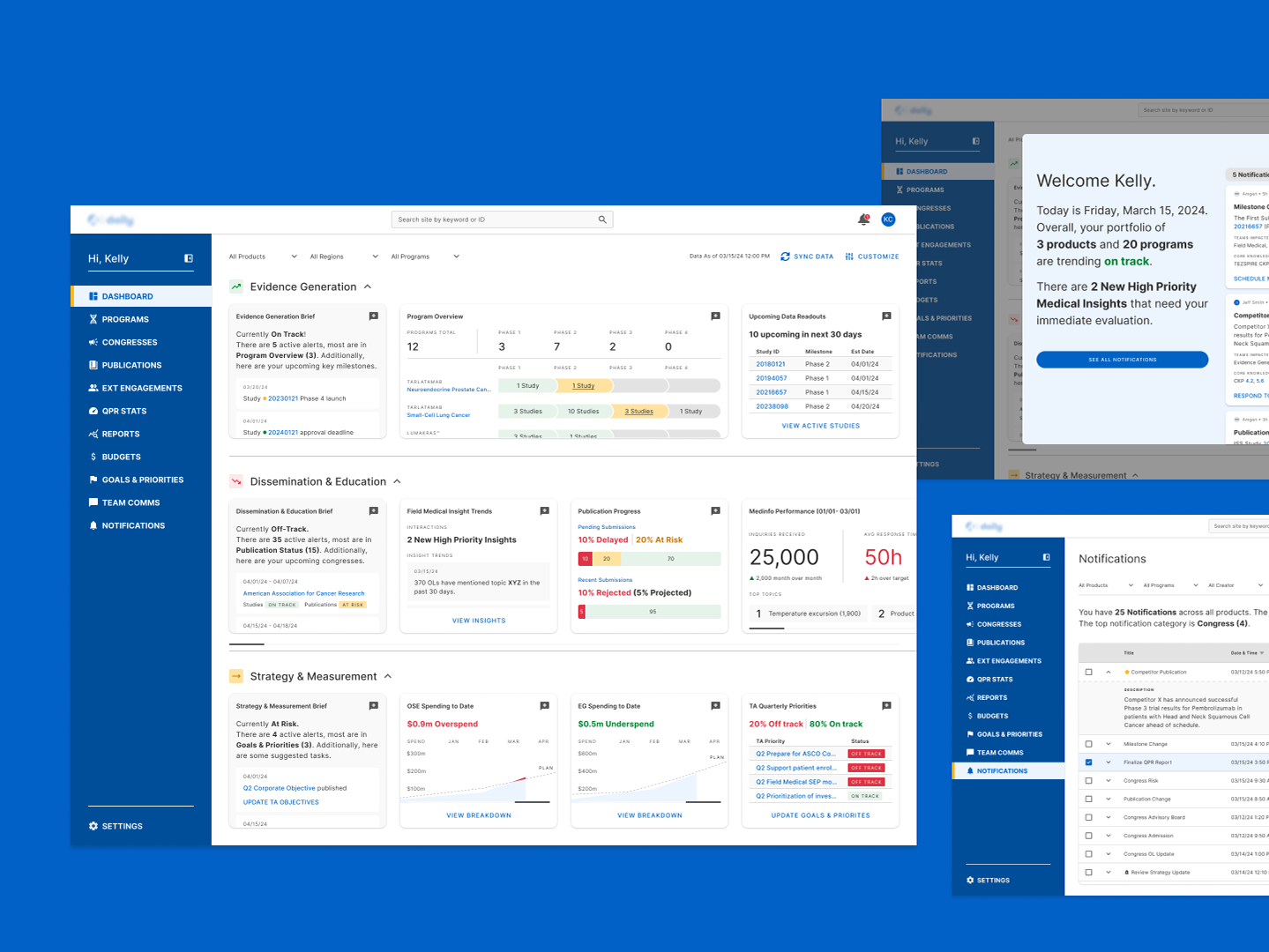
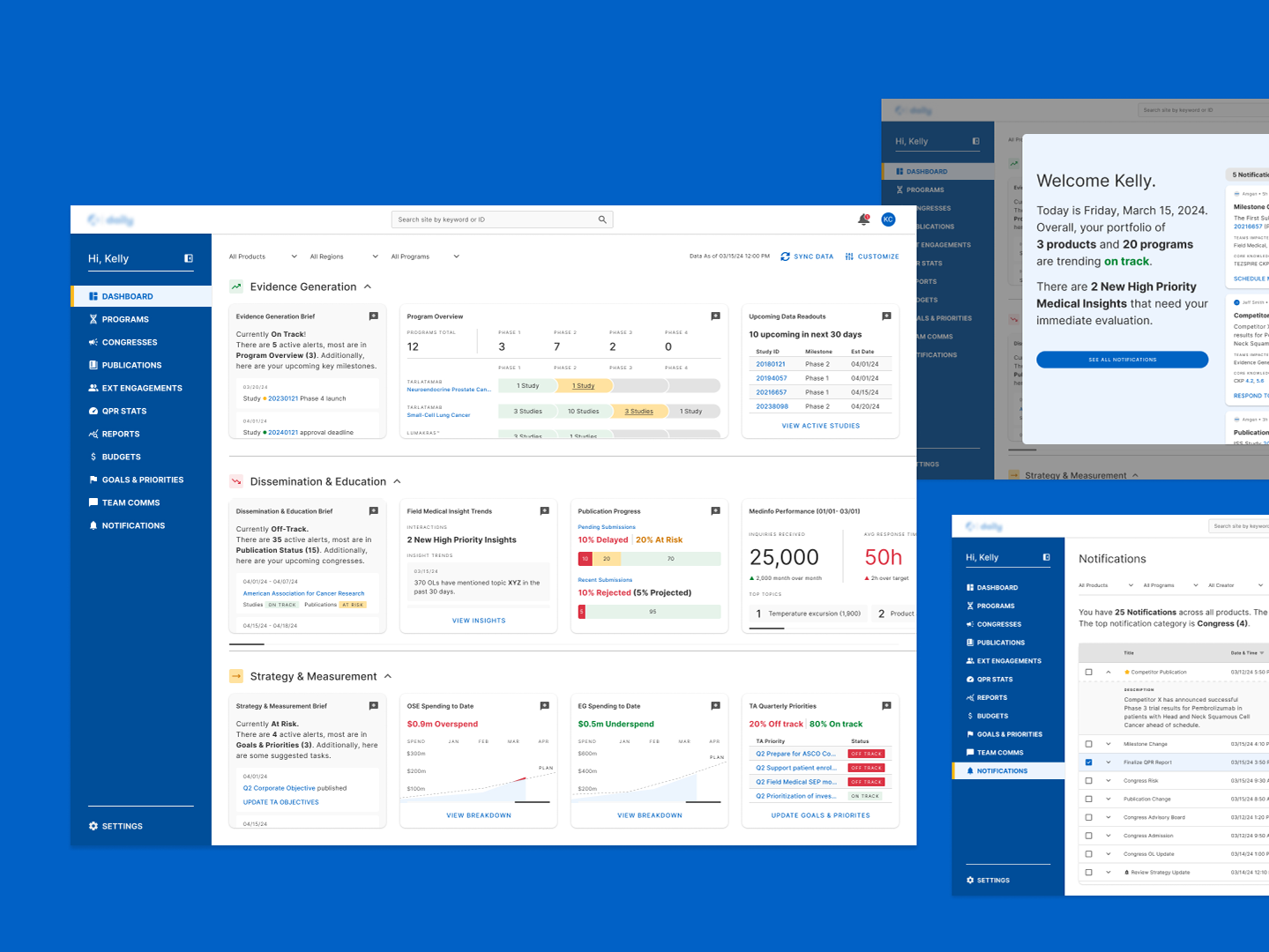
Screen designs for Buyer and Planner persona
Site IA for Merchant persona
Screen designs for Merchant persona
Site IA for Store Manager persona
Screen designs for Store Manager persona